Dmitry Kudryavtsev · @skwee357
54 followers · 363 posts · Server mstdn.socialI guess I’ll jump in the hype. #10ThingsILoveRightNow
#neovim
#rust
#obsidian
#mastodon
#kindle
#writing
#indieweb
#astrodotbuild
#digitalnomadlifestyle
#buildinpublic
#buildinpublic #digitalnomadlifestyle #AstroDotBuild #indieweb #Writing #kindle #Mastodon #Obsidian #Rust #neovim #10thingsiloverightnow
Steven Hicks · @pepopowitz
137 followers · 343 posts · Server hachyderm.ioomg the vibe in the #AstroDotBuild discord makes me want to hug someone.
I need another discord like I need a hole in my head, but if I am going to join one, it had better have the team behind it responding to the community this way.
Alex Michael Berry · @almibe
60 followers · 109 posts · Server fosstodon.orgStuff like this makes me happy.
https://docs.astro.build/en/guides/markdown-content/#using-components-in-mdx
#AstroJS #AstroDotBuild
caleb · @calebjasik
314 followers · 1421 posts · Server mas.to@yosh imo #astrodotbuild w/ types gets you part of the way there, though obviously w/o various #a11y or other linters you're not going to get *validity* tested
Jeroen van Wissen 🇳🇱/🇫🇷 · @jeroenvanwissen
35 followers · 32 posts · Server mastodon.socialStarted rebuilding my personal website with AstroJS. Love it!
Expect more changes to come the next couple days .. weeks..
#astrojs #AstroDotBuild #javascript
Eric :blobcatcomfnight: · @eric0x
1 followers · 30 posts · Server mas.toAstro Houston colour theme for VS code to spike up the year-end!
https://marketplace.visualstudio.com/items?itemName=astro-build.houston
Eric :blobfoxninja: · @eric0x
3 followers · 25 posts · Server hachyderm.ioAstro Houston colour theme for VS code.
https://marketplace.visualstudio.com/items?itemName=astro-build.houston
Sarah Rainsberger · @sarah11918
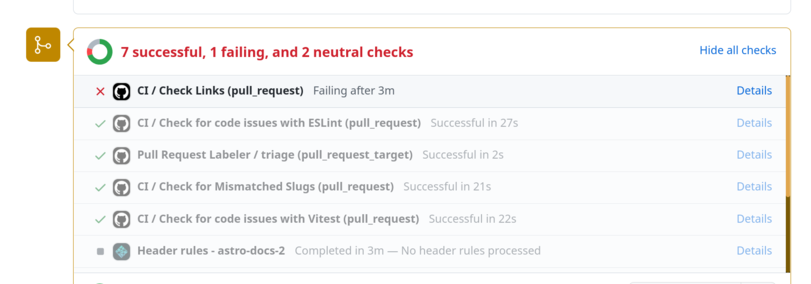
216 followers · 186 posts · Server mastodon.socialIt's working! The newest addition to our set of automated link checks in GitHub for Astro Docs PRs just caught a link without descriptive text. 🥳
#documentation #opensource #a11y #astrojs #AstroDotBuild
Sarah Rainsberger · @sarah11918
392 followers · 602 posts · Server mastodon.socialIt's working! The newest addition to our set of automated link checks in GitHub for Astro Docs PRs just caught a link without descriptive text. 🥳
#documentation #opensource #a11y #astrojs #AstroDotBuild
caleb · @calebjasik
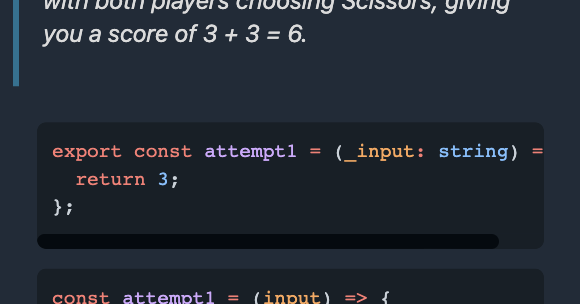
212 followers · 798 posts · Server mas.to@calebjasik@mastodon.social @fasterthanlime lol I got #AstroDotBuild #mdx to work.
```mdx
import { Code } from "astro/components";
import attempt1Raw from "./attempt1.ts?raw";
<Code code={attempt1Raw} lang="ts" />
```
where `attempt1.ts` contains
```ts
export const attempt1 = (_input: string) => {
return 3;
};
```
Sarah Rainsberger · @sarah11918
195 followers · 145 posts · Server mastodon.socialDocs meeting, calls and streams today!
First, team meeting brainstorming/strategizing Astro Docs re: content/partnerships.
Then, looking forward to watching @LauraLangdon and @ben 's Docs Accessibility stream https://www.youtube.com/watch?v=SkPur5xtazs
And, our weekly open Community Call in the Astro Discord, where core team members share updates from around the project, we discuss proposals and recognize contributors! (Catch up on past calls at https://www.youtube.com/@astrodotbuild )
#docs #a11y #AstroDotBuild #astrojs
Sarah Rainsberger · @sarah11918
392 followers · 602 posts · Server mastodon.socialDocs meeting, calls and streams today!
