Siwat · @siwat
106 followers · 891 posts · Server mstdn.socialRT @RyanCarniato
It's been a long journey, highlighted by recent Twitter discussions. I give my perspective on the long-running rivalry.
"React vs Signals: 10 Years Later" by @RyanCarniato #DEVCommunity #reactjs #solidjs #signals #webdev https://dev.to/this-is-learning/react-vs-signals-10-years-later-3k71
#WebDev #signals #SolidJS #reactjs #devcommunity
· @jaroel
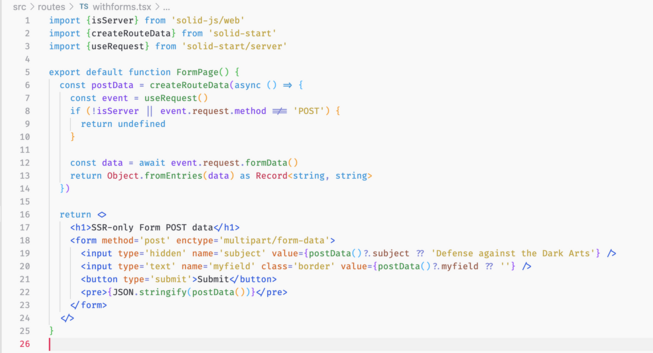
102 followers · 37 posts · Server mastodon.socialYou can use the POST data to populate forms in #SolidJS #SolidStart SSR.
In this toy example I used createRouteData and a small IsServer check. Client side I just don't return data.
Source: https://gist.github.com/jaroel/407eacf81a7d752fb0924e19d304bcda
Sean · @owlbear
6 followers · 25 posts · Server mastodon.gamedev.placeI've been learning #solidjs and coming from the #reactjs community I like what I see.
That said, I find it hard to understand when folks point to React hooks as being hard to work with and pointing to Solidjs as a solution, when it seems like you just have to internalize an
different set of arbitrary rules about object access with it.
That's not solving a problem, it is just accepting a differently flavored but similar problem.
lauchgott · @lauchgott
20 followers · 134 posts · Server mastodon.sociallet's say i didn't have too much contact to react so far. should i go in for a full learning, before i start something in SolidJS or can i start with solid immediateley? dev bubble? #askadeveloper #development #js #solidjs #react
#askadeveloper #development #js #SolidJS #react
hayek · @hayek
2 followers · 5 posts · Server mastodon.socialI made a daily word game inspired by #Wordle and #spellingbee as a sideproject. Is anyone interested in trying it out and giving me some feedback? Thanks!
#Wordle #spellingbee #webdev #programming #SolidJS #game #wordgames
dasplan · @dasplan
27 followers · 8 posts · Server front-end.social· @jaroel
31 followers · 11 posts · Server mastodon.socialMan, that #SolidJS stuff feels clean!
Watch Ryan's demo for NYC Meetup Dec 2022: https://www.youtube.com/watch?v=yAUlw5GL7jw
· @jaroel
102 followers · 37 posts · Server mastodon.socialMan, that #SolidJS stuff feels clean!
Watch Ryan's demo for NYC Meetup Dec 2022: https://www.youtube.com/watch?v=yAUlw5GL7jw
· @jaroel
25 followers · 3 posts · Server mastodon.socialIf you happen to run #SolidJs start in combination with #xojs (https://github.com/xojs/xo), you might run into a nice error message along the lines of
Missing "./vite.js" export in "solid-start" package
This means that your editor has changed vite.config.js and added .js (or .ts) to the line
import solid from 'solid-start/vite'
Disable eslint for that line and all is grand!
// eslint-disable-line n/file-extension-in-import
· @jaroel
102 followers · 37 posts · Server mastodon.socialIf you happen to run #SolidJs start in combination with #xojs (https://github.com/xojs/xo), you might run into a nice error message along the lines of
Missing "./vite.js" export in "solid-start" package
This means that your editor has changed vite.config.js and added .js (or .ts) to the line
import solid from 'solid-start/vite'
Disable eslint for that line and all is grand!
// eslint-disable-line n/file-extension-in-import
vikkio · @vikkio
127 followers · 179 posts · Server mastodon.gamedev.placePhoebe Factorial 🔥 · @phoebefactorial
59 followers · 195 posts · Server tech.lgbtAnyone used #SolidJS? It feels like what I wanted #ReactJS to be and am really enjoying it.
Everything needed to be known is on this one page https://www.solidjs.com/docs/latest/api, especially if you already know React-like frameworks already.
seb :antifa: :firefox: · @ssebastianoo
6 followers · 12 posts · Server mastodon.unowanted to try #solidjs so I did this useless page that shows which emojis a mastodon server has
Keith J Grant · @keithjgrant
239 followers · 155 posts · Server front-end.social@nosherwan I *really* love #SolidJS. But it depends on what you're doing... there's not a lot of the robust ecosystem/tooling around it yet that some more mature frameworks have.
If you can work with that, it's worth a shot.
Peponi · @pep0ni
53 followers · 596 posts · Server swiss-chaos.socialbyby React we had a good time
https://typeofnan.dev/solid-js-feels-like-what-i-always-wanted-react-to-be/
#SolidJS #React #ReactJs #JS #Es6 #Typescript #frontend #webdevelopment #library #framework #pain #rerender #hooks #performance #dom
#SolidJS #react #reactjs #JS #es6 #typescript #frontend #webdevelopment #library #framework #pain #rerender #hooks #performance #dom