Peskythisdot · @peskythisdot
0 followers · 4 posts · Server graphics.socialStill life, Paper Bag
#codingtrain #generativeart #p5js #3d
#codingtrain #generativeart #p5js #3d
carlyn / carlynorama · @carlynorama
19 followers · 19 posts · Server vis.socialNot a lot of postin' b/c too much codin'
Up to through Day 25 on the Nature of Code binge. We're off the v2 playlist, but there are plenty of existing Coding Challenges on the topics and of course the book!
Path follower or Wander, this boid is having a good time.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#p5js #creativecoding #codingtrain #natureofcode #30daysof
carlyn · @carlynorama
160 followers · 241 posts · Server mastodon.socialNot a lot of postin' b/c too much codin'
Up to through Day 25 on the Nature of Code binge. We're off the v2 playlist, but there are plenty of existing Coding Challenges on the topics and of course the book!
Path follower or Wander, this boid is having a good time.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#30daysof #natureofcode #codingtrain #creativecoding #p5js
Peskythisdot · @peskythisdot
0 followers · 3 posts · Server graphics.socialButterfly generator #2
#p5js #generativeart #codingtrain
#p5js #generativeart #codingtrain
Peskythisdot · @peskythisdot
0 followers · 2 posts · Server graphics.socialButterfly genrator
#p5js #codingtrain #generativeart
#p5js #codingtrain #generativeart
carlyn / carlynorama · @carlynorama
18 followers · 17 posts · Server vis.socialDay 17 & 18... blah blah Springs, blah blah Particle Systems... but can I tell you how my template code variables are PINK now??
https://github.com/carlynorama/small-ssg
#30DaysOf #NatureOfCode #CodingTrain #p5js #CreativeCoding #vscode
#vscode #creativecoding #p5js #codingtrain #natureofcode #30daysof
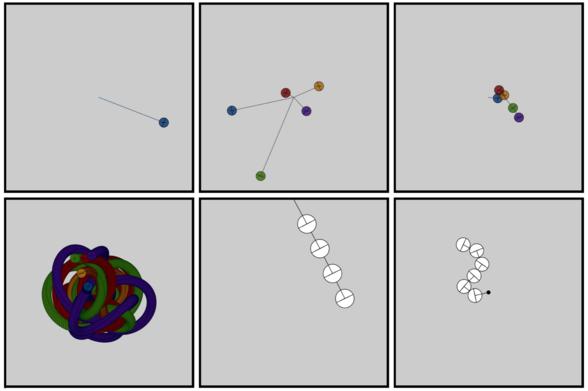
carlyn · @carlynorama
160 followers · 238 posts · Server mastodon.socialDay 17, end of Chapter 3... springs! Springs attached to Springs! (Image attached) Day 18, start Chapter 14 and particle systems (no image attached)
But REALLY, I spent too much time trying to convince VSCode to highlight my python variables in HTML files improving my little static site generator I've got going on.
https://github.com/carlynorama/small-ssg
#30DaysOf #NatureOfCode #CodingTrain #p5js #CreativeCoding #vscode
#30daysof #natureofcode #codingtrain #p5js #creativecoding #vscode
