Mozilla francophone · @Mozilla
4113 followers · 5205 posts · Server mamot.frCe que signifie pour les navigateurs web de disposer d’une référence #Baseline #DevWeb #W3C #Chromium #Firefox #Safari #Interop #Apple #Google #Microsoft #Mozilla – The New Stack https://thenewstack.io/what-does-it-mean-for-web-browsers-to-have-a-baseline/
#Baseline #devweb #w3c #chromium #firefox #safari #interop #apple #google #microsoft #mozilla
· @scoonch
107 followers · 1103 posts · Server mamot.frDisponible pour des missions de dev front et/ou back.
/ Available for front or back dev missions.
Références / References :
https://devweb.dev
https://cv.devweb.dev
https://boutique.devweb.dev
https://laboutiquedu4.fr
https://flynaero.com
#html #css #javascript #symfony #react #prestashop #Sylius #wordpress #devWeb #WebDev #WebDeveloper #developpeurWeb #job #jobs
#html #css #javascript #symfony #react #prestashop #sylius #wordpress #devweb #webdev #webdeveloper #developpeurweb #job #jobs
Florent · @florent_
38 followers · 136 posts · Server piaille.frLes devs qui kiffent le front j’arrive vraiment pas à vous comprendre. J’ai intégré une maquette tout bien, j’ai scroll, et tout était pété. C’est désespérant
Lauralala · @Lauralala
199 followers · 1102 posts · Server climatejustice.socialQuestion pour les développeur·euse·s web (ya l'air d'en avoir plein par ici 😉)
Dans le cadre d'un projet, je dois estimer combien de visiteurs viendront consulter un quiz en ligne avec des cadeaux à gagner (pour connaître l'impact).
Ça va dépendre évidemment de plein de facteurs. De ce que je comprends, il faut se fixer un objectif et mettre ensuite les moyens pour l'atteindre. Mais comment se fixer un objectif raisonnable ?...
GDK21 · @gdk21
8 followers · 81 posts · Server mamot.frJe me demandais si il y avait quelques personnes ici qui partageaient autour de #WordPress ou de #devweb aussi ?
mab :verified: · @mab
109 followers · 329 posts · Server mastodon.xyzвrυnυѕ · @brunus
346 followers · 8481 posts · Server mamot.frDarKou :antifa: · @DarKou
138 followers · 3579 posts · Server mastodon.darkou.frUne vidéo intéressante sur pourquoi ne pas utiliser Boostrap aujourd'hui.
Vous ne devriez pas utiliser Bootstrap... par
Benjamin Code
https://www.youtube.com/watch?v=77hwpuVHGps
Je pense que @brunus partage une bonne partie des arguments :D .
Et au final aujourd'hui je suis d'accord 😅
#devweb #frontend #boostrap #css #grid
Alexis AMAND · @Tillo
69 followers · 247 posts · Server mastodon.top#devweb | #généalogie
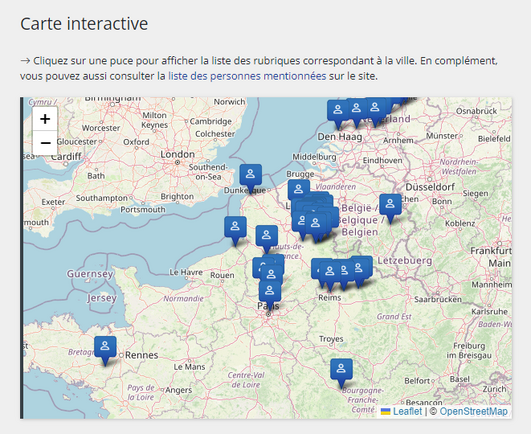
Je vous en parle depuis déjà quelques semaines, mais c'est désormais officiel ! La carte interactive est dispo sur mon site "Histoires de Poilus". D'autres repères seront bien sûr ajoutés au fur et à mesure des mises à jour.
https://histoiresdepoilus.boitasite.com
Patrick Prémartin · @premartinpatrick
16 followers · 74 posts · Server mastouille.frNouvelles dates pour le stage de 2 jours d'initiation à la programmation web :
- 27 et 28 mars
- 25 et 26 mai
- 24 et 25 août
Sur demande je peux en faire une version personnalisée pour les entreprises et établissements d'enseignement.
