Ana Tudor 🐯 · @anatudor
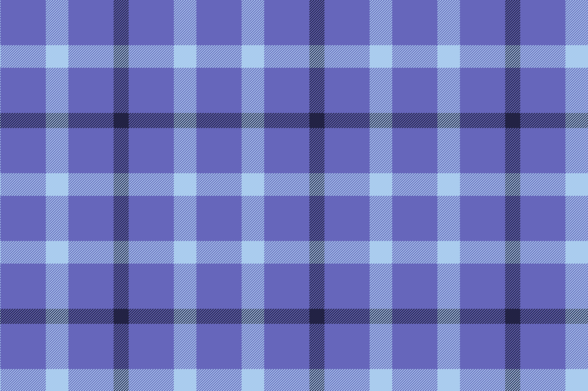
589 followers · 323 posts · Server mastodon.socialHere's a blue textile pattern. It's pure #CSS, using only background gradients on a single element (the root element in this case). No other images or tricks.
Oh, and it's under 500 bytes minified!
Can you guess how I did it before checking the code? Let me know!
https://codepen.io/thebabydino/pen/bGKOzvX
Oh, and if you want more textile patterns, check this out! https://codepen.io/thebabydino/full/OJmpzya
Ana Tudor 🐯 · @anatudor
561 followers · 275 posts · Server mastodon.socialSo here's a little #cssChallenge2022: how would you #css this pattern?
⚠️ 1 HTML element
❌ no pseudos
⚠️ pure CSS
❌ no JS
❌ no SVG
⚠️ no images in general save for CSS gradients
✨ acute (top) rhombus angle is 76°
✨ rhombus width is 5em
✨ light gold is #fd8
PS - If you're a $5+ patron on Patreon, know I've already posted the solution there 👀 🤫
#csschallenge2022 #css #fd8 #csspatterns
Ana Tudor 🐯 · @anatudor
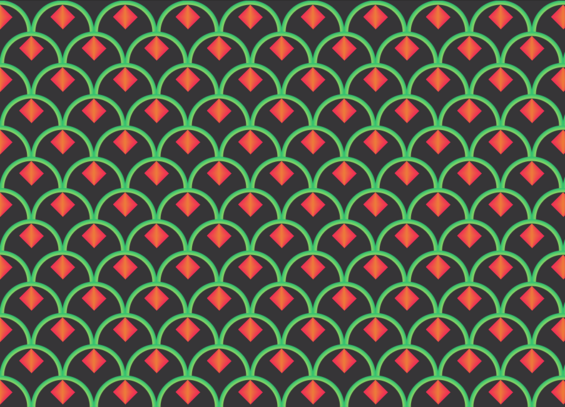
561 followers · 272 posts · Server mastodon.socialAnother little pure #CSS pattern: rhombic 🔥 https://codepen.io/thebabydino/pen/mdKQXqg
Minified compiled CSS is under 380 bytes. Can you figure out how before checking the code? 😊
Palette:
ed7b32 f19b36 966459 824739
b65333 fadc9c f4bb3a d6552b
Rhombi have a 60° acute angle and are 4em wide.
Ana Tudor 🐯 · @anatudor
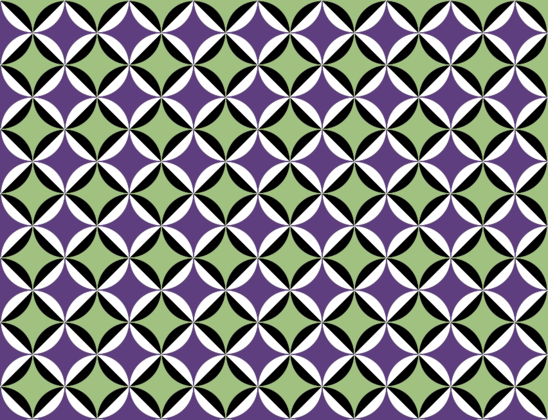
543 followers · 254 posts · Server mastodon.socialPure #css pattern on #CodePen: connectors https://codepen.io/thebabydino/pen/MWXVRjr
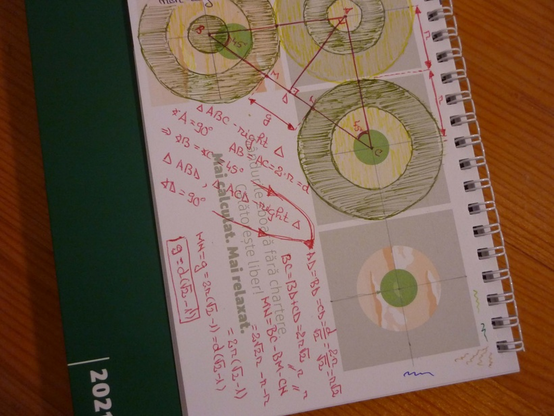
Made with two grids of targets, one with black in the middle, the other one with white, offset by half a background-size.