carlyn / carlynorama · @carlynorama
18 followers · 16 posts · Server vis.socialDay 15, 16 done. Cranking away, I really do have to come up with a video based workflow so I can share how these sketches MOVE. Pendulums and oscillation are nothing without TIME.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/15-oscillation/
https://carlynorama.github.io/2023January-30DaysNatureOfCode/16-swing-time/
#30DaysOf #NatureOfCode #p5js, #CreativeCoding #GenerativeArt #CodingTrain
#codingtrain #generativeart #creativecoding #p5js #natureofcode #30daysof
carlyn · @carlynorama
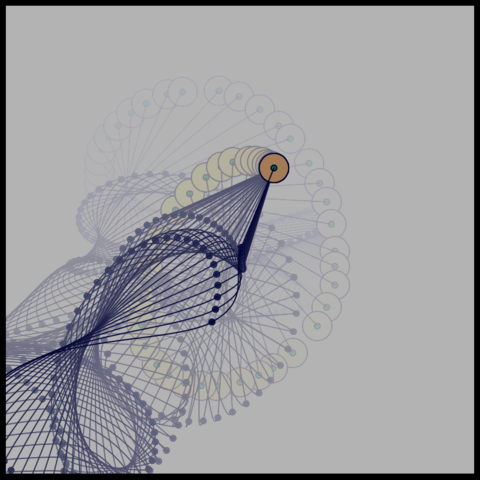
158 followers · 236 posts · Server mastodon.socialDay 15 was oscillation, Day 16... Pendulums! Worked my way up to writing a recursive pendulum stack which alternates between boring and crazy depending on starting conditions.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/16-swing-time/
#30DaysOf #NatureOfCode #p5js, #CreativeCoding, #GenerativeArt, #CodingTrain
#30daysof #natureofcode #p5js #creativecoding #generativeart #codingtrain
carlyn / carlynorama · @carlynorama
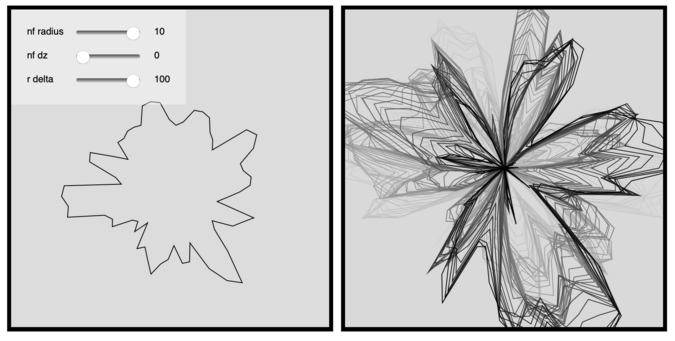
14 followers · 14 posts · Server vis.socialDay 12: perlin noise and polar coordinates fun.
I'm pretty pleased.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/12-circular-motion/
#generativeart #p5js #codingtrain #natureofcode #30daysof
carlyn · @carlynorama
159 followers · 231 posts · Server mastodon.socialOkay, first day with TypeScript set up in the repo... and I didn't use it! Doh. These sketches were too simple to bother. Did I get to play around with sliders... These sketches are based on Coding Challenge #136
https://carlynorama.github.io/2023January-30DaysNatureOfCode/11-first-day-of-typescript/
#30DaysOf #NatureOfCode #CodingTrain #p5js #CreativeCoding, #GenerativeArt
#30daysof #natureofcode #codingtrain #p5js #creativecoding #generativeart
carlyn / carlynorama · @carlynorama
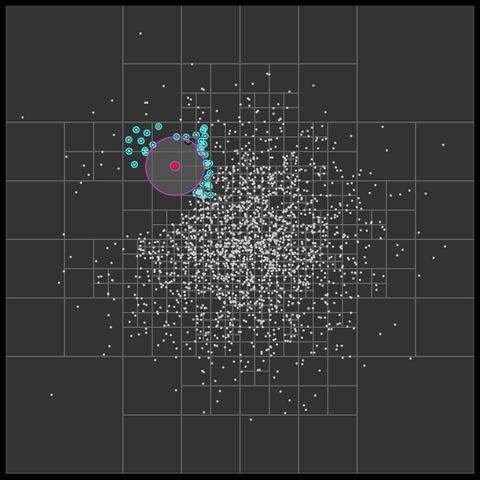
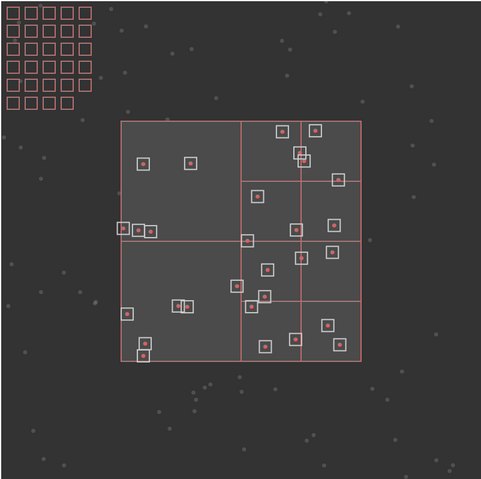
12 followers · 12 posts · Server vis.socialDay 10: Last day of the quadtree, finally made a duplicate of Quadtree Video 3! Tried to add the mover to it and realized I had a glitch where not all the particles in a region update. Not going to fix it right now, but posted the broken thing too for the record!
