Serhii Kulykov · @kulykov
384 followers · 197 posts · Server fosstodon.orgExcited to share a presentation around the ongoing #Vaadin #WebComponents #accessibility project improvements. Do check it out if you are interested in #a11y. There's some groundwork being done and that also gets us closer to
#buildWithLit conversion!
https://docs.google.com/presentation/d/1avZO5MFD5h045C9sxBtj9nuswawMVLJnCaiRlX_TIXU/edit?usp=sharing
#vaadin #webcomponents #accessibility #a11y #buildWithLit
Serhii Kulykov · @kulykov
370 followers · 184 posts · Server fosstodon.orgSome secrets from the #Vaadin R&D weekly update. Our #designsystem team has been working on really cool stuff lately, including #buildWithLit experiments! Also, do check out eslint-config-vaadin alpha, it's a great #eslint config:
#vaadin #designsystem #buildWithLit #eslint
Serhii Kulykov · @kulykov
370 followers · 184 posts · Server fosstodon.orgSome secrets from the #Vaadin R&D weekly update. Our #designsystem team has been working on really cool stuff lately and that includes #buildWithLit experiments! Also, do check out eslint-config-vaadin alpha, it's a great #eslint config:
#vaadin #designsystem #buildWithLit #eslint
Serhii Kulykov · @kulykov
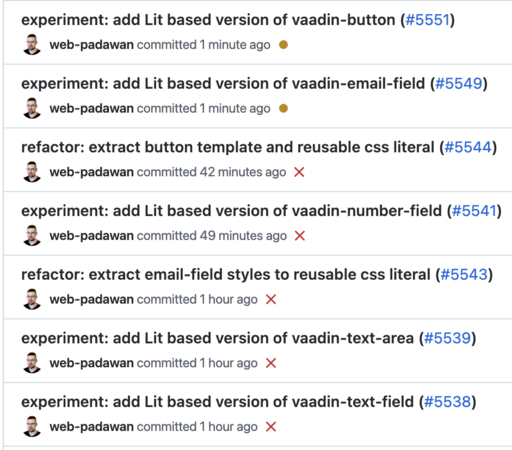
367 followers · 182 posts · Server fosstodon.orgToday has been a good day. Despite russian missile strikes and rolling blackouts, I managed to deliver experimental versions of 5 #Vaadin #WebComponents using #buildWithLit. Don't tell it to my tech lead!
#vaadin #webcomponents #buildWithLit
Serhii Kulykov · @kulykov
367 followers · 182 posts · Server fosstodon-org.social.shrimpcam.pwSerhii Kulykov · @kulykov
367 followers · 182 posts · Server fosstodon.orgSerhii Kulykov · @kulykov
341 followers · 150 posts · Server fosstodon.orgNew additions to Web Components bookmarks:
- cypress-lit = #Cypress + #buildWithLit 🔥
- query-selector-shadow-dom by #Webdriver
- Shadow DOM support for Capybara 💎
- Shadow DOM with Java #Selenium
Check out the full list of testing solutions:
#cypress #buildWithLit #webdriver #selenium
Serhii Kulykov · @kulykov
339 followers · 146 posts · Server fosstodon.orgNew additions to Web Components bookmarks:
- cypress-lit = #Cypress + #buildWithLit🔥
- query-selector-shadow-dom by #Webdriver
- Shadow DOM support for Capybara 💎
- Shadow DOM with Java #Selenium
Check out the full list of testing solutions:
#cypress #buildWithLit #webdriver #selenium
Serhii Kulykov · @kulykov
301 followers · 114 posts · Server fosstodon.org#WebComponentsAdvent Day 23: Starter Templates.
If you want to start creating #WebComponents, today's update is for you! Meet the list of starters kits with @vite, #buildWithLit, #vue, #svelte, FAST, Shoelace, other libraries and tools.
#webcomponentsadvent #webcomponents #buildWithLit #vue #svelte
Serhii Kulykov · @kulykov
301 followers · 113 posts · Server fosstodon.orgIt's been a month since I joined #fediverse. Time for a proper #introduction 🙃
I'm Serhii from #Ukraine. Not always online due to #UkraineWar (we had a 30 hours #blackout last week after russian missile strikes).
