Lume · @lume
4 followers · 2 posts · Server fosstodon.orgEystein · @eys
121 followers · 291 posts · Server front-end.socialI'm having a gentle start on this first Monday back. Started learning about web components thanks to @castastrophe 's talk from #cssDay https://www.youtube.com/live/67bSCEEdaH8 #css
Rustie · @rusticola
3 followers · 115 posts · Server hachyderm.io[Mia continues] · @mia
3111 followers · 1088 posts · Server front-end.socialIf you're using container queries in #css, I recommend creating a root container to replace most media size queries!
I said that at #CSSDay last month, and @css pointed out it can cause issues (thanks!) – which sent me down a rabbit hole of intertwined specs and browser bugs. Here's what I found:
https://www.oddbird.net/2023/07/05/contain-root/
The result? I still recommend it! There's a good workaround to the browser bugs, while we wait on the proper fix. It should work for most sites, so try it out!
ms. liz · @unknown8bit
352 followers · 1725 posts · Server mas.tome right now: looks like i have a lot of free time today, i can finally watch some #CSSDay videos and enjoy the summer weather in the garden
also me: *scrolls a few days’ worth of unread mastodon feed* on the couch
#roses #webDev https://youtube.com/playlist?list=PLjnstNlepBvOG299LOrvMFJ8WreCDWWd4
Mirko Schröder 🤪 · @digitalbanal
3 followers · 8 posts · Server mstdn.socialWhat good is all the nice css stuff for if people are too fucking stupid to write a simple type="email" or type="number" into a form field. 🤬 @css__cafe
@csstricks #cssday
Manuel Matuzović · @matuzo
2238 followers · 2066 posts · Server front-end.socialMia, proud for one (1) month · @mia
3051 followers · 1040 posts · Server front-end.socialFollowup on root containment in #css, scrollbars, fixed positioning, my #cssDay lies, etc…
After a close read of the spec, & discussion with browser engineers, this seems like a bug in all the browsers. I filed an issue with the CSSWG anyway, since the spec is a bit confusing:
https://github.com/w3c/csswg-drafts/issues/9003
I also hope to write up something more dev-focussed, with my transitional recommendation (while we wait on a fix).
/cc @css (who pointed out the issue)
Hidde · @hdv
1715 followers · 1395 posts · Server front-end.socialPatrick Brosset · @patrickbrosset
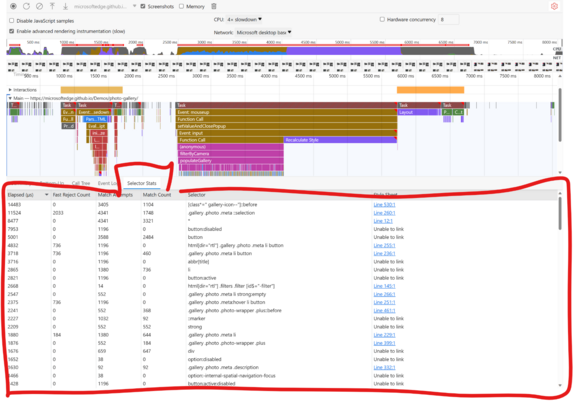
549 followers · 367 posts · Server mas.toTwo weeks ago, I spoke at #CSSDay about style recalculation in browser rendering engines, and about how the Selector Stats feature in Edge DevTools can help investigate slow recalc events.
Starting with Edge 114, the feature is even better.
✨ You no longer need to click on a "Recalculate Style" event in your recording.
✨ Aggregate selector statistics are displayed for the FULL recording!
Manuel Matuzović · @matuzo
2216 followers · 2015 posts · Server front-end.socialI really have to stop blogging because I have a lot of work do to and an effin book to write! Damn you inspiring people at #CSSDay!
castastrophe · @castastrophe
511 followers · 563 posts · Server front-end.social🚨 Site refresh alert!
Did a minor facelift on my consulting site to incorporate my new brand and uploaded the slide deck from my #CSSDay presentation:
Mia (proud for one month) · @mia
3041 followers · 1001 posts · Server front-end.socialFor anyone following along, it's complicated (and may involve browser bugs). Still working on the writeup, but here's the relevant spec:
https://drafts.csswg.org/css-overflow-3/#overflow-propagation
And a more comprehensive test of some relevant interactions:
Bramus · @bramus
1681 followers · 650 posts · Server front-end.socialWhile prepping my slides for #CSSDay on Scroll-Driven Animations I came to the realization that you can hack your way into creating Scroll-Triggered Animations – which are not possible with the current spec – by combining Scroll-Driven Animations with Custom Properties, Style Queries, and Transitions.
📕 https://www.bram.us/2023/06/15/scroll-triggered-animations/
🎮 https://codepen.io/bramus/pen/ExOxLGX
It has some downsides (detailed in the post) but it certainly felt nice to come up with a novel hack like this :)
Hidde · @hdv
1702 followers · 1369 posts · Server front-end.social📹 Video of my #CSSDay talk is live! I discussrd the new Popover API, how it is different from <dialog>, semantics and (briefly) positioning.
Slides and links are here: https://talks.hiddedevries.nl/00ZIVb/dialog-dilemmas-and-modal-mischief-a-deep-dive-into-popovers-and-how-to-build-them
Large Heydon Collider · @heydon
3557 followers · 1498 posts · Server front-end.social@boldewyn @bramus @matuzo @DavidDarnes @HTeuMeuLeu Thanks everyone for helping me get to the bottom of this (also @mia and @castastrophe ). If there's anything I learned from #CSSDay, it's that CSS can still surprise me and I wouldn't have it any other way.
Manuel Matuzović · @matuzo
2197 followers · 1976 posts · Server front-end.socialThe slides for my talk at #cssday about modern CSS and how it will change the way we think about the language is online!
https://noti.st/matuzo/fhwxAn/thats-not-how-i-wrote-css-3-years-ago
Roma Komarov · @kizu
425 followers · 614 posts · Server front-end.social#CSS Tip: read my latest article 🐈
* * *
Almost a joke, but I really don't want to participate in the pursuit of engagement and all.
Social media sites mostly killed personal blogs, Google mostly killed RSS, now the game is just playing the algorithms, building up the hype, saying that some obscure questionable technique is a “Tip”, peppering it with emoji and all.
Like and subscribe (to my RSS — loved that variation on the formula from #CSSDay, forgot who exactly told it).
Roma Komarov · @kizu
425 followers · 613 posts · Server front-end.socialCredits for things mentioned in the article:
- @anatudor, Jane Ori (http://propjockey.io/about/), @davidkpiano and @leaverou for the “Space toggles”.
- Jane Ori for an impactful CSSWG issue (and her “CSS-Only Type Grinding” article).
- Anders (https://github.com/andruud) for speccing and implementing that change.
- @anatudor for “Logical Operations with CSS Variables” article.
- #CSSDay and everyone who talked about style queries there.
- @johannes for pushing me to think more about space toggles.
Thomas Michael Semmler · @nachtfunke
385 followers · 1251 posts · Server indieweb.socialOooooh how I appreciate this article: https://paulrobertlloyd.com/2023/162/a1/css_day/ by @paulrobertlloyd about #cssday