半透胶布 · @Translucenttape
15 followers · 402 posts · Server hello.2heng.xin
🥥🐑 王小美 · @mashiro
2819 followers · 12916 posts · Server hello.2heng.xin#小森林 的 mastodon fork 增加了自定义 LOGO 支持,使用说明如下:
步骤一:制作自己的 LOGO
制作 LOGO,并放入 ./design/你的自定义字段名/ 下,相关设计素材和参考都在里面,尽量保证长宽比与原版一致。app icon 建议参考 Apple 的桌面图标设计规范:1024x1024px的图标,设置100px的margin,179.649px的圆角,padding可自己决定。mastodon 原版的正方形图标添加为桌面快捷方式后会非常的丑陋!
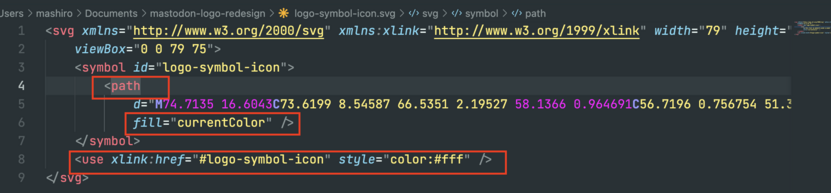
处理两个 logo-symbol 的时候注意将代码调整为图中的结构,填充了currentColor 的 path 会跟随背景色深浅生成黑色和白色两组图标,参考 /about 页面顶部的 LOGO。
步骤二:生成静态文件
复制 ./lib/tasks/branding_forest.rake 到同一文件夹下,把新文件的文件名和文件中的 _forest 字段替换成你的你的自定义字段名。
在系统上安装依赖:
# macOS
brew install imagemagick librsvg
# ubuntu
apt install imagemagick librsvg
运行:RAILS_ENV=development rails branding_forest:generate,_forest 字段替换成你的自定义字段名。
步骤三:修改 mastodon 配置文件
🥥🐑 王小美 · @mashiro
2819 followers · 12916 posts · Server hello.2heng.xin@gjcloak PHP7
<?php
$token="xxxxxx";
$account_id="4";
$base_url="https://hello.2heng.xin";
$visibility="direct";
$welcome_message="你好!欢迎加入长毛象联邦,并成为小森林里的一员~我是本站的通知兼迎新机器人~ :catlaugh: \n
:icon_mastodon: 长毛象不仅是一个社交网络,更是一种全新的理念和社交的方式,请允许我简要介绍一下。\n
:icon_forest: 本站 #小森林 是众多长毛象实例中的一个([关于长毛象的详细说明](https://hello.2heng.xin/about/more)),在本实例开设账号,你不仅可以和本地用户交互,也可以无缝和所有其他站点的用户交流!\n
你现在就可以尝试打开 `<本地时间轴>` 及 `<跨站时间轴>` 来查看大家的嘟文。";
$language="zh";
define('ROOTPATH', __DIR__);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $base_url . '/api/v1/accounts/' . $account_id . '/followers');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$headers = array();
$headers[] = 'Authorization: Bearer ' . $token ;
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$result = curl_exec($ch);
if (curl_errno($ch)) {
echo 'Error:' . curl_error($ch);
}
curl_close ($ch);
$json = json_decode($result, TRUE);
$newest_user_id=$json[0]['id'];
$newest_user_username=$json[0]['username'];
echo "last user: ".$newest_user_id ."\n";
$readstorage = fopen(ROOTPATH."/newest_user_id.txt", "r") or die("Unable to open file!");
$last_user_id = fread($readstorage,filesize(ROOTPATH."/newest_user_id.txt"));
echo "\n\nlast_user_id is: " . $last_user_id."\n";
fclose($readstorage);
if ($last_user_id == "") {
$writestorage = fopen(ROOTPATH."/newest_user_id.txt", "w") or die("Unable to open file!");
fwrite($writestorage, $newest_user_id);
fclose($writestorage);
}
if (($last_user_id != $newest_user_id) && ($last_user_id != "") && ($newest_user_id != "")) {
$writestorage = fopen(ROOTPATH."/newest_user_id.txt", "w") or die("Unable to open file!");
fwrite($writestorage, $newest_user_id);
fclose($writestorage);
foreach ( array_reverse($json) as $user_json ) {
$user_id = $user_json['id'];
$user_username = $user_json['username'];
if (($last_user_id < $user_id) && ($user_id != "")) {
$headers = [
'Authorization: Bearer ' . $token
];
$post="";
$status_data = array(
"status" => "@" . $user_username . " " . $welcome_message ,
"language" => $language,
"visibility" => $visibility
);
$ch_status = curl_init();
curl_setopt($ch_status, CURLOPT_URL, $base_url . "/api/v1/statuses");
curl_setopt($ch_status, CURLOPT_POST, 1);
curl_setopt($ch_status, CURLOPT_POSTFIELDS, $status_data);