I've been working at #Vaadin for more than 5 years. My main focus is creating #WebComponents using #javascript, #java and #typescript.
Finally, I'm a member of #OpenWC and #ModernWebDev teams. I also do #opensource on my own and I especially enjoy using #buildWithLit 🔥
#fediverse #introduction #ukraine #UkraineWar #blackout #vaadin #webcomponents #javascript #java #typescript #openwc #modernwebdev #opensource #buildWithLit
Serhii Kulykov · @kulykov
161 followers · 94 posts · Server fosstodon.orgIt's been a month since I joined #fediverse. Time for a proper #introduction 🙃
I'm Serhii from #Ukraine. Not always online due to #UkraineWar (we had a 30 hours #blackout last week after russian missile strikes).
I've been working at #Vaadin for more than 5 years. Currently working on #WebComponents and writing both #javascript, #java and #typescript.
Finally, I'm a member of #OpenWC and #ModernWebDev teams. I also do #opensource on my own and I especially enjoy using #buildWithLit 🔥
#fediverse #introduction #ukraine #UkraineWar #blackout #vaadin #webcomponents #javascript #java #typescript #openwc #modernwebdev #opensource #buildWithLit
Serhii Kulykov · @kulykov
161 followers · 94 posts · Server fosstodon.orgIt's been a month since I joined #fediverse. Time for a proper #introduction 🙃
I'm Serhii from #Ukraine. Not always online due to #UkraineWar (we had a #blackout last week after russian missile strikes).
I've been working at #Vaadin for more than 5 years. Currently working on #WebComponents and writing both #javascript, #java and #typescript.
Finally, I'm a member of #OpenWC and #ModernWebDev teams. I also do #opensource on my own and I especially enjoy using #buildWithLit 🔥
#fediverse #introduction #ukraine #UkraineWar #blackout #vaadin #webcomponents #javascript #java #typescript #openwc #modernwebdev #opensource #buildWithLit
Serhii Kulykov · @kulykov
161 followers · 94 posts · Server fosstodon.orgIt's been a month since I joined #fediverse. Time for a proper #introduction I guess 🙃
I'm Serhii from #Ukraine. Not always online due to #UkraineWar (we had a #blackout last week after russian missile strikes).
I've been working at #Vaadin for more than 5 years. Currently working on #WebComponents and writing both #javascript, #java and #typescript.
Finally, I'm a member of #OpenWC and #ModernWebDev teams. I also do #opensource on my own and I especially enjoy using #buildWithLit 🔥
#fediverse #introduction #ukraine #UkraineWar #blackout #vaadin #webcomponents #javascript #java #typescript #openwc #modernwebdev #opensource #buildWithLit
🎮💻🚲🛻🍄🥓🎃💀🌈🏴🇺🇸 · @schizanon
14 followers · 30 posts · Server mas.toalso #ModernWebDev #Cypress #Playwright #shadowDom #WebDev #Lit #buildWithLit #litelement #web3 #coffee #socialism #vr #indieweb #webstandards #serviceWorkers #frontend #fullstack #devops
#devops #fullstack #frontend #serviceworkers #webstandards #indieweb #vr #socialism #coffee #Web3 #litelement #buildWithLit #lit #webdev #shadowdom #playwright #cypress #modernwebdev
Serhii Kulykov · @kulykov
135 followers · 80 posts · Server fosstodon.orgToday we released React wrappers for #Vaadin web components, powered by #buildWithLit Labs React. Check it out: npm i @hilla/react-components
#WebComponents + #react = 😎
#vaadin #buildWithLit #webcomponents #react
Justin Fagnani · @justinfagnani
605 followers · 233 posts · Server fosstodon.orgThe #BuildWithLit Discord server now has forum channels!
They really look like a much better way to do support, so if you use Lit, head on over and check them out: https://discord.com/invite/buildWithLit
Thomas Steiner :chrome: · @tomayac
408 followers · 5834 posts · Server toot.cafeRT @TonySpegel@twitter.com
One component and three ways to compare images:
a slider, an overlay and a split view. Had lots of fun building this 😄 - as always it's @buildWithLit@twitter.com
#webcomponents #buildWithLit
https://github.com/TonySpegel/image-comparison
🐦🔗: https://twitter.com/TonySpegel/status/1569078471581655040