Dóminique ⏚ · @dominique
625 followers · 171 posts · Server mastodon.zaclys.comJe vous partage un petit #bookmarklet en #javascript pour scraper les contenus de pages web et les sauvegarder en #markdown avec la possibilité de les taguer par mots-clefs.
Vous vous constituez ainsi une bibliothèque de documents consultables offline à tout moment.
#bookmarklet #javascript #markdown
Axel Rauschmayer · @rauschma
4473 followers · 2678 posts · Server fosstodon.orgThe following #bookmarklet takes you to the mobile version of a #Wikipedia page. Use the whole multi-line text as the address of a bookmark.
(Still useful for German Wikipedia—when shown in wide browser windows.)
javascript:{
if (!location.href.includes('.m.wikipedia')) {
location.href = location.href.replace('.wikipedia', '.m.wikipedia');
}
}
Dóminique ⏚ · @dominique
513 followers · 208 posts · Server mastodon.designJe viens de concocter un petit #bookmarklet en #javascript pour scraper des pages web et les enregistrer dans un fichier #markdown
Eh bien ça marche diablement bien.
Du coup ça me permet de sauvegarder des articles que je trouve essentiel dans mon #PKM. Du coup, c'est pratique ensuite pour catégoriser sous #Obsidian.
#obsidian #pkm #markdown #javascript #bookmarklet
Phil · @philcoffeejunkie
25 followers · 29 posts · Server social.tchncs.deI didn't want to copy and paste mastodon user handles to the serach of my instance to follow them anymore, so I created this little #bookmarklet
Just select the userhandle (for example in birdsite bios), click the bookmarklet, and it opens the user in a new browser tab
javascript:(function(){yourInstance="https://social.tchncs.de/";const user=window.getSelection().toString();window.open(yourInstance+user);}());
Stefan Bohacek · @stefan
928 followers · 1257 posts · Server stefanbohacek.onlineDid you ever come across a YouTube Shorts video, but got annoyed that you can't fast-forward it?
Well, this is for you.
https://stefanbohacek.com/project/youtube-shorts-to-regular-video-bookmarklet
#youtube #youtubeshorts #bookmarklet #useful #webdev
Floppy 💾 · @floppy
871 followers · 5024 posts · Server fosstodon.org@benjaminhollon @JLW_the_Jobber Okay so point 2) of the previous post happened. 🙂
In short, the following #bookmarklet adds an entry in #Emacs' #OrgMode.
javascript:(function() {
const body = "";
const template = "a";
location.href = "org-protocol://capture?" + new URLSearchParams({
template: template,
url: window.location.href,
title: document.title,
body: body
});
})();
Should be easy to adapt to systems working similarly. Can share more details if interested.
Flominator · @Flominator
363 followers · 2579 posts · Server genealysis.socialFor some days #Firefox had lost the #Pocket icon, to save websites for later reading. Now I found a #bookmarklet (javascript code as browser bookmark) at https://community.brave.com/t/pockets-bookmarklet-with-brave-browser-always-request-login/170579/7 (the workaround one), which needs the beginning changed from j_avas_cript to javascript. Since I also had issues with the page content being gone after clicking, I added void(0); at the end. Now I have a pocket button again, but unfortunately it's not red anymore.
Flominator · @Flominator
363 followers · 2579 posts · Server genealysis.social@kator Du kannst dir ein #Bookmarklet für #Pocket in die Lesezeichenleiste legen und darauf klicken, um die aktuelle Seite hinzufügen. Ich war gerade mit dem Workaround-Bookmarklet von https://community.brave.com/t/pockets-bookmarklet-with-brave-browser-always-request-login/170579/7 erfolgreich, nachdem ich dort noch ein void(0); am Ende ergänzt habe. Ein #Bookmarklet ist übrigens ein Lesezeichen aus Javascript-Code, das statt mit https: mit javascript: anfängt.
GNU/Linux.ch · @gnulinux
5021 followers · 3617 posts · Server social.anoxinon.deBookmarklets
Mit Bookmarklets lässt sich die Funktion eines Browsers erweitern. Wir zeigen dies anhand der h123 Erweiterung zur Prüfung von HTML Headern für die bessere Zugreifbarkeit mittels Screenreader.
#bookmarklet #browser #javascript #screenreader #linux
· @ichmoimeyo
3 followers · 24 posts · Server pkm.socialSave to #omnivore using a #bookmarklet
CREATE bookmarklet
Bookmark ANY page
then EDIT
NAME: jom
URL: javascript:window.open("https://omnivore.app/api/save?url=" + window.location.href, %27_blank%27);
USE
when on page you want to save
DESKTOP
Click on "jom" bookmark in your "bookmarks bar"
MOBILE phone browser:
Start typing "jom" into the "address bar"
Click on "jom" in the address bar's "dropdown" to activate the bookmarklet
thanks to jacksonh @omnivore
https://discord.com/channels/844965259462311966/942463305107259432/1082242436354539520
#omnivoreapp
#omnivore #bookmarklet #omnivoreapp
· @ichmoimeyo
3 followers · 24 posts · Server pkm.social@stefan
thanks - here is a bookmarklet that lets you "toot" the page(including any selection) you are currently on:
https://rknightuk.github.io/mastodon-toot-bookmarklet/
Stefan Bohacek · @stefan
751 followers · 597 posts · Server stefanbohacek.onlineHere's a quick and easy tool for making "open this post on my instance" bookmarklets.
https://stefanbohacek.com/project/open-post-on-my-mastodon-instance-bookmarklet
Hope someone finds this useful!
