claude · @mathr
288 followers · 2739 posts · Server post.lurk.orgImplemented a double helix #DistanceEstimate based on an idea from #FragM's `Knot.frag` (not knighty's, the other one, based on forum posts by DarkBeam).
Not sure how to #fractal-ize it, wanted to turn it into a #helix of helices of helices etc. Nor how to make it a single helix (I only managed to colour the two halves individually...).
I think each strand is an Archimedean Serpentine, but I'm not 100% sure on terminology..
```
#version 330 compatibility
#define providesColor
#include "MathUtils.frag"
#include "Complex.frag"
#include "DE-Raytracer.frag"
#group Helix
uniform float HelixD; slider[0.0,2.0,10.0]
uniform float HelixR; slider[0.0,1.0,10.0]
uniform float Helixr; slider[0.0,0.5,10.0]
uniform float time;
float DE(vec3 q)
{
q.z += HelixD * time;
float t = (mod(q.z / HelixD + 0.5, 1.0) - 0.5) * 2.0 * PI;
q.xy *= mat2(cos(t), sin(t), -sin(t), cos(t));
q.z = 0;
float s = atan(HelixD / (2.0 * PI), HelixR);
q.yz *= mat2(cos(s), -sin(s), sin(s), cos(s));
return length(vec2(length(q.xy) - HelixR, q.z)) - Helixr;
}
vec3 baseColor(vec3 q, vec3 n)
{
q.z += HelixD * time;
float t = (mod(q.z / HelixD + 0.5, 1.0) - 0.5) * 2.0 * PI;
q.xy *= mat2(cos(t), sin(t), -sin(t), cos(t));
return vec3(0.5) + 0.5 * sign(q.x) * n;
}
```
#fragmentarium #ThreeD #shader #glsl #opengl #group #include #define #version #helix #fractal #fragm #DistanceEstimate
claude · @mathr
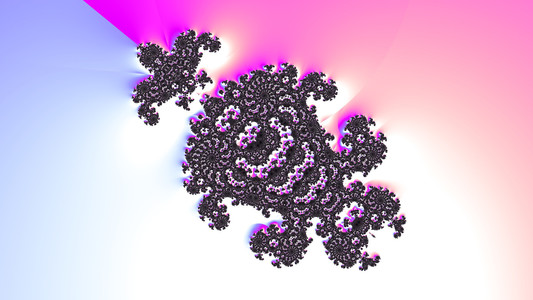
288 followers · 2739 posts · Server post.lurk.org#Magnet #Mandelbrot set #fractal mashed up with #ThreeD #Triplex algebra (a la #Mandelbulb) rendered with #DualNumber #DistanceEstimation in #FragM fork of #Fragmentarium
My highly over-engineered extravagant framework of shaders including each other multiple times with different things defined (to emulate C++ templates with #GLSL function overloading without polymorphism) takes significantly longer to link the #shader than it does to render the #animation.
First attempts with typos gave 100k lines of cascaded errors in the shader info log, which which the Qt GUI list widget was Not Happy At All. Luckily the log went to stdout too, so I could pipe to a file and see the start where I missed a return statement or two.
#animation #shader #glsl #fragmentarium #fragm #DistanceEstimation #DualNumber #mandelbulb #triplex #ThreeD #fractal #mandelbrot #magnet
claude · @mathr
288 followers · 2739 posts · Server post.lurk.orgHacking on #fragmentarium #fragm fork to make it possible to load arbitrary channels from #EXR image files (for example, raw fractal iteration data saved from #KF).
It mostly works, except when enabling time-based animation (seems channels reset to RGBA? investigating...). The attached GIF was done with manual stop motion instead of the animation render functionality.
#fragmentarium #fragm #exr #kf
claude · @mathr
288 followers · 2739 posts · Server post.lurk.orgI fixed it by rewriting the code with a new approach tracking Provenance (which shader(s) the uniform is active in) of widget changes, instead of having multiple VariableEditors which was causing too many headaches (and I think that was ultimately a bad approach).
claude · @mathr
288 followers · 2739 posts · Server post.lurk.orgHacking on #fragmentarium #FragM fork, to make the Post uniforms (things like Exposure, Contrast, Hue adjustment etc) in the BufferShader really be post-rendering (the Main shader accumulates subframes for anti-aliasing, which accumulation is fed through the BufferShader for display).
