Sasha Firsov · @Suns
15 followers · 209 posts · Server fosstodon.org#DeclarativeCustomElement now can be used without tags instantiating inline. And load images and templates from a library.
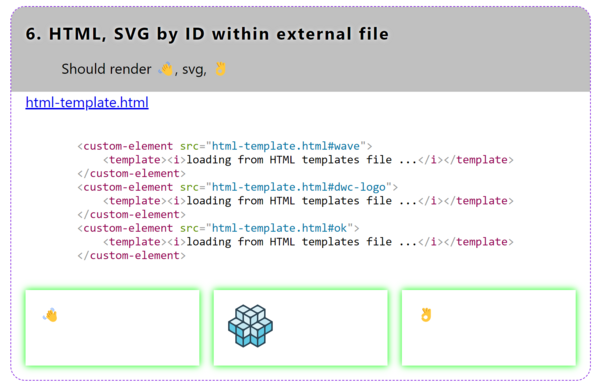
https://unpkg.com/@epa-wg/custom-element@0.0/demo/external-template.html
Sasha Firsov · @Suns
15 followers · 201 posts · Server fosstodon.org#DeclarativeCustomElement updates.
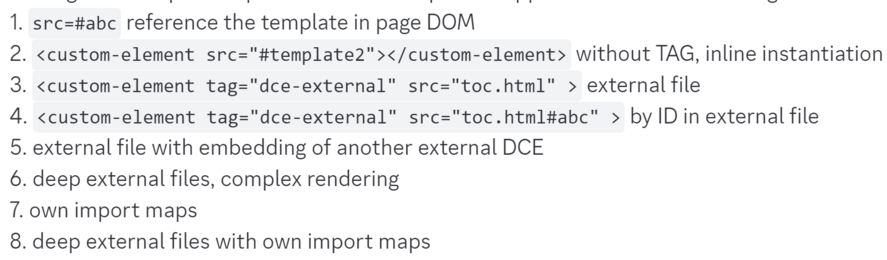
Adding SRC + import maps for external templates support in DCE with following use cases demos on POC
Sasha Firsov · @Suns
16 followers · 192 posts · Server fosstodon.orgEncapsulated import maps.
The #w3c standard does not support locally scoped maps. :headdesk:
But in #DeclarativeCustomElement if the imported template (HTML module) has it, the context root(DCE) would be able to resolve URLs accounting as global as local import maps.
I hope the pattern would be picked up by JS as well.
https://github.com/EPA-WG/custom-element/issues/19#issuecomment-1526994716
#w3c #declarativecustomelement #w3ctag #webdev
Sasha Firsov · @Suns
15 followers · 188 posts · Server fosstodon.org#DeclarativeCustomElement data layer just been extended with location-element which parses window and arbitrary URL making its parameters, hash, etc., available in template.
Next would be DCE load from URL. I.e. HTML file as template for web component.
#webdev #webcomponents #opensource
https://unpkg.com/@epa-wg/custom-element-test@0.0.10/src/demo/location-element.html
#declarativecustomelement #webdev #webcomponents #opensource
Sasha Firsov · @Suns
14 followers · 172 posts · Server fosstodon.org#xml namespaces in #html rock! It is a perfect gear for scoped registry for #DeclarativeCustomElement and #webcomponent in general. #xslt 3.0 with plural default namespaces given all needed .
CC @justinfagnani
#xml #html #declarativecustomelement #webcomponent #xslt
Sasha Firsov · @Suns
14 followers · 163 posts · Server fosstodon.org#DeclarativeCustomElement parts moved to #WICG as proposal. The *Functionally complete declarative templating* comes first.
#webdev , vote it up in github👍
https://github.com/WICG/webcomponents/issues/997
#declarativecustomelement #WICG #webdev
Sasha Firsov · @Suns
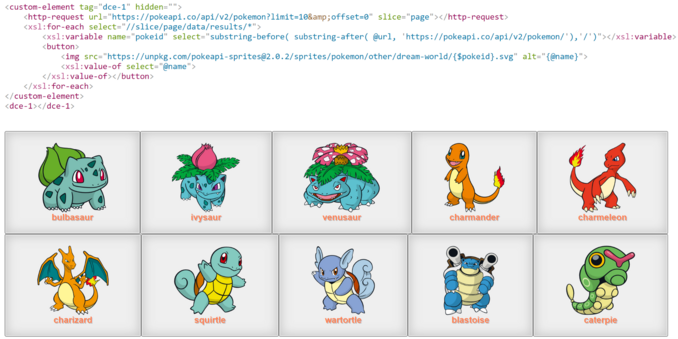
14 followers · 162 posts · Server fosstodon.org#webdev would find the new(?) concept of data slices in scope of #DeclarativeCustomElement . local-storage and http-request are part of its stack and their data are live updating the #xslt based templates.
