Lex Lofthouse · @loftio
143 followers · 86 posts · Server typo.socialICYMI I have called time on #DecDailyUI
It was too ambitious for me to finish, and a few things have happened that have forced me to rest.
If you wanna have a go at the challenge at any time, or see what I did, all is on my website 😊
https://loftio.co.uk/decdailyui/
I found a lot of value in doing this though, which was the whole point!
I think if I was to do it again, I'd maybe create bigger challenges across greater spans of time.
Lex Lofthouse · @loftio
126 followers · 80 posts · Server typo.social#DecDailyUI Day 16 → Icon
A handy guide to Twitter's verification badges now that we've got some more to choose from.
Lex Lofthouse · @loftio
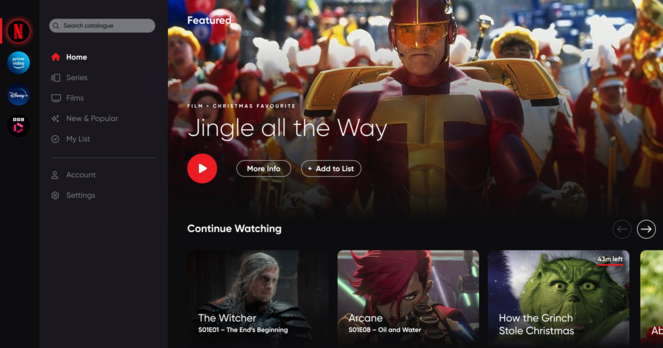
125 followers · 77 posts · Server typo.social#DecDailyUI Day 15 → Film
It would be really cool if all my streaming services could be built into one app, now I'm not asking a miracle here where they're all merged, but just a quick switch between them!
Let's be honest here though, I just wanted a chance to redesign Netflix...
Lex Lofthouse · @loftio
124 followers · 75 posts · Server typo.social#DecDailyUI Day 14 → Switch
Just playing with Figma prototyping today!
A simple switch animation using component variants and smart animate in Figma.
Lex Lofthouse · @loftio
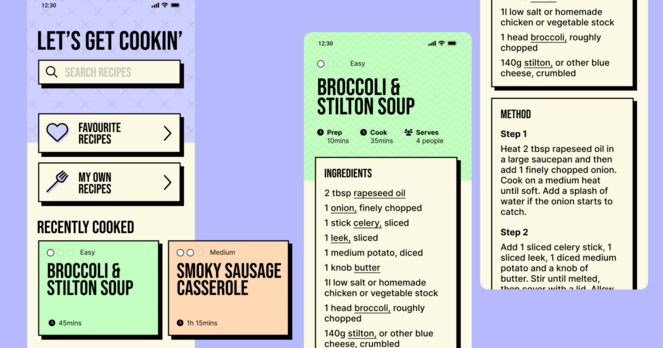
123 followers · 69 posts · Server typo.social#DecDailyUI Day 13 → Recipe
Idea for a recipe website. You can create, search for and save recipes. Keeping it really simple, no life stories, all about the ingredients and the method.
I'm really happy with how this one turned out aesthetically 😎
Lex Lofthouse · @loftio
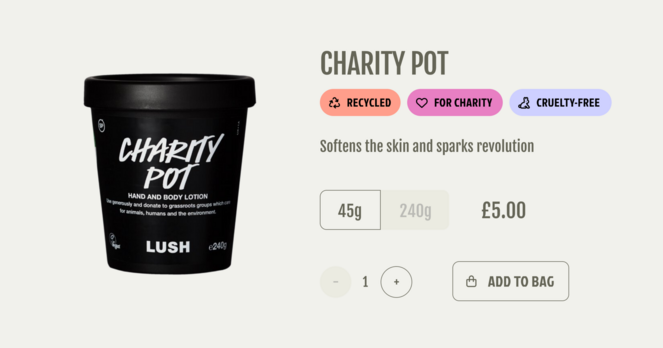
123 followers · 68 posts · Server typo.social#DecDailyUI Day 11 → Product
Catching up on old days
The idea here is to make the call-outs about the product the most prominent. Going against the grain of making the 'add to bag' UI usually the most 🚨🚨🚨 area of the UI!