Before now, adjusting Exposure would lose all accumulated subframes. After my changes (and modifying the user frag source a little; message printouts say what needs to be done), adjusting Exposure keeps the accumulated subframes, giving a much more pleasant experience.
Hopefully it will be merged into 3Dickulus' master branch soon.
#fragmentarium #fragm #cplusplus #glsl
claude · @mathr
288 followers · 2739 posts · Server post.lurk.orgAdded rotation and skew to FragM's Camera2D code. Doing it only in the shaders is not possible because the mouse interactions don't match up with the image.
#fragmentarium #cplusplus #glsl
claude · @mathr
288 followers · 2739 posts · Server post.lurk.orgclaude · @mathr
288 followers · 2739 posts · Server post.lurk.org#colour #cycling #loop #fractal #glsl #fragmentarium
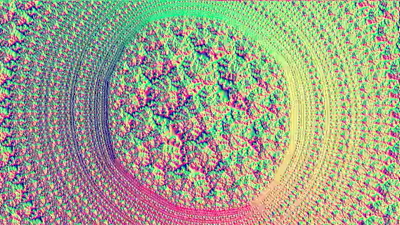
colour according to angle of gradient (wrt image coordinates) of continuous escape time. one direction is more saturated, this direction is animated.
```
vec3 shade(float d00, float d01, float d10, float d11)
{
vec2 e = vec2(d00 - d11, d01 - d10);
float de = 1.0 / (log(2.0) * length(e));
float slope = dot(normalize(e), normalize(vec2(cos(radians(LightDirection)), sin(radians(LightDirection)))));
if (0.0 == d00 * d01 * d10 * d11 || isinf(de) || isnan(de)) return vec3(0.0);
vec3 h = hsv2rgb(vec3(degrees(atan(e.y, e.x)) / 360.0, clamp(slope, 0.0, 1.0), 1.0));
return h * tanh(clamp(4.0 * de, 0.0, 4.0));
}
```
#colour #cycling #loop #fractal #glsl #fragmentarium
claude · @mathr
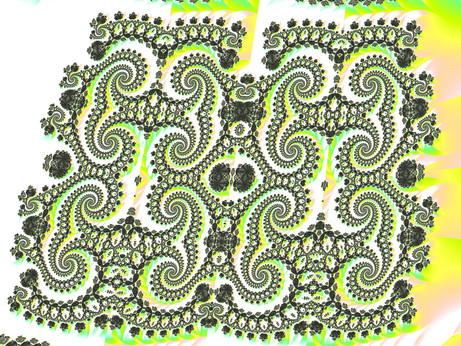
288 followers · 2739 posts · Server post.lurk.orgrendered a #2D #fractal #zoom #video with #FragM version of #fragmentarium
the trick is to replace (in your camera frag vertex block) all uses of the `Zoom` uniform by `Zoom*pow(2.0, ZoomFactor)` and add a Linear easing curve to new `ZoomFactor` uniform.
keep ZoomFactor at 0 while navigating for sanity
this toot brought to you by "Qt's InExpo easing curve is a bit rubbish" https://code.qt.io/cgit/qt/qtbase.git/tree/src/3rdparty/easing/easing.cpp#n292
#2d #fractal #zoom #video #fragm #fragmentarium
claude · @mathr
288 followers · 2739 posts · Server post.lurk.orgclaude · @mathr
288 followers · 2739 posts · Server post.lurk.orgI ported some of the #fractal formulas I use in #et to #fragmentarium, for faster rendering. Because of legacy baggage in the existing code of #FragM I started work on #trudy a new #glsl framework for 2D fragment #shaders within FragM.
Similar in spirit to #raymond (my physically inspired raytracer for FragM), only with the added complication of wanting to support double precision (#OpenGL 4) where available, while still working to some extent (without so deep zooms) on single precision float (OpenGL 3) if that is all the #GPU can do. Only single precision is implemented so far.