#DeclarativeWebApplication is one step closer.
CC @rniwa
https://unpkg.com/@epa-wg/custom-element@0.0.9/demo/http-request.html
#webdev #declarativecustomelement #xslt #declarativewebapplication
Sasha Firsov · @Suns
12 followers · 136 posts · Server fosstodon.orghttp-request fist data feed into #DeclarativeCustomElement looks like that
#webcomponents with #xslt
#declarativecustomelement #webcomponents #xslt
Sasha Firsov · @Suns
12 followers · 136 posts · Server fosstodon.orgThe care about precious CPU and memory is my motivation of going native with xslt, with its multi-threading and streaming render the memory print is minimal, as CPU utilized on max. No-js web app would help there a lot.
The progressive UI improvement is in the DNA of my #DeclarativeCustomElement POC.
Modules deployment cross-CDN would follow.
Sasha Firsov · @Suns
11 followers · 130 posts · Server fosstodon.org@ndw time to make one!
With #DeclarativeCustomElement based on #xslt we could bring a huge customer base for in-browser templating. In order to have the new platform useful, modules registry with ratings, docs, etc. is needed to compete with JS-centric world.
Having myself some modules worth publishing, I am missing the platform.
Bet many XSLT devs have the same urge.
#declarativecustomelement #xslt
Sasha Firsov · @Suns
10 followers · 122 posts · Server fosstodon.orgworking on `local-storage` custom element as part of #DeclarativeCustomElement chain.
Any advise on how to treat the `type` attribute?
the `json` and `string` are obvious values, but should other types like in input be honored?
is there API which take `type` and optional `format` to convert value to string and back?
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input#input_types
May be there is good lib for such operations?
Sasha Firsov · @Suns
10 followers · 122 posts · Server fosstodon.org@rniwa , you made the day! And my life harder 😜
Now have to think through how to enable form support in #DeclarativeCustomElement .
Appreciate the pointer to related threads.
Sasha Firsov · @Suns
10 followers · 122 posts · Server fosstodon.org@slightlyoff , What goes around, comes around. Yet in DojoToolkit times I told you that declarative patterns called ^^ abstractions should be the 1st class citizen.
Now I am trying to push #DeclarativeCustomElement and functional templates to W3C, with quite symbolic interest and support.
The folks who understand are quite busy and the free crowd does not recognize the value 🤔
Sasha Firsov · @Suns
8 followers · 84 posts · Server fosstodon.orgThe DX for #DeclarativeCustomElement have jumped to another layer.
[Devtools plugin](https://github.com/EPA-WG/custom-element-chrome-plugin) for POC now shows the template, data used for transformation, and their string presentation for step-by-step debugging of template.
That is a **must feature** to be supported in browser if template is capable of working with complex data, or transformation. Ideally the step-by-step debugging better to be supported by devtools itself. Looking how to achieve XSLT debug within browser.
Sasha Firsov · @Suns
6 followers · 64 posts · Server fosstodon.orgWhen you are working with any templates in browser and especially such complex as #XSLT, DX has to include the devtools plugin to expose at least data sufficient to troubleshoot further: the data and template itself.
Experimenting with browser plugin for #DeclarativeCustomElement
Tune up for praising and cursing of devtools plugins development 👅
#xslt #declarativecustomelement
Sasha Firsov · @Suns
7 followers · 44 posts · Server fosstodon.org#DeclarativeCustomElement PoC is maturing to prod quality #webcomponent . Added the loop in template demo, storybook, 100% test coverage and regression via #chromatic, published on CDN 😅
ouch, forgot to put on
#declarativecustomelement #webcomponent #Chromatic
Sasha Firsov · @Suns
1 followers · 11 posts · Server fosstodon.org@tbeseda Where we can read about #microformat which you converting into #CustomElement?
if it has a templating , would be handy to asses its pattern in
#DeclarativeCustomElement
#microformat #customelement #declarativecustomelement