https://trucs-de-developpeur-web.fr/stage-d-initiation-a-la-programmation-web.html #formation #formationpro #web #webdev #devweb
#formation #formationpro #web #webdev #devweb
a[N]thodev.sh · @anthodev
47 followers · 109 posts · Server fediverse.antho.devAlexis AMAND · @Tillo
69 followers · 239 posts · Server mastodon.top#devweb | #seo
Nous en avons souvent parlé, et c'est enfin acté ! Mon site "Histoires de Poilus" est passé en https. Il y a une redirection depuis l'ancienne adresse, mais je vous invite toutefois à noter sur vos tablettes la nouvelle adresse :
https://histoiresdepoilus.boitasite.com
Alexis AMAND · @Tillo
69 followers · 232 posts · Server mastodon.top#devweb | #GrandeGuerre
Petites nouvelles de mon site "Histoires de Poilus". Au programme, le nouveau moteur de recherche en ligne, et le teaser de la carte interactive dont je vous parle depuis quelques jours.
https://fr.tipeee.com/histoires-de-poilus/news/156771
Alexis AMAND · @Tillo
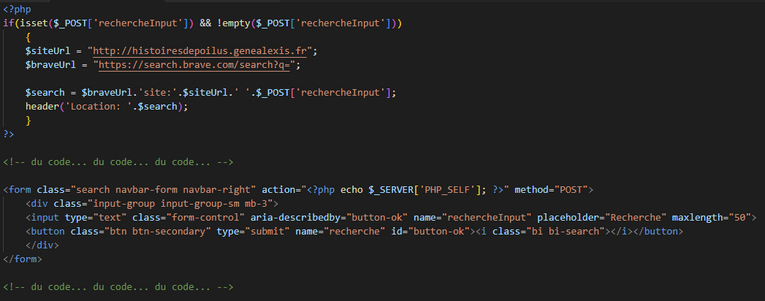
69 followers · 227 posts · Server mastodon.top#devweb | Actuellement, le moteur de recherche interne de mon site "Histoires de Poilus" est fourni par Google. J'ai bricolé un petit script PHP (et un peu de Bootstrap, pour que ce soit joli) qui permet de le remplacer par #BraveSearch. Pas fan de header(), mais ça fonctionne.
Alexis AMAND · @Tillo
69 followers · 226 posts · Server mastodon.top#devweb | Depuis ce matin, j'étais face à un problème d'apostrophe dans un script qui mélange SQL, PHP et JavaScript. Je n'ai pas osé en parler, car c'est un truc de débutant. Finalement, je viens de résoudre le problème avec avoir eu une "discussion" avec #chatGPT. Je m'étais déjà amusé avec #chatGPT, mais c'est dingue de voir qu'il a lu mon code, deviné ce que je cherchais à faire (utilisation de leaflet et OpenStreetMap), trouvé mes erreurs, et accompagné dans ma recherche d'une solution.
shevabam · @shevabam
98 followers · 899 posts · Server mastodon.social· @scoonch
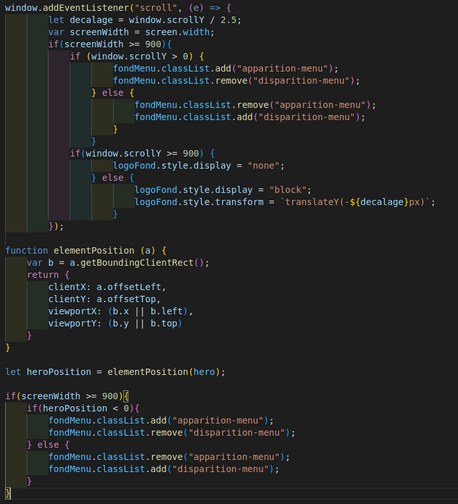
92 followers · 853 posts · Server mamot.frQuelqu'un connait la solution pour faire une parallaxe CSS / JS sans que le site bogue avec le scroll detection ?
---
Someone knows how to do a CSS / JS parallax effect without the website bugging because of the scroll detection ?
#css #javascript #parallax #scroll #webDev #devWeb #webDeveloper
#css #javascript #parallax #scroll #webdev #devweb #webdeveloper
· @scoonch
92 followers · 850 posts · Server mamot.frQuelqu'un connait la solution pour faire une parallaxe CSS / JS sans que le site bogue avec le scroll detection ?
---
Someone knows how to do a CSS / JS parallax effect without the website bugging because of the scroll detection ?
#css #javascript #parallax #scroll #webDev #devWeb #webDeveloper
#css #javascript #parallax #scroll #webdev #devweb #webdeveloper
· @scoonch
92 followers · 850 posts · Server mamot.frQuelqu'un connait la solution pour faire une parallaxe CSS ou JS sans que le site bogue avec le scroll detection ?
---
Someone knows how to do a CSS or JS parallax effect without the website bugging because of the scroll detection ?
#css #javascript #parallax #scroll #webDev #devWeb #webDevelopper
#css #javascript #parallax #scroll #webdev #devweb #webdevelopper
Alexis AMAND · @Tillo
67 followers · 210 posts · Server mastodon.top#devweb | C'est chaud d'essayer de monétiser un site qui a un faible trafic dans le but de rembourser le coût de hébergement. :/