Jan Dytrych🇨🇿🇺🇦 · @jan
189 followers · 1370 posts · Server social.dytrych.cloud#Skipper update! I've updated app to v11 @avaloniaui and it works like charm! I'm experimenting with Nuke build to give automatic release options and I was testing experimental iOS build! #SignalK powered, build with #dotnet and done for #Boating by #boater 😀
#Skipper #SignalK #dotnet #Boating #boater
Jan Dytrych🇨🇿🇺🇦 · @jan
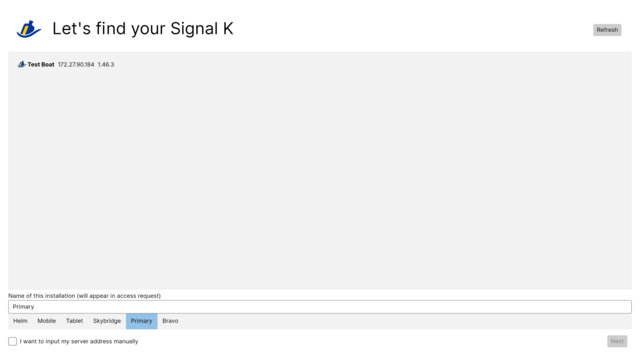
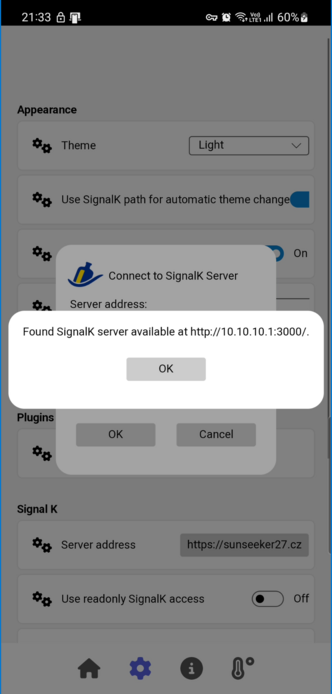
186 followers · 1323 posts · Server social.dytrych.cloud#Skipper update, I was working on new onboarding wizard that will help user get started. So basically it will find #SignalK server on local network using mDNS query, shows list and allows user to name #Skipper instance. If mDNS for some reason doesn't work, user can type server URL manually. Then user fills in installation name and on next page it will show him connection process status and request for authorizing #Skipper access.
Jan Dytrych🇨🇿🇺🇦 · @jan
186 followers · 1302 posts · Server social.dytrych.cloudDneska jsme na loď nejeli kvůli tomu vedru, ale ta teplota v kokpitu je fakt mazec. Jenom si říkám, jestli ten čip co tam komunikuje je na takovou teplotu stavěný. Teplotu kokpitu to bohužel nerekflektuje, protože senzor je skrytý v konstrukci, která je nerezová a tudíž podstatně víc ohřívá senzor oproti teplotě vzduchu. Budu ho muset nějak vytáhnout ven, aby to bylo víc vypovídající. #Boating #SignalK #Skipper
Jan Dytrych🇨🇿🇺🇦 · @jan
177 followers · 1199 posts · Server social.dytrych.cloud#Skipper is awesome. I'm working on making #SignalK notifications more usable and allow the user to change the color of value/gauge if something is wrong. This is very important as the user can quickly know if anything goes wrong with the boat and can react. #boating #app
#Skipper #SignalK #Boating #app
Jan Dytrych🇨🇿🇺🇦 · @jan
148 followers · 1102 posts · Server social.dytrych.cloudToday, I was testing the latest #Skipper version in "production" on my boat. Have 2 @Raspberry_Pi displays powered by Raspberry Pi 4b and running lite version of Raspberry Pi OS. SKipper is using DRM to draw UI onto screen. It's connected to WiFi and reading boat data from #SignalK via websocket connection. It worked fine duringmy test! Built with #dotnet and @avaloniaui 🙏
Jan Dytrych🇨🇿🇺🇦 · @jan
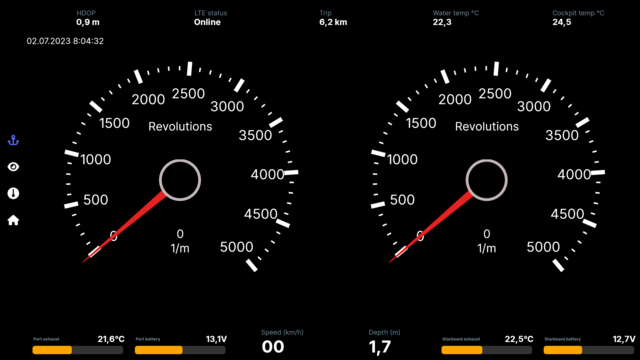
143 followers · 1096 posts · Server social.dytrych.cloud#Skipper this is how my dashboard looks like for my boat. All done in about 30 minutes tinkering with the app. Now , I need to fix few more bugs and add new on boarding experience with better UI that will guide user for initial setup, find Signal K server, configure access token, offer some starting page templates. Powered by @avaloniaui build with #dotnet connected to #SignalK
Jan Dytrych🇨🇿🇺🇦 · @jan
139 followers · 1072 posts · Server social.dytrych.cloud@marcus @Raspberry_Pi Nice! I'm glad to see another #SignalK user here on #mastodon. It's work in progress, please look at some pictures here https://social.dytrych.cloud/tags/Skipper and here is github repository https://github.com/JohnySeven/Skipper it's open source runs on many platforms (mobile, desktop, web, etc...). If you like to try it out I would be glad to help you with that! I didn't do any public promotions right now. But I'll start doing it in few months to come.