These targets touch diagonally, so their size within background box is computed as in the hand drawing.
Beside these two layers, we also stack a conic-gradient one of twice the background-size of the other two and which creates a sort of chessboard. We blend all 3 of them using lighten.
Ana Tudor 🐯 · @anatudor
481 followers · 216 posts · Server mastodon.socialPure #css pattern: 🥀
https://codepen.io/thebabydino/pen/zYaayWW
Felt like making this one a bit more gradienty than the original https://www.shutterstock.com/image-vector/black-yellow-art-deco-seamless-pattern-1641614395
(otherwise, the number of gradients could be reduced)
Ana Tudor 🐯 · @anatudor
461 followers · 186 posts · Server mastodon.socialAnd here's another little pure CSS pattern: https://codepen.io/thebabydino/pen/gOKoGwB
This is a more straightforward one and I really wish I could figure out a way of doing it with fewer gradients...
Inspiration: https://www.shutterstock.com/image-vector/tile-seamless-vector-pattern-dots-squares-452213596
For reference: background patterns, simplified by conic gradients https://css-tricks.com/background-patterns-simplified-by-conic-gradients/
Ana Tudor 🐯 · @anatudor
458 followers · 185 posts · Server mastodon.social(if you're a $5 patron on Patreon, you may have already seen this one + the thought process behind)
🐝
Little pure CSS pattern:
https://codepen.io/thebabydino/pen/ZERvPEy
Inspiration: https://www.shutterstock.com/image-vector/abstract-pattern-geometric-wallpaper-background-illustration-329696195
Can you guess how it was made before checking the code? Can you reduce the number of gradients? Let me know! 👇
Ana Tudor 🐯 · @anatudor
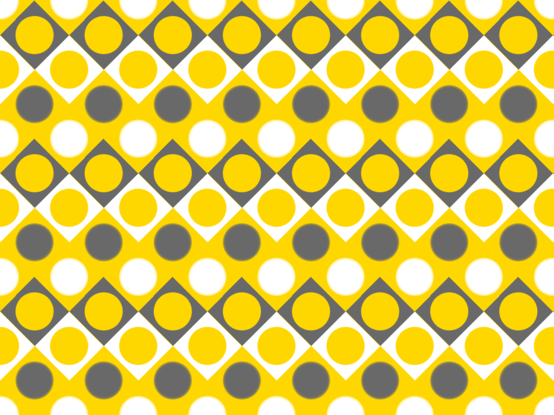
434 followers · 168 posts · Server mastodon.socialHere's another quick & fun pure CSS pattern: tablets (not in the sense you might first think of, but 💊)
https://codepen.io/thebabydino/pen/yLEvaeE
Inspiration https://www.shutterstock.com/image-vector/seamless-pattern-yellowwhite-circles-on-black-213866098
Can you guess how it was made before checking the code? Can you reduce the number of gradients? Let me know! 👇
Ana Tudor 🐯 · @anatudor
413 followers · 150 posts · Server mastodon.socialAna Tudor 🐯 · @anatudor
413 followers · 149 posts · Server mastodon.socialPure CSS pattern https://codepen.io/thebabydino/pen/wvXpMrX
Inspiration: https://shutterstock.com/image-vector/seamless-geometric-pattern-semicircles-dots-white-1625861365