T · @devT
1 followers · 7 posts · Server fosstodon.orgAs a contributor of the React implementation of DaisyU this really took me by surprise.
I know people are in their right of having opinions but I think this is a really bad take.
· @treefit
118 followers · 152 posts · Server fosstodon.orgKaan Barmore-Genç · @kaan
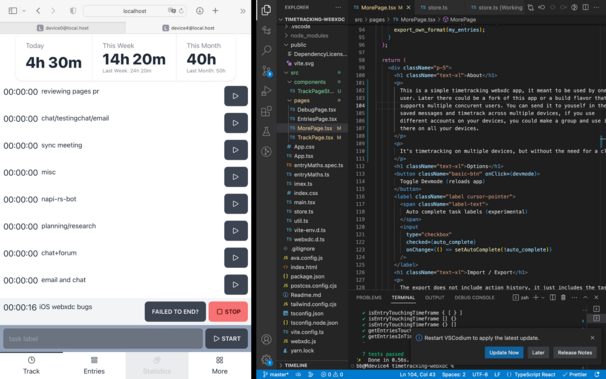
134 followers · 121 posts · Server fosstodon.orgRewrote #BulgurCloud's frontend with #NextJS, moving away from #Expo & #ReactNativeWeb. React native features like native animations, data storage, or fast refresh are not available on the web, you have to write a lot of code twice so DX was not great. Also moved from a component library to #TailwindCSS & #DaisyUI
This means no native mobile apps, but #Tauri is great and mobile support is coming soon.
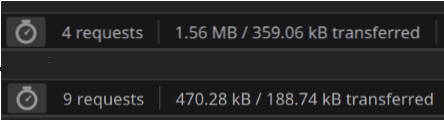
This also cut down the bundle size to one third of what it was before!
#bulgurcloud #nextjs #expo #reactnativeweb #tailwindcss #DaisyUI #tauri
jeffrey // 👻 · @jeffc
43 followers · 64 posts · Server fosstodon.orgLife as a developer these days is so good it's ridiculous.
With this tech stack and frameworks combos, I've gotten a ridiculous amount of work done for just a couple of days.
#pocketbase is a basic ORM and is handling most of my authentication.
#sveltekit cuts down on a ton of boilerplate, while #typescript adds a bit back but provides me with type-safety so I'll allow it.
#tailwindcss and #daisyui have allowed me to whip together a good-looking front end in no time.
Lots left to do, but 🤩
#pocketbase #sveltekit #typescript #tailwindcss #DaisyUI
Angel D. Muñoz ☕ · @tunaxor
125 followers · 1523 posts · Server toot.cafeRT @jasiozet@twitter.com
Hello #fsharp I made an Elmish @FableCompiler@twitter.com starter template with @vite_js@twitter.com and #daisyUI
Angel D. Muñoz ☕ · @tunaxor
125 followers · 1523 posts · Server toot.cafeRT @cognipla@twitter.com
I know that @FableCompiler@twitter.com community is crazy about Fable.Lit (I'm too), but seriously: #daisyui #feliz binding from @dzoukr@twitter.com is ridiculously productive, I could never build anything faster in the web space https://dzoukr.github.io/Feliz.DaisyUI
lil5 :xfce: · @lil5
60 followers · 823 posts · Server fosstodon.orgThe whale · @thewhalecc
284 followers · 1736 posts · Server framapiaf.orgDaisyUI - Free Components libraryfor utility first CSS frameworks. https://daisyui.com/ #Front #Components #CSS #Tailwind #DaisyUI by @Saadeghi@twitter.com
#front #components #css #tailwind #DaisyUI