#CreativeCoding #30DaysOf #NatureOfCode #CodingTrain #p5js #GenerativeArt
https://www.youtube.com/watch?v=z0YFFg_nBjw
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#generativeart #p5js #codingtrain #natureofcode #30daysof #creativecoding
carlyn · @carlynorama
159 followers · 224 posts · Server mastodon.socialOkay... now REMOVING points. Built on the code from yesterday to turn the mover into a sweeper that removes points from the quadtree as it goes. The actual QuadTree class is a MESS but it works! I REALLY REALLY miss Swift.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/09-quadtree-update/
#creativecoding #p5js #natureofcode #codingtrain #30daysof
Justin Riley · @ohiofi
216 followers · 188 posts · Server cmh.oneDream of Cherry Blossoms
Genuary 09: Plants
#genuary #genuary2023 #genuary9 #CodingTrain
Credit where credit is due... I followed along with Daniel Shiffman's CodingTrain video "Coding Challenge #17: Fractal Trees - Space Colonization" for this one
#genuary #genuary2023 #genuary9 #codingtrain
carlyn / carlynorama · @carlynorama
11 followers · 11 posts · Server vis.socialDay 8: Alright, since I was just pounding on the QuadTree I didn't post the last couple of days, but in today's last sketch a few things really came together technically. It's a nice illustration of the difference between using Gaussian Random and Perlin Noise to create the point cloud.
#p5js #CreativeCoding #30DaysOf #NatureOfCode #CodingTrain
https://carlynorama.github.io/2023January-30DaysNatureOfCode/08-quadtree-point-query/
#codingtrain #natureofcode #30daysof #creativecoding #p5js
carlyn · @carlynorama
158 followers · 221 posts · Server mastodon.socialOkay Day 5 is posted! It's a rough draft of a QuadTree.
This code takes a brief interlude from the regular playlist to follow along with a coding challenge. Making a quad tree. I added in a lot of type checks to narrow down errors. Thank you @todbot for putting up with my complaining about "TyPe mAYham" and giving me some pointers on making life easier using javascript.
#p5js #CreativeCoding #30DaysOf #CodingTrain #NatureOfCode
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#p5js #creativecoding #30daysof #codingtrain #natureofcode
carlyn · @carlynorama
158 followers · 218 posts · Server mastodon.socialDay 3 of my January project getting back into visual #CreativeCoding shape using the Nature Of Code playlist. I'm going to lay off the genuary hashtag to keep it for the people who are able to stay on task 😂 Here is an image from letting the "mass" sketch run a long time. https://carlynorama.github.io/2023January-30DaysNatureOfCode/03-forces/
#creativecoding #natureofcode #codingtrain #30daysof #p5js
carlyn / carlynorama · @carlynorama
11 followers · 7 posts · Server vis.socialDay 3 of my January project getting back into visual #CreativeCoding shape using the Nature Of Code playlist. I'm going to lay off the genuary hashtag to keep it for the people who are able to stay on task 😂 Here is an image from letting the "mass" sketch run. https://carlynorama.github.io/2023January-30DaysNatureOfCode/03-forces/
#p5js #30daysof #codingtrain #natureofcode #creativecoding
carlyn / carlynorama · @carlynorama
10 followers · 4 posts · Server vis.socialDay Two of my alt genuary. Covered p5js vectors section of the playlist. I generally avoid javascript, but part of the fun has been figuring out how to make p5js work in a stand alone website, not just in the editor.
https://carlynorama.github.io/2023Genuary-NatureOfCode/02-vectors/
https://www.youtube.com/playlist?list=PLRqwX-V7Uu6ZV4yEcW3uDwOgGXKUUsPOM
#p5js #codingtrain #natureofcode #GenerativeArt #CreativeCoding
#creativecoding #generativeart #natureofcode #codingtrain #p5js
carlyn / carlynorama · @carlynorama
8 followers · 3 posts · Server vis.socialI'm too rusty to follow along with the genuary prompts, but @shiffman 's Nature of Code v2 playlist is a really great alternative. So far having a lot of fun! The site css may or may not improve along the way. 😂 https://www.youtube.com/playlist?list=PLRqwX-V7Uu6ZV4yEcW3uDwOgGXKUUsPOM https://carlynorama.github.io/2023Genuary-NatureOfCode/01-introduction/ #genuary2023 #creativecoding #p5js #codingtrain #natureofcode
#natureofcode #codingtrain #p5js #creativecoding #genuary2023