curl_setopt($ch_status, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch_status, CURLOPT_HTTPHEADER, $headers);
$output_status = json_decode(curl_exec($ch_status));
curl_close ($ch_status);
echo "\nWelcome new user: ".$user_id.": @".$user_username."\n";
} else {
echo "\nError handeling ".$user_id.": @".$user_username."\n";
}
}
} else {
echo "\nNo new user\n";
}
🥥🐑 王小美 · @mashiro
2819 followers · 12917 posts · Server hello.2heng.xin#小森林 修复了通过 Github/Gitlab 账号注册的用户无法修改密码的问题。目前这部分账号默认的密码有一定安全隐患,还请所有通过 Github/Gitlab 注册的用户尽快重置自己的登录密码。重置方法:先在账号页面查看自己账号所绑定的邮箱( https://littlefo.rest/auth/edit ),然后退出登录,再选择忘记密码,最后通过邮箱重置你的密码。
🥥🐑 王小美 · @mashiro
2819 followers · 12917 posts · Server hello.2heng.xin
🥥🐑 王小美 · @mashiro
2819 followers · 12917 posts · Server hello.2heng.xin🥥🐑 王小美 · @mashiro
2819 followers · 12917 posts · Server hello.2heng.xin#小森林 今晚将合并mastodon上游代码,这次的代码变动幅度较大,为避免任何可能的错误,计划先对现有数据整体备份后再更新。计划6点左右停服备份和更新,7点之前应该能完成。之后如果线上出现严重bug可能会需要回滚数据库,请谅解。
看到我请叫我去学习🍍 · @holgerhuo
365 followers · 2411 posts · Server mast.dragon-fly.club🥥🐑 王小美 · @mashiro
2819 followers · 12917 posts · Server hello.2heng.xin🥥🐑 王小美 · @mashiro
2819 followers · 12917 posts · Server hello.2heng.xin#小森林 如果在小屏幕电脑上出现按钮行太长,导致组件无法全部显示的,可以在自定义CSS里面加上这条:
button.status__action-bar-button.icon-button[title="分享"]{display:none}
🥥🐑 王小美 · @mashiro
2819 followers · 12917 posts · Server hello.2heng.xin#小森林 支持通过Github和Gitlab登录啦
注意,认证过程中使用的是OpenId中的邮箱,即你的个人公开资料页显示的邮箱,当你的Github和Gitlab账号下同时绑定有多个邮箱时,首次绑定账号时记得暂时将你的公开邮箱和首要邮箱(Primary Email)都设置为你在本实例绑定的那个邮箱,首次认证完成后可以还原你的Github或Gitlab邮箱设置。
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin⚠️⚠️⚠️ 看来是服务器的公网进出流量都被封禁了,现在网站的状态是只能接受外面传入的内容,无法主动拉取或者推送内容给外站。预计今晚十二点能解封,在此之前大家发的内容很有可能其他站点是接收不到的~~ #小森林
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin#小森林 已更新到 Mastodon v3.4.1 (实际上是更新到latest commit),两三个月没合代码,rebase了一早上 :genshin_hutao_yawn:
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin#小森林 的各位:
下次如果发现时间线,尤其是世界线几个小时没有新嘟文(正常情况世界线上几秒钟就应该有很多新嘟文),那么一定是队列被卡住了,请及时告诉我处理
不过队列被卡住的时候有概率通知也会被卡住,我看不到新的通知,所以可到这里留言,我会收到邮件提醒
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin#小森林 把机器人账号从本地时间线上过滤掉啦!
之前的机器人嘟文还会显示是因为缓存在,后面新的嘟文就不会出现在本地时间线上了,实际需要订阅的请关注相关账号并在首页的时间线上查看。
在后台发现有几个用户给自己做了机器人的标记,你们的发言本地时间线上会被过滤掉哦,请尽快取消勾选机器人标记(就在在设置用户名和头像的那个页面上)。
TODO 1: 后续我会把是否过滤机器人做成一个选项的,不过目前就暂时这样默认过滤吧。
TODO 2: 突发奇想,既然我们有 Local Only,为什么不能再做一个 Remote Only(伪)呢?
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin#小森林 一个发图片的新姿势
举个栗子:
微博上有张图片你想转发过来,那么在浏览器上右键点击图片,选择复制图片链接(我们称之为媒体文件直链),然后在这里编辑嘟文的时候,在最后面附上下面的标签:
IMAGE: [ 方括号里面填刚刚复制到的链接 ] { 如果有缩略图链接就填这个花括号里,没有就不用打花括号 }
例如:
IMAGE [ http://xx.com/xx.jpg ]
如果你填的链接是有效的,发布以后几秒钟就可以看到你发的图啦~
同样的方法也适用于有直链的视频:
VIDEO: [ https://xx.com/xx.mp4 ] { 缩略图url,选填 }
注意,如果同时使用原先的方法上传了附件,那么以上的短代码就无效了吼。
还有一点,这样上传的图片只是缓存在服务器上的,半个月后缓存会自清清除,如果之后有访问请求,会重新拉取图片,但是到时候如果你填的那个链接失效了,图片就拉不到了~
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin#小森林 已更新 Mastodon v3.3.0rc1
change log第二条就是我的commit,排面啊hhh
https://github.com/tootsuite/mastodon/releases/tag/v3.3.0rc1
🥥🐑 王小美 · @mashiro
2820 followers · 12917 posts · Server hello.2heng.xin#小森林 QT 预览图 bug 已修复。已合并 v3.2.1 标签
官方仓库里面看到了 v3.3.0rc1 的 PR,#Mastodon v3.3.0 应该很快就来了,不过这版好像其实没有多大变化
https://github.com/tootsuite/mastodon/pull/15230