🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
513 followers · 7397 posts · Server mas.toA Real World #React -> #htmx Port https://htmx.org/essays/a-real-world-react-to-htmx-port/#executive-summary
#hypermedia #html #javascript #webdevelopment #web #webdev #htmx #react
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
512 followers · 7385 posts · Server mas.to#htmx needs a build system so things get over complicated so people can feel they are real #software #engineers.
#webDev #html #javaScript #hypermedia #webpack #rollup #bun #vite
#vite #bun #rollup #webpack #hypermedia #javascript #html #webdev #engineers #software #htmx
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
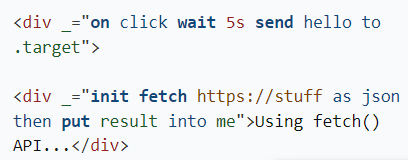
512 followers · 7385 posts · Server mas.toAs much as I dig #htmx, I just can't get with #hyperscript
There's WAY too much going on in this DSL
#web #dom #html #hypermedia #webdevelopment #webdev #hyperscript #htmx
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
510 followers · 7339 posts · Server mas.toMy intuition tells me that #htmx's #DOM manipulation attrs will suffice for many dynamic #web behaviors but there's a point where the abstractions will start to leak and you'll want full control over DOM again.
#hypermedia #webdev #javascript #web #dom #htmx
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
508 followers · 7291 posts · Server mas.toThinking about #htmx:
👍 all the #HTML gets generated on the server; the source of truth.
👎 every #DOM manipulation requires a network request.
👍 #declarative easier to reason about.
👎 app behavior declared in bespoke attribute DSL; harder to reason about.
👍 no need to duplicate #backend state on the #frontend.
👎 no offline support.
#hateoas #hypermedia #webdevelopment #web #webdev #frontend #backend #declarative #dom #html #htmx
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
506 followers · 7268 posts · Server mas.to#HTMX is the future; somebody should hire me to build a #hypermedia #web #app for them!
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
506 followers · 7249 posts · Server mas.toWhen I got started in #webDev I used a lot of <forms> and when I learned about #REST I wondered why there was no way to generate PUT, PATCH, and DELETE #http verbs from #html
Turns out a main goal of #htmx is to solve that!
https://hypermedia.systems/extending-html-as-hypermedia/#_why_only_get_post
#hypermedia #javascript #htmx #html #http #rest #webdev
Matthias Andrasch · @mandrasch
261 followers · 642 posts · Server social.tchncs.de🧵 Insightful podcast: „Is htmx the way to Go?“ with Carson Gross (@htmx_org) on @changelog.
Take away: Job market for react is stronger (obviously), but #htmx can enable sweet spot of achieving updates in backend + frontend more quickly. #hypermedia https://changelog.com/gotime/266
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
493 followers · 7038 posts · Server mas.toDoes #HATEOAS include #WebSockets? If so, how does one delivery #hypermedia over a #socket?
#api #rest #javascript #web #webdev #http #htmx #html #socket #hypermedia #websockets #hateoas
Travis F W · @travisfw
293 followers · 1109 posts · Server fosstodon.orgOliver Andrich · @oliverandrich
57 followers · 239 posts · Server fosstodon.orgNew Book. Looking forward to dive into the topic a bit deeper (again). #htmx #hypermedia
Aral Balkan · @aral
38519 followers · 26926 posts · Server mastodon.ar.alOh, nice, the htmx folks have a new book out:
(Kitten¹ has native support for htmx.)
#htmx #web #dev #hypermedia #SmallWeb
Yaroslav Khnygin · @surabax
79 followers · 788 posts · Server mastodon.ieSoon after arriving at Apple circa 1984, Alan Kay tried to get his employer to buy Locus, a variant of #Unix #OperatingSystem that implemented live process migration: https://www.quora.com/Should-web-browsers-have-stuck-to-being-document-viewers
#OperatingSystems #OS #AlanKay #Apple #ComputingHistory #History #Technology #Web #Browser #WebDevelopment #WebDev #Hypermedia #Networking #DistributedComputing
#unix #operatingsystem #operatingsystems #os #alankay #apple #computinghistory #history #technology #web #browser #webdevelopment #webdev #hypermedia #networking #distributedcomputing
Rodion Borisov · @vintprox
99 followers · 1392 posts · Server techhub.socialI'm really confused as to why this is so novel to those who comment here. #JSON was not even a part of #REST: it is usually not *representing* anything and is *not* self-explanatory. Clients somehow have to catch up to API changes all the time, and backend can go chill??? This must be an obvious flaw with #JSONAPI.
And yet, the concept of #hypermedia responses, that #HTMX and #HATEOAS try to remind us of, seems alien to most. Oof, now that's the power of gaslighting in development circles! :rickwhoah:
#json #rest #hypermedia #htmx #hateoas #jsonapi
Aral Balkan · @aral
37977 followers · 26569 posts · Server mastodon.ar.al@jbzfn And guess what, Kitten has native support for it. To include it on any page, just add a <page htmx> tag into any component, fragment, or page.
#kitten #SmallWeb #htmx #web #dev #html #hypermedia
Rob Zazueta · @robz
8 followers · 160 posts · Server toot.robzazueta.comMike Amundsen (@mamund) is the master of hypermedia. I "faked it 'til I made it" about REST until I heard his talk on hypermedia. Every talk - indeed, every conversation we have - is a fascinating journey connecting the history of digital communication to the now. And that's why I'm a Mike Amundsen fanboy. We talked about all this on the Compiling! Podcast, then dove into his history as a professional musician - which is connected! #podcast #hypermedia #apis #music
#podcast #hypermedia #apis #music
Vivienne Dunstan · @vivdunstan
802 followers · 1134 posts · Server mastodon.scotGosh, there’s an open source #HyperCard clone called #Decker. There’s more info, plus links to examples of projects using it, at the intfiction forum. Decker outputs HTML that can be viewed in any #browser. https://intfiction.org/t/decker-an-open-source-apple-hypercard-clone-perfect-for-if/60473 #InteractiveFiction #RetroComputing #HyperMedia #BranchingNarrative #GUI #Apple #Mac #Macintosh
#macintosh #mac #apple #gui #branchingnarrative #hypermedia #retrocomputing #interactivefiction #browser #decker #hypercard
Nicolas Fränkel · @frankel
777 followers · 847 posts · Server mastodon.topBook Summary: RESTful Web Clients - Enabling #Reuse Through #Hypermedia https://fagnerbrack.com/book-summary-restful-web-clients-enabling-reuse-through-hypermedia-c81256a55102
Sergi · @sergi
32 followers · 401 posts · Server floss.socialThis production is a fascinating display of the potential of #hypermedia and interactive media consumption. They even get into #VR. And it's from 1990!
And features a cameo from a very young Jeff Goldblum!
#hypermedia #VR #hypertext #Hyperland
Christiaan Kras · @Htbaa
50 followers · 535 posts · Server fosstodon.orgExcellent talk on #htmx and #hypermedia by the creator of htmx. At the end of it he also talks a little bit about #hyperscript.
#htmx #hypermedia #Hyperscript