Fenn Martyn · @fenndev
32 followers · 334 posts · Server social.coopI've been following the not-so-recent trend towards web content that is simple and lightweight. Frameworks like #HTMX and #Hyperscript have been very interesting to look into. Protocols like #Gemini are also fascinating. Might mess around and make something...
Chris · @chrisba
14 followers · 228 posts · Server fosstodon.org#hyperscript syntax is so awful 🤯 By trying to make it easier to read they make it harder to code
Christiaan Kras · @Htbaa
59 followers · 714 posts · Server fosstodon.org@danjac Typescript wasn’t even a thing yet when I got into CoffeeScript. I never cared much for the indentation thing Python does, but with CS I liked it a lot more than writing regular JavaScript.
I’ve used it in conjunction with Backbone.js and later with Marionette.js. But I’m happy I’ve left SPA behind. I’m back to doing it old school again but this time with #htmx and some #hyperscript for interactivity.
Christiaan Kras · @Htbaa
56 followers · 688 posts · Server fosstodon.orgLook at that! My little query builder is starting to look like something :-).
It's integrated inside a form as a widget that uses #htmx for rendering the updates and a little bit of #Hyperscript. Will also add a preview of the dataset the query will generate.
Christiaan Kras · @Htbaa
56 followers · 680 posts · Server fosstodon.orgTurns out Hash::Flatten can work just fine with leaving out inputs causing it to undef instead. Had to adjust my fieldset grouping algorithm to fix the rendering. This is great, because now I can delete a filter or an entire block of filters.
No #javascript! Well, sort of, I'm using #hyperscript :-).
This PoC is done now. Next step is to change the inputs for fieldname and comparators to a select-list prefilled with preselected fields. Can finally start integrating this beauty
#javascript #Hyperscript #perl
Christiaan Kras · @Htbaa
52 followers · 591 posts · Server fosstodon.orgHmmm, what to do? I'm refactoring a webapp of mine kicking out all the old frontend stuff, but aim to keep the build tooling to a minimal. Will be going with #Tailwindcss, so that requires Node (which is fine).
But for the #javascript parts, which will be libraries such as #htmx and #hyperscript, but also #chartjs and some others. Will I add #ESBuild to handle this, use unpkg (don't want to depend on a CDN) or manually download and link in my project?
#tailwindcss #javascript #htmx #Hyperscript #chartjs #esbuild
Christiaan Kras · @Htbaa
50 followers · 535 posts · Server fosstodon.orgExcellent talk on #htmx and #hypermedia by the creator of htmx. At the end of it he also talks a little bit about #hyperscript.
#htmx #hypermedia #Hyperscript
Christiaan Kras · @Htbaa
50 followers · 535 posts · Server fosstodon.org@leobm I've been using a bit of #hyperscript and have used a tiny bit of #alpinejs as well. It seems _hyperscript integrates a bit better with htmx, but Alpine works as well.
Christiaan Kras · @Htbaa
50 followers · 535 posts · Server fosstodon.org@leobm Indeed! I'm still not decided on using #alpinejs or #hyperscript. Both very interesting!
requiem 🏴 · @requiem
544 followers · 471 posts · Server hackers.townIn another dimension, @aral@mastodon.ar.al introduced me to #htmx and #Hyperscript and after playing with them for a bit they might just be the thing that will allow me to tolerate client-side web dev again.
Not a panacea, but good enough to make it fun enough to get some work done that I’ve been putting-off for years.
Plus, anyone who thinks #Hypercard is cool enough to create a new web scripting language can’t be all bad.
Christiaan Kras · @Htbaa
40 followers · 377 posts · Server fosstodon.orgYes, #htmx is a #JavaScript library but it shouldn't be. It should be part of the #HTML spec.
To come back to my initial post (I should've made this a blog post, but need to setup a new blog :-)): after almost 10 years I'm ready to refactor my webapp. I'll be replacing the frontend with plain #HTML, powered by #htmx. For some parts of interactivity I think I'll be using either #AlpineJS or #hyperscript. And to make it look pretty again this time I'll use #TailwindCSS which really surprised me.
#htmx #javascript #html #AlpineJS #Hyperscript #tailwindcss
Christiaan Kras · @Htbaa
40 followers · 377 posts · Server fosstodon.orgLast year I learned about #htmx (https://htmx.org) and #AlpineJS (and #hyperscript). Here I was seeing stuff that looked like event handling attributes, just like good old onclick & family.
Wasn't this something we decided on not to do?
But reading into #htmx it made sense to me. In the author's and mine opinion it adds that what's been missing to the HTML spec. We've already got a client, the browser, so let it handle the rendering and performing requests.
Christiaan Kras · @Htbaa
31 followers · 232 posts · Server fosstodon.org@markus My first thought was "that's dangerous!" but you already state that in your README :-).
#htmx is fun! Still figuring things out though. I'm also reading into #hyperscript now.
Ben Pate 🤘 · @benpate
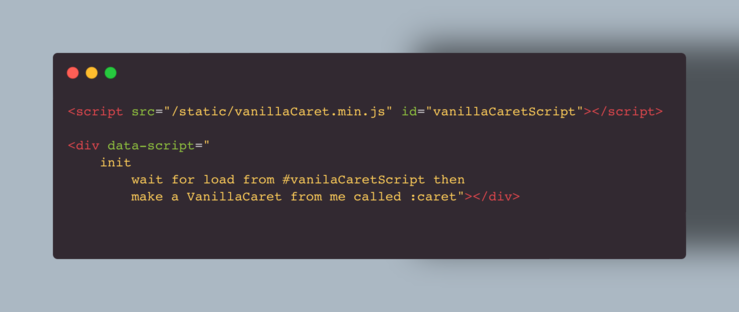
15 followers · 30 posts · Server mastodon.socialReason 3129 why I love #HTMX and #Hyperscript.
Dynamically loading Javascript files is awful b/c it's hard to know when the async resources are ready.
Usually, this would break my component's `init` function and force me to load everything up front..
Here's an excerpt from my htmx/hyperscript app that works perfectly, and initializes the external script as soon as the external JS has been loaded.
Best part is: like everything Hyperscript, it reads beautifully