Lex Lofthouse · @loftio
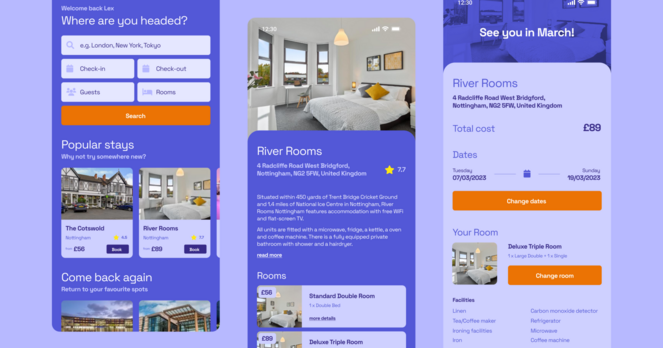
123 followers · 67 posts · Server typo.social#DecDailyUI Day 12 → Hotel
Booking App
I wanted to steer away from using white backgrounds and inject a bit of colour. I feel I might have gone too far, but that's why we're experimenting here 😅
Plenty more I'd have done to this but I had fun, and that's what matters.
Lex Lofthouse · @loftio
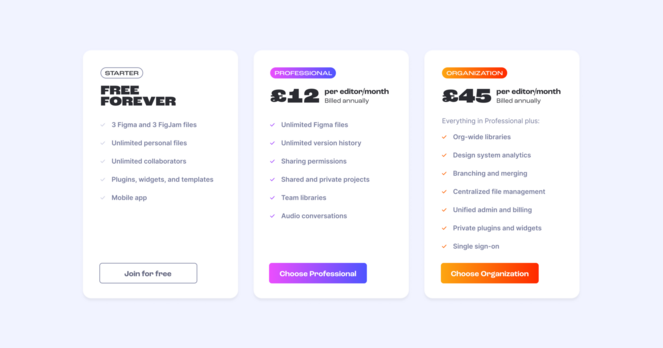
122 followers · 64 posts · Server typo.social#DecDailyUI Day 10 → Price
I used Figma's content to create this. I wanted to incorporate some nice gradients to emphasise the differences, and make the free account more muted.
Ok so I took 2 days off, sue me! I will post 8 & 9 as bonuses on quieter days 😁
Lex Lofthouse · @loftio
122 followers · 64 posts · Server typo.social#DecDailyUI Day 10 → Price
I used Figma's content to create this. I wanted to incorporate some nice gradients to emphasise the differences, and make the free account more muted.
Ok so I took 2 days off, sue me! I will post 8 & 9 as bonuses on quieter days 😁
Lex Lofthouse · @loftio
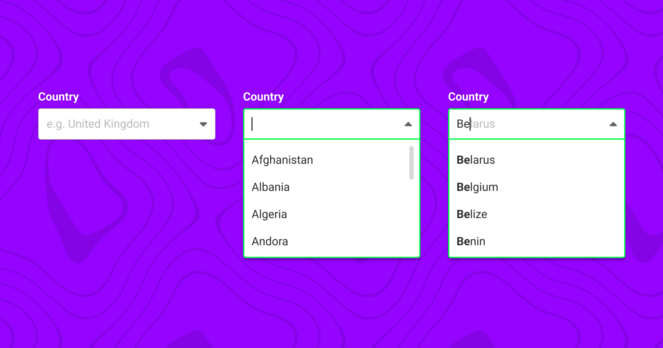
119 followers · 61 posts · Server typo.social#DecDailyUI Day 7 → Search
If you have minimal options available, I wouldn't suggest a dropdown – show the options all at once instead.
However, if you have too many options for that then a dropdown is probably necessary.
But then if you have a shit tonne of options in a dropdown then surely it should be searchable?
The dropdown dilemma.