Jan Dytrych🇨🇿🇺🇦 · @jan
139 followers · 1072 posts · Server social.dytrych.cloud@marcus @Raspberry_Pi thanks! My plan was to use different displays (sun readable, IP67 capable) with RPI4, but they will be available later this year, so my plan B is this. Yes it's protected from direct splash of the water so it should be OK. Had one big 13' screen last season and it survived just fine. I'm currently working on #Skipper project to deliver nice UI for #SignalK users that is totally customizable by end user. Do you know something about #SignalK?
Jan Dytrych🇨🇿🇺🇦 · @jan
131 followers · 1052 posts · Server social.dytrych.cloudJan Dytrych🇨🇿🇺🇦 · @jan
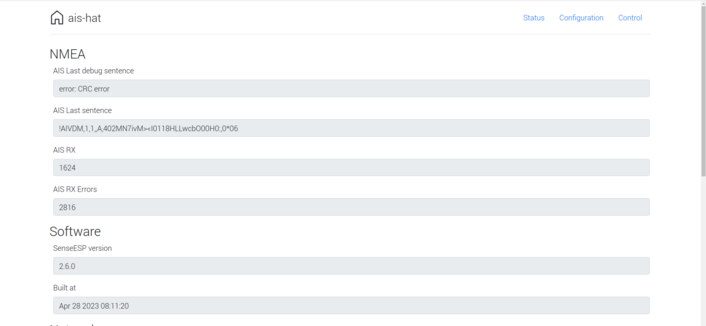
125 followers · 905 posts · Server social.dytrych.cloudYesterday evening I was able to get AIS working over the WiFi, it basically reads #NMEA0183 data via UART and sends them via UDP to server. Now I need to do some power source as it need to be powered by boat 12V power system. Here is dAISy HAT at the top of ESP32 One, few HW hacks required and Serial2 configuration of HAT had to be enabled, but it works! #Boating #SignalK #SensESP
#NMEA0183 #Boating #SignalK #sensesp
Jan Dytrych🇨🇿🇺🇦 · @jan
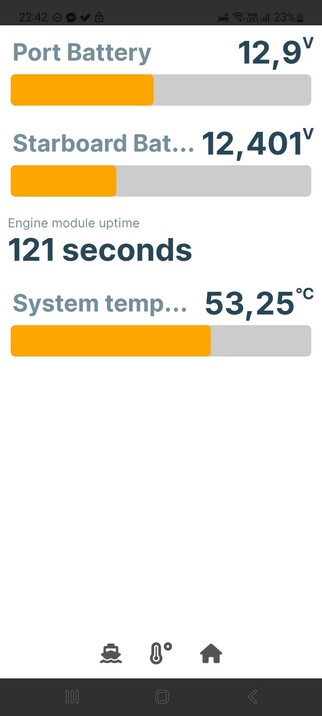
119 followers · 861 posts · Server social.dytrych.cloud#Skipper project update, new version adds new control called HorizontalBar that shows value and bar with defined minimum and maximum value. Also user can define where to put new controls into Stack! Latest version runs much better on #Android as it's built with latest @avaloniaui preview6! #SignalK #Boating
#Skipper #android #SignalK #Boating
Jan Dytrych🇨🇿🇺🇦 · @jan
117 followers · 766 posts · Server social.dytrych.cloudJan Dytrych🇨🇿🇺🇦 · @jan
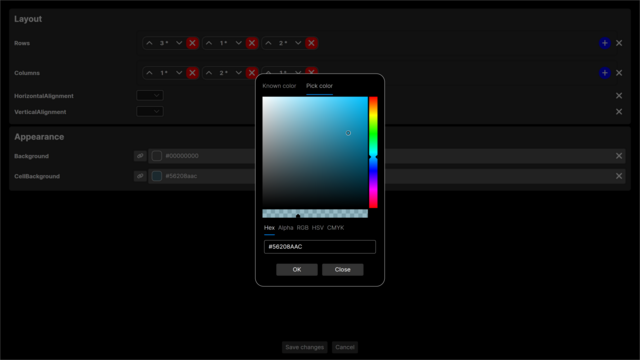
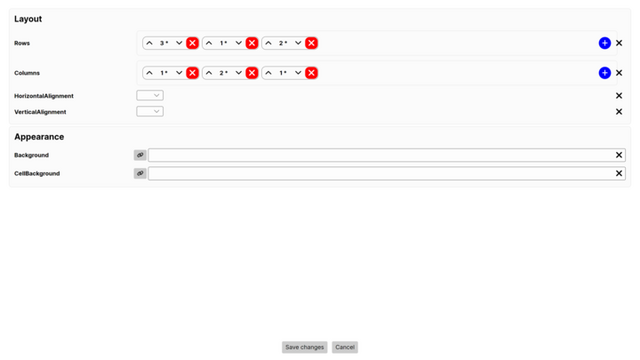
117 followers · 757 posts · Server social.dytrych.cloud#Skipper project update. Skipper now supports editing Grid's rows and columns via property editor. User can change proportional size of each row or column. User can add or remove both rows and columns in grid. Minor change is that user can now enable page editing from page list menu. #SignalK #Boating #Avalonia Built with @avaloniaui!