Also, I'd love to hear recommendations for good browser extensions for Mastodon that work well with multiple accounts across different instances.
#mastodon #bookmarklet #userscript #webdev
Sushubh · @sushubh
683 followers · 1914 posts · Server social.vivaldi.netI try to schedule posts when posting from the phone because mobile apps let me. But when on PC and I go through my news feed... They are all posted in a short burst and I apologize for that. Especially from non-Indian people who have to deal with the dreadful news from #India. Hopefully, @Mastodon official web UI would allow scheduled posts in a future update.
I wonder if @elk has a #bookmarklet for sharing content to it 🤔
𝚂𝚝𝚎𝚟𝚎𝚗 𝙹𝚊𝚢 𝙲𝚘𝚑𝚎𝚗 · @sjc
81 followers · 1693 posts · Server mastodon.sdf.org#Bookmarklet Generator : follow, react and publish across your #Mastodon instance
https://mastodon-bookmarklet-generator.barijaona.com/
SΤΣΡHΔΠ · @backlogmann
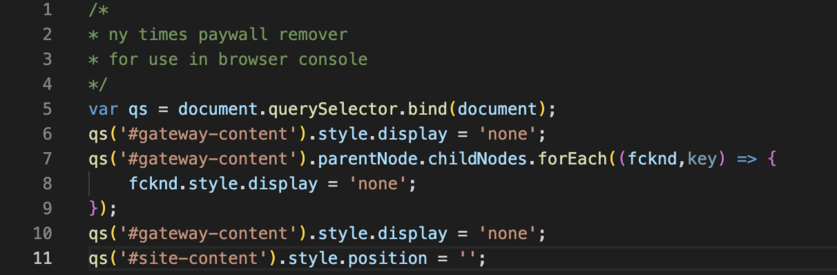
12 followers · 263 posts · Server mastodon.socialHier ein Bookmarklet um den Artikel (Retoot unten 👇 ) bei der NY Times lesen zu können, wenn man aus Deutschland kommt. 🤫👨💻
```
javascript:(function(){var qs = document.querySelector.bind(document);qs('#gateway-content').style.display='none';qs('#gateway-content').parentNode.childNodes.forEach((fcknd,key)=>{fcknd.style.display='none';});qs('#gateway-content').style.display='none';qs('#site-content').style.position='';})();
```
#gateway #site #bookmarklet #fckpywlls #paywall #javascript #js #snippets
pablolarah · @pablolarah
154 followers · 1162 posts · Server mastodon.socialNicolas Hoizey · @nhoizey
715 followers · 5554 posts · Server mamot.fr🖋 “A bookmarklet to create a new link content Markdown on GitHub”
When I was building my site on my local computer, I had a shell script to initialize a new Markdown file for sharing a link. When I moved to Cloudflare Pages 6 months ago, it opened a new opportunity to share links more easily in my Eleventy content, directly from the page I wanted to share. Bookmarklets are still an awesome invention!
#markdown #eleventy #bookmarklet
Axel Rauschmayer · @rauschma
3744 followers · 1323 posts · Server fosstodon.org#Bookmarklet: copy as HTML
javascript:{
if (getSelection().rangeCount === 0) {
alert('Nothing is selected');
} else {
const documentFragment = getSelection().getRangeAt(0).cloneContents();
const html = [].map.call(
documentFragment.childNodes,
n => n.nodeType === Node.TEXT_NODE ? n.textContent : n.outerHTML
).join('');
navigator.clipboard.writeText(html)
.catch((error) => {
alert(String(error));
});
}
}
Axel Rauschmayer · @rauschma
3744 followers · 1323 posts · Server fosstodon.org#Bookmarklet: copy as HTML
javascript:{
const sel = getSelection();
if (sel.rangeCount === 0) {
alert('Nothing is selected');
} else {
const documentFragment = getSelection().getRangeAt(0).cloneContents();
const html = [].map.call(
documentFragment.childNodes,
n => n.nodeType === Node.TEXT_NODE ? n.textContent : n.outerHTML
).join('');
navigator.clipboard.writeText(html)
.catch((error) => {
alert(String(error));
});
}
}
Z O R A N G R B I C · @zoran
161 followers · 1154 posts · Server photog.socialIntroducing Share to Mastodon – Corbin Davenport
Works like a champ.
#bookmarklet #chrome #extension