Alessio Pomaro · @alessiopomaro
93 followers · 672 posts · Server mastodon.uno⚡ Uno dei metodi per ridurre il tempo di caricamento e #LCP per le Hero image è l'uso dei priority hints, lo sappiamo.
👉 <img fetchpriority="high" ...>
💡 Ora #Chrome Dev Tools mostra la priorità iniziale e finale delle richieste. Utile!
🔗 Per approfondire LCP: https://www.alessiopomaro.it/come-ottimizzare-lcp-guida/
#lcp #chrome #seo #CWV #WebVitals #devtools
Dave Smart :GSC: · @dwsmart
552 followers · 439 posts · Server seocommunity.socialAdded a new toolget historical Core Web Vitals data from the CrUX History API in chart form. Just enter the url (or origin), pick formfactor and away you go.
https://tamethebots.com/tools/cwv-history
#CWV #CoreWebVitals #WebPerf #SEO
#CWV #CoreWebVitals #webperf #seo
Kai Klostermann · @odddev
219 followers · 1083 posts · Server hachyderm.ioThe Interaction to Next Paint (INP) metric is explained further here: https://web.dev/inp-cwv/
#WebPerformance #webperf #web #dev #CWV #fid #INP
Dave Smart :GSC: · @dwsmart
534 followers · 395 posts · Server seocommunity.socialBig fan of this change to LCP, to exclude large but low content images. Helps capture the "spirit" of what LCP is to me.
Also helps sink some of the dodgy hacks out there.
Never really understood that, you are only fooling yourself.
I guess sometimes clients though, or thinking it will wizz up up the rankings.
#webperf #CWV
https://chromium.googlesource.com/chromium/src/+/refs/heads/main/docs/speed/metrics_changelog/2023_04_lcp.md
Boris Schapira · @boostmarks
350 followers · 25 posts · Server hachyderm.io"How to measure CWVs on SPAs", Estela Franco (@guaca)
https://estelafranco.com/blog/spa-cwv/
I agree with Estela, what an exciting experiment!
#boostmarks #softnavigations #spa #CWV
Weston Ruter · @westonruter
3 followers · 1 posts · Server mastodon.socialLayout Shift Terminator now updated to exclusively utilize container queries! #css #cls #cwv #pagespeed https://googlechromelabs.github.io/layout-shift-terminator/
Dave Smart :GSC: · @dwsmart
523 followers · 354 posts · Server seocommunity.socialWe'll this is super cool. https://developer.chrome.com/blog/chrome-ux-report-history-api/
Nicolas Hoizey · @nhoizey
673 followers · 5230 posts · Server mamot.frI have a client site with a header that is hidden when the user scrolls down, but shown again when the user scrolls up, which seems pretty comon nowadays.
This triggers some CLS, even if the hide/show is done in less than 500 ms, as “continuous interactions such as scrolls, drags, or pinch and zoom gestures are not considered ‘recent input’”. 😞
Rob Watts 🤷🏻♂️ · @Robwatts
61 followers · 247 posts · Server seocommunity.socialAlessio Pomaro · @alessiopomaro
49 followers · 180 posts · Server mastodon.uno🧐 Perché ci interessa il #TTFB pur non essendo una metrica dei Core Web Vitals?
⚡ Ad esempio, perché è una delle 4 componenti fondamentali di #LCP.
--
🔗 Un ulteriore approfondimento: https://www.alessiopomaro.it/come-ottimizzare-lcp-guida/
#ttfb #lcp #seo #CWV #WebVitals #webperf
Tamás · @tamas
2 followers · 13 posts · Server seo.chatJolle Lahr-Eigen ⛵️ · @jollinski
16 followers · 322 posts · Server mastodon.social🔥🔥🔥 Golden #CoreWebVitals #CWV tips prioritized by the #Google #Chrome Team 🔥🔥🔥 https://web.dev/top-cwv-2023/
#CoreWebVitals #CWV #google #chrome
Alessio Pomaro · @alessiopomaro
47 followers · 153 posts · Server mastodon.uno⚡ Page Speed Insight perfetto con punteggio 100. Spesso i test si fermano lì, ma è sufficiente?