#Skipper #SignalK #Boating #avalonia
Jan Dytrych🇨🇿🇺🇦 · @jan
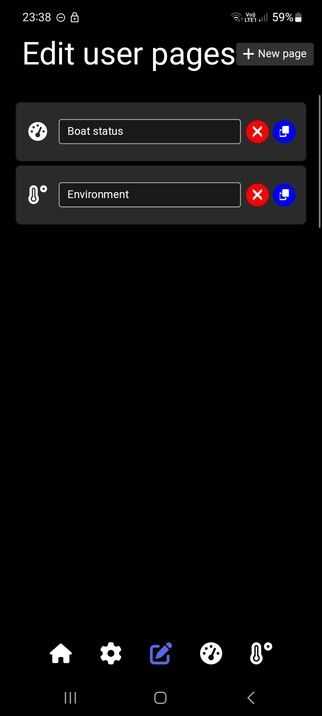
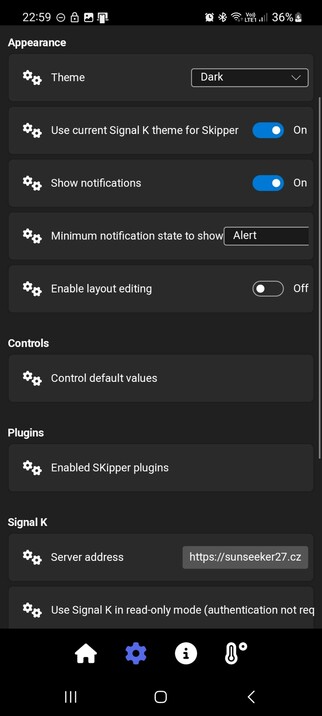
114 followers · 725 posts · Server social.dytrych.cloud#Skipper project update...added a home button showing all user pages and settings in one full-screen menu. Also, users can select their favorite ⭐️ pages to appear on the bottom menu bar. This change allows users to have commonly used information at just one touch but leaves a place for accessing less used, but still useful pages. #Boating #SignalK #AvaloniaUI done in @avaloniaui and #dotnet.
#Skipper #Boating #SignalK #avaloniaui #dotnet
Jan Dytrych🇨🇿🇺🇦 · @jan
111 followers · 688 posts · Server social.dytrych.cloudLittle #Skipper update, user can finally delete any user made page and do copy of existing page. I've fixed few bugs, but have big one to go...if apps get loaded fist page doesn't show any data. This will be fixed in next commit. #SignalK #Boating #AvaloniaUI
#Skipper #SignalK #Boating #avaloniaui
Jan Dytrych🇨🇿🇺🇦 · @jan
111 followers · 598 posts · Server social.dytrych.cloudJan Dytrych🇨🇿🇺🇦 · @jan
107 followers · 510 posts · Server social.dytrych.cloud#SmartGauge has been tested on the water! Everything works just fine, even the alarms are working, a friend of mine is very happy with it. #SignalK #SensESP #AvaloniaUI #RaspberryPi
#SmartGauge #SignalK #sensesp #avaloniaui #RaspberryPi
Jan Dytrych🇨🇿🇺🇦 · @jan
106 followers · 510 posts · Server social.dytrych.cloudMy boat is currently out of the water as we have winter season here. My boat system doesn't have a winter break, it's guarding my boat 24/7, sending all the telemetry to my server. My server keeps me posted about any issues. The purple device in the picture is SH-ESP32 with Engine HAT by @mairas. This little guy is measuring temperatures, reading engine RPM and reading batteries' voltage (very important). #Boating #SignalK #SensESP #esp32 @sunseeker27
#Boating #SignalK #sensesp #esp32
Jan Dytrych🇨🇿🇺🇦 · @jan
106 followers · 500 posts · Server social.dytrych.cloudToday I've finished the installation of Smart Gauge on my friend's boat. The whole system consists of 3 Raspberry Pis, one SH-ESP32 by @mairas and it all works nicely. Now we'll have to do some water trials to be sure everything works fine. #Boating #SignalK #AvaloniaUI #Bayliner
#Boating #SignalK #avaloniaui #bayliner