Lex Lofthouse · @loftio
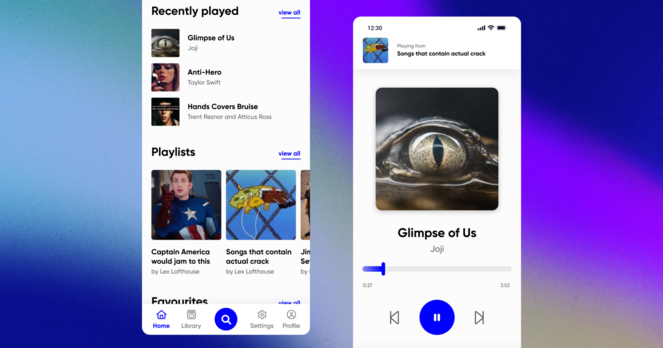
117 followers · 59 posts · Server typo.social#DecDailyUI Day 6 → Music
This was a total self serving exercise today to design a music streaming app. Look, I love you Spotify, but what's with the constant pushing of podcasts and now audiobooks? I just wanna see what songs I've been listening to, find my playlists and search for stuff.
I hope you enjoy the names of my playlists 🎶
Lex Lofthouse · @loftio
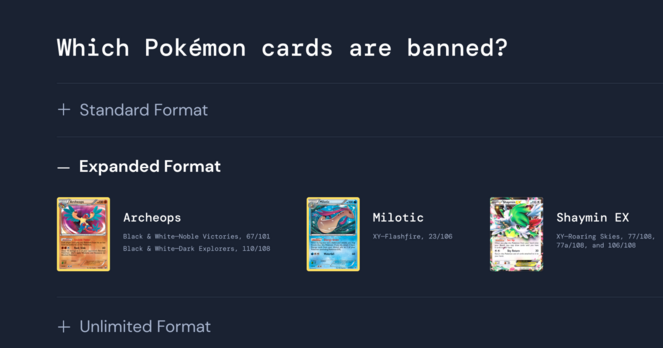
105 followers · 51 posts · Server typo.social#DecDailyUI Day 5 → Question
Simple FAQ accordion
I was chatting about Pokemon cards to a friend the other day and they were asking about banned cards, of which there are quite a few, especially in Expanded format.
I wanted to display the beautiful visuals of the cards. The current website has a hover effect that I don't love 😬
Lex Lofthouse · @loftio
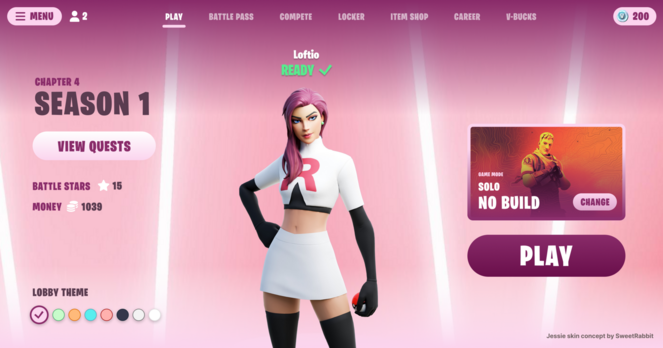
105 followers · 50 posts · Server typo.social#DecDailyUI Day 4 → Menu
I thought I could use the menu prompt to have some fun with a Lobby redesign for #FortniteChapter4 – keeping it similar to the current structure, but having an option where you could change the lobby theme.
Now, back to the game 👋
Lex Lofthouse · @loftio
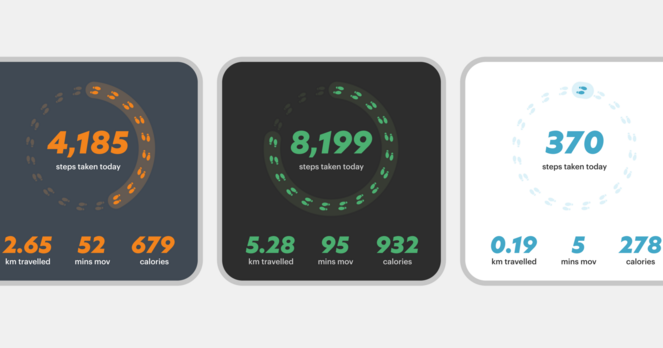
105 followers · 48 posts · Server typo.social#DecDailyUI Day 3 → Fitness
An opportunity to try some light - med - dark modes today. I'm not 100% with it, but it has been a fun experiment.