First, team meeting brainstorming/strategizing Astro Docs re: content/partnerships.
Then, looking forward to watching @LauraLangdon and @ben 's Docs Accessibility stream https://www.youtube.com/watch?v=SkPur5xtazs
And, our weekly open Community Call in the Astro Discord, where core team members share updates from around the project, we discuss proposals and recognize contributors! (Catch up on past calls at https://www.youtube.com/@astrodotbuild )
#docs #a11y #AstroDotBuild #astrojs
Eric :v8: · @e
2 followers · 1 posts · Server uiuxdev.socialGood tutorial on making a landing page using Figma and Astro.build static site generator.
https://www.youtube.com/watch?v=jyjScZWgzIg
#figma #AstroDotBuild #ui #ux #digitalsolutions #website #landingpage
#figma #AstroDotBuild #ui #ux #digitalsolutions #website #landingpage
Luke Shafer · @lksh
14 followers · 21 posts · Server hachyderm.ioI really love using #AstroDotBuild as a backend for JS applications. The fact that Astro code ONLY runs on the server makes page-load data fetching so simple. I call my db in the frontmatter, and pass it to client component props.
I never have to think twice about where my code runs because it’s so explicit. I only have to fetch the things that will change. I’m building what is primarily a SolidJS application, and Astro makes the mental overhead of development incredibly light.
Sarah Rainsberger · @sarah11918
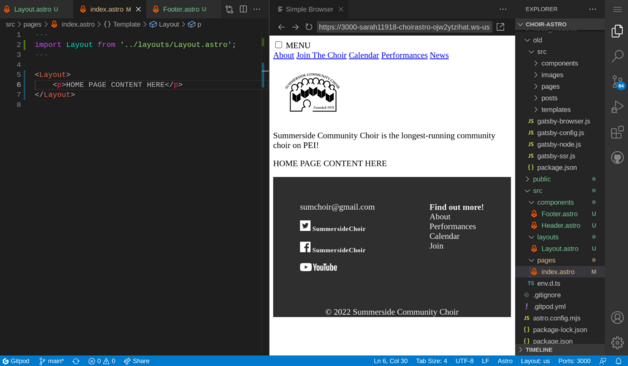
153 followers · 108 posts · Server mastodon.socialBefore you can _write_ the Gatsby -> Astro migration guide...
Spoiler alert: it's kind of... just working? 😅
And, it's fun to be building! 🥳
#documentation #astrojs #AstroDotBuild
Sarah Rainsberger · @sarah11918
392 followers · 602 posts · Server mastodon.socialBefore you can _write_ the Gatsby -> Astro migration guide...
Spoiler alert: it's kind of... just working? 😅
And, it's fun to be building! 🥳
#documentation #astrojs #AstroDotBuild
Luke Shafer · @lksh
15 followers · 21 posts · Server hachyderm.ioFormal #introduction since I’m switching instances:
I’m Luke! I’m a developer in central Ohio. I mainly code in TypeScript, backend for work, frontend for fun!
Currently I’m building a co-op tracker for Pokémon Crystal randomizers, powered by #SolidJS and #AstroDotBuild !
I am also a leftist and a believer in justice and want to build community with people with similar beliefs, and uplift voices not heard enough in tech. Feel free to follow if that’s your thing!
#introduction #solidjs #AstroDotBuild
Sarah Rainsberger · @sarah11918
128 followers · 92 posts · Server mastodon.socialFollowing hashtags is a cool thing! But using lists, it's less helpful to have posts in my Home TL.
Instead, I have a saved, pinned search column that can include multiple hashtags to see related posts together. This is especially helpful given that we still don't know which hashtag to use for Astro: #AstroDotBuild ? #AstroJS ? ... ?
Also handy for: #WriteTheDocs + #Documentation + any other angles of interest (#DocsAsCode , #TechnicalWriting)
#AstroDotBuild #astrojs #writethedocs #documentation #docsascode #technicalwriting
Sarah Rainsberger · @sarah11918
392 followers · 602 posts · Server mastodon.socialFollowing hashtags is a cool thing! But using lists, it's less helpful to have posts in my Home TL.
Instead, I have a saved, pinned search column that can include multiple hashtags to see related posts together. This is especially helpful given that we still don't know which hashtag to use for Astro: #AstroDotBuild ? #AstroJS ? ... ?
Also handy for: #WriteTheDocs + #Documentation + any other angles of interest (#DocsAsCode , #TechnicalWriting)
#AstroDotBuild #astrojs #writethedocs #documentation #docsascode #technicalwriting
caleb · @calebjasik
212 followers · 798 posts · Server mas.to@nmoo @sarah11918 @matthewp @bholmesdev @erika I’ve always been a fan of #AstroDotBuild and #WithAstro and #BuiltWithAstro
#builtwithastro #withastro #AstroDotBuild