🤔 No, perché ciò che conta sono le performance reali (field), non quelle di laboratorio.
🦾 Una bella riflessione di Rick Viscomi.
---
test1g6a1g8x · @test1g6a1g8x
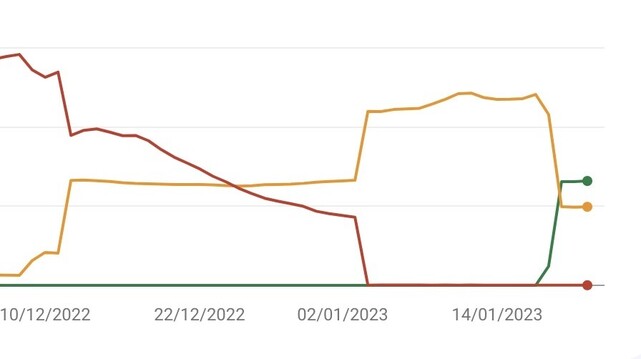
1 followers · 103 posts · Server mastodon.hsablonniere.comOf course we don't work on performance improvements only for Google, but the Search Console is our clients' main concern, so when it shows such a graph, it's satisfying for everyone! 🎉
test1g6a1g8x · @test1g6a1g8x
1 followers · 114 posts · Server mastodon.hsablonniere.com🔗 Priority Hints and optimizing LCP
by @kevinfarrugia
⚓️ https://nicolas-hoizey.com/links/2023/01/03/priority-hints-and-optimizing-lcp/
Nicolas Hoizey · @nhoizey
640 followers · 4721 posts · Server mamot.fr🔗 Priority Hints and optimizing LCP
by @kevinfarrugia
⚓️ https://nicolas-hoizey.com/links/2023/01/03/priority-hints-and-optimizing-lcp/
Mike Blazer 🇺🇦 · @MikeBlazer
647 followers · 747 posts · Server mastodon.social#Google doesn't use cache-control headers for crawling & indexing unless it's embedded content.
Well, indirectly, proper cache-control headers can help with #SEO, particularly with #CWV metrics
Here's how.
Back/forward cache (or bfcache) is a browser optimization that enables instant back and forward navigation. It significantly improves the browsing experience for users, especially those with slower networks or devices.
#bfcache has been supported in #Chrome, #Firefox and #Safari.
1/3 🧵
#google #seo #CWV #bfcache #chrome #firefox #safari
Alessio Pomaro · @alessiopomaro
41 followers · 92 posts · Server mastodon.uno💡 Una bellissima giornata, ieri, in compagnia del team H-Farm Digital Marketing, per un viaggio nei mondi #SEO, #JavaScript, #PWA, Web Performance, Core Web Vitals, GPT-3, sistemi headless e composable.
🙏 Grazie a tutti i presenti per gli scambi e l'attenzione.
#UX #rendering #WebPerf #WebPerformance #CoreWebVitals #CWV #GPT3 #ecommerce
#seo #javascript #pwa #ux #rendering #webperf #webperformance #CoreWebVitals #CWV #gpt3 #ecommerce
Raiola Networks :verified: · @RaiolaNetworks
101 followers · 1345 posts · Server seommunity.com✅ Como funciona #Waterfaller: la herramienta para detectar problemas en #CoreWebVitals (WPO) 👉 https://buff.ly/3gt5Bwk by Alvaro Fontela
#waterfaller #CoreWebVitals #CWV #WPO
Alessio Pomaro · @alessiopomaro
28 followers · 47 posts · Server mastodon.uno💡 #Chrome sta sperimentando le "view transitions".
👉 Gli effetti che si vedono nel video sono realizzati senza #JavaScript, oppure (nella seconda parte) con meno di 1k di #JS.
🧐 Usare le funzionalità native del browser è sempre la soluzione migliore per le performance. Ma il divario tra i browser aumenta, quindi serve sempre la "doppia implementazione".
#CoreWebVitals #CWV #ux #seo #webdevelopment #js #javascript #chrome