It's Saturday so I don't want to spend it all behind a computer because I need to try and achieve 10k steps today 🚶♀️
Let's not try and be perfectionists with this challenge 😅
Lex Lofthouse · @loftio
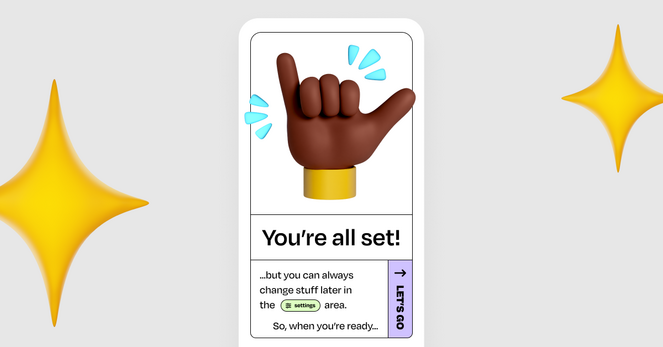
104 followers · 45 posts · Server typo.social#DecDailyUI Day 2 → Onboard
Honestly, this is just one I wanted to do from an aesthetic point of view.
I haven't designed anything with 3D objects (I didn't create this one btw) or this kind of black and white outlined feel.
Thought it would be fun for today ✨
Lex Lofthouse · @loftio
104 followers · 45 posts · Server typo.social#DecDailyUI Day 2 → Onboard
Honestly, this is just one I wanted to do from an aesthetic point of view.
I haven't designed anything with 3D objects (I didn't create this one btw) or this kind of black and white outlined feel.
Thought it would be fun for today ✨
Lex Lofthouse · @loftio
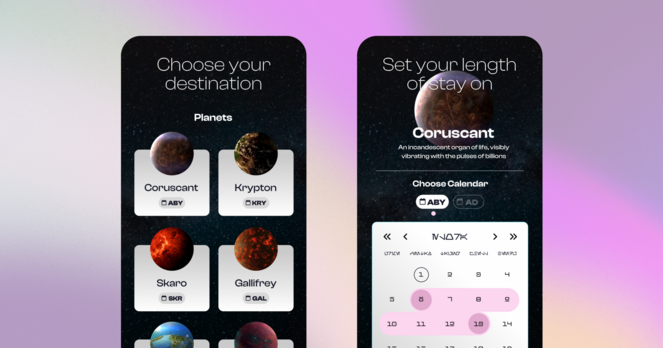
103 followers · 42 posts · Server typo.socialMy first post for #DecDailyUI
✨ Dates ✨
How would date pickers look if we were visiting other planets?
A switcher between ABY and AD is used to choose dates in the Star Wars system, or ours. It also uses Aurebesh characters because why the hell not? 😅
There's also an indication of the calendar system for each planet – I made most of these up btw.
If you want to take part – check out the prompts here: https://loftio.co.uk/decdailyui/
You can do them in any order, and as often as you like!
Lex Lofthouse · @loftio
97 followers · 39 posts · Server typo.social📣 Calling all designers – or those of you who fancy a challenge
I have created a set of prompts for the #DecDailyUI challenge. An advent of UI design 😊
Participate all month or just for some, it doesn't matter! Just have fun with it 🎉
I’ve kept the prompts vague enough for variety here.
Also it doesn’t matter what order you do these in, just choose one each day and tick it off the list 😊
Prompt list: https://loftio.co.uk/decdailyui/
#decdailyui #ui #uidesign #designchallenge #adventofdesign
Lex Lofthouse · @loftio
95 followers · 35 posts · Server typo.socialI will be posting a #DecDailyUI design challenge set of prompts later on, if anybody fancies doing an advent of design thing!
#decdailyui #uidesign #design #designchallenge #adventofdesign