#fractal #et #fragmentarium #fragm #trudy #glsl #shaders #raymond #opengl #gpu
claude · @mathr
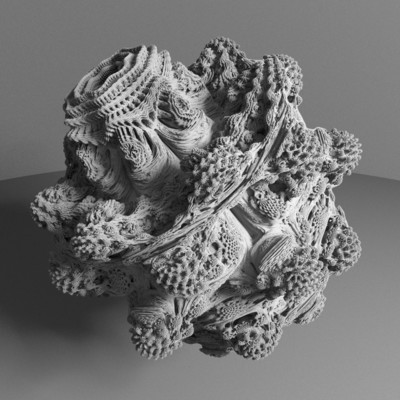
288 followers · 2739 posts · Server post.lurk.org#raytracing #mandelbulb #fragmentarium #threedee #fractals
I added light sampling to Raymond: for diffuse opaque surfaces it is vastly more efficient (less noise for given rendering time) than random sampling, at the cost of double the number of rays to trace (an additional one from each surface hit directly towards a light).
Not so beneficial for shiny opaque surfaces in one test. And it breaks rendering of transparent objects (refractive caustics disappear).
https://code.mathr.co.uk/raymond/commitdiff/636d2fc5dc19dbbe0c4c657f63d1f2271f7d6877#patch9
#raytracing #mandelbulb #fragmentarium #threedee #fractals
claude · @mathr
288 followers · 2739 posts · Server post.lurk.org#autostereogram for #crosseyed viewing
depth map exported from #fragmentarium (one of the examples that comes with it)
horizontally repeating fractal texture made with #fractorium (modulusx final transform).
combined with homemade software. final image had autolevels applied to brighten it up before downscaling to 1920x1080@100dpi
I think this one turned out ok despite the depth discontinuities.
#autostereogram #crosseyed #fragmentarium #fractorium
claude · @mathr
288 followers · 2739 posts · Server post.lurk.org#autostereogram for #crosseyed viewing
#depth map exported to #exr from my "raymond" #raytracing thingy implemented in #glsl inside #fragmentarium , converted to #pfm using #gimp . EXR data must be in [0..1] for GIMP to understand it (otherwise it clips, not sure if it's clipped by FragM or GIMP). Not sure if sRGB non-linear response curve is mangling my data.
#fabric texture from a photo I took, cropped into a narrow vertical strip and made #seamless in #gimp
depth and texture combined with #homemade #software . took many iterations to get something that didn't make my eyes hurt too much. depth #discontinuity is jarring, too-small texture detail is distracting.
Refs:
- http://paulbourke.net/dataformats/pbmhdr/ for PFM file format (like PGM/PPM but float32 data)
#autostereogram #crosseyed #depth #exr #raytracing #glsl #fragmentarium #pfm #gimp #fabric #seamless #homemade #software #discontinuity
claude · @mathr
288 followers · 2739 posts · Server post.lurk.org#include "2D.frag"
vec3 glitch(vec2 pos) { if (length(pos) < 0.1) return fract(pos.xyy) / 0.1; else 0.0; }
vec3 color(vec2 pos) { return glitch(pos); }
// note no return in else branch - > undefined behaviour, surprised it even compiles...
#include #opengl #glsl #glitch #fragmentarium
claude · @mathr
288 followers · 2739 posts · Server post.lurk.org#praxislive is also inspirational https://www.praxislive.org/
it may be my new toy for live shader programming
was having no end of trouble with #fragmentarium and #mesa #opengl core profile requirements on my laptop (the nvidia proprietary driver lets you use deprecated functionality together with new stuff, but the nouveau driver only lets you use the new stuff - and my hardware is now in legacy maintainence mode, not to mention nvidia's truly evil licensing requirements..)
the only sticking point will be whether i can have a library of shader code that i can include in all my shaders without too much trouble, because i don't want to copy-paste (eg) complex number maths all over the place.
#praxislive #fragmentarium #mesa #opengl