🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
520 followers · 7499 posts · Server mas.toIt's incredibly validating to me to hear everyone questioning #Typescript.
I've been hating it's guts for like 4 years now, saying that people should just use #JSdoc
Glad y'all are finally getting off the hype-train!
#webdev #js #javascript #jsdoc #typescript
Ricard Torres · @ricard
420 followers · 2177 posts · Server ricard.social💜 Loved this new #Fireship video about #TypeScript
I have been advocating for #JSDoc instead of going full TS for years.
#fireship #typescript #jsdoc #Frontend #JavaScript #webdevelopment
Aral Balkan · @aral
39280 followers · 27653 posts · Server mastodon.ar.alThis took me way too long to figure out…
If your #js function takes a parameter object and uses spread syntax to collect arbitrary additional properties (rest) and you want to document it using #JSDoc, the syntax is:
[p:string]:any
e.g.,
```js
/**
@param {{
state: import('./SetupState.script.js').default,
[p:string]:any
}} parameterObject
@returns {string|string[]} html
*/
export default ({state, ...props}) => html`…`
```
Solution by Alexander Lonberg https://stackoverflow.com/a/68567492
Aral Balkan · @aral
39079 followers · 27270 posts · Server mastodon.ar.alA little #JSDoc tip:
If you need to use a type definition in an external file multiple times, you don’t have to keep writing `import(…).type` over and over. Just create a new type definition in your local file and use that.
e.g.,
```js
/** @typedef {import('./SetupState.js').SetupStateType} SetupStateType */
const state = {
domain: /** @type SetupStateType */ (new SetupState('Domain')),
server: /** @type SetupStateType */ (new SetupState('Server')),
…
}
```
Rodion Borisov · @vintprox
103 followers · 1449 posts · Server techhub.social@grooovinger @castastrophe @kizu @rach
Since generics were not working very well in #JSDoc 6 months ago, I still have this lingering feeling that tossing #TypeScript right away in favor of JSDoc is going to hurt some projects. If the situation with "templates"/generics has been resolved since then, then I would be able to seriously suggest moving to such opt-in commenting.
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
445 followers · 6397 posts · Server mas.toI love it when a library lets you choose between #JavaScript and #Typescript in the code examples, but I wish that they would include the #JSDoc types in the #JS version since they don't hurt anything and they are still helpful when you're using #VSCode #WebDev
#webdev #vscode #js #jsdoc #typescript #javascript
Aral Balkan · @aral
35594 followers · 25694 posts · Server mastodon.ar.al- #JavaScript is a wonderfully dynamic language and its dynamic features afford you a great deal of expressiveness.
- Strong typing is useful for catching errors before runtime.
These two statements don’t have to be mutually exclusive.
Instead of shackling yourself to #TypeScript™ 2023™ Enterprise Edition™, you can use #JSDoc to get the best of both worlds.
Here, for example, I’m mixing in a property into Polka request handlers and documenting it. Intent is clear and type checker is happy.
#javascript #typescript #jsdoc
T6961676F · @T6961676F
3 followers · 11 posts · Server fosstodon.orgInteresting things about what you can do with #JSDoc that #TypeScript alone doesn't let you do. https://syntax.fm/show/624/is-jsdoc-better-than-typescript
Aral Balkan · @aral
34528 followers · 24799 posts · Server mastodon.ar.alYou can refer to types in other modules.
```
async createOrUpdate (/** @type import('stripe').Stripe */ stripe) {
// …
}
```
You can cast (note the parenthesis surrounding the cast):
```
state = /** @type RegistrationFormStateType */ (new RegistrationFormState())
```
You can annotate parameters inline:
```
function formattedMinimumPriceForCurrency (/** @type string */ currency) {
// …
}
```
For more advanced uses, see Closure Type System: https://github.com/google/closure-compiler/wiki/Types-in-the-Closure-Type-System
Aral Balkan · @aral
34529 followers · 24798 posts · Server mastodon.ar.alWant strong typing without a build process?
(Hint: you don’t need to use TypeScript.)
1. Use a modern editor like Helix Editor or VSCodium that supports the TypeScript Language Server (LSP).
2. Add this to the top of your JavaScript file (without the backticks):
```
// @ts-check
```
3. Go read up on JSDoc ;)
¹ https://helix-editor.com
² https://jsdoc.app/about-getting-started.html
#javaScript #typeSafety #JSDoc #lsp #HelixEditor #typeScript #web #dev
#javascript #typesafety #jsdoc #lsp #HelixEditor #typescript #web #dev
Thilo Maier · @thilo
182 followers · 155 posts · Server maier.socialThe discussion #TypeScript vs. #JSDoc with #SvelteKit, triggered by a sound byte of @rich_harris, always derails into a type safety or not train wreck.
Everyone wants type safety for anything deployed in prod (hopefully). But there are different ways to get there.
JSDoc is just an alternative way of using TypeScript. But it’s still TypeScript.
https://reddit.com/r/sveltejs/comments/12vvsjp/sveltekit_with_jsdoc_or_with_typescript/
Aral Balkan · @aral
33959 followers · 24534 posts · Server mastodon.ar.alSystemError typedef for Node.js (gist)
https://codeberg.org/aral/gists/src/branch/main/SystemError.md
Node.js doesn’t expose the SystemError class in any way. This JSDoc type definition works around this limitation.
#nodejs #codeberg #gist #jsdoc
Thilo Maier · @thilo
173 followers · 119 posts · Server maier.social@schizanon @thudfactor Last Friday's This week in #Svelte looked at #JSDoc vs. #TypeScript:
https://youtu.be/sRhZQ-2VxVU?t=2420
Starts at 40:20.
Daniel 🐙 Deboer · @dandb
120 followers · 1855 posts · Server mas.to#JSDoc's module support is not to my liking.
And by not to my liking I mean hot garbage.
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
182 followers · 2166 posts · Server mas.to@thilo I've not used external definitions much personally, except when I need to import a type from a library. @enhance_dev does a great job of using #JSDoc for types in their docs. @see: https://enhance.dev/docs/learn/practices/types
Thilo Maier · @thilo
163 followers · 59 posts · Server maier.social@schizanon @thudfactor I am in the process of converting my #SvelteKit site from #Typescript to #JSDoc TS.
Do you have any recommendations on how to complement JSDoc comments with .d.ts files?
I found that type definitions in .d.ts files and then importing them into JSDoc comments makes things easier.
But I’m having a hard time finding code bases that use JSDoc to learn from.
Christopher “boneskull” Hiller · @boneskull
165 followers · 158 posts · Server fosstodon.orgso I built a plugin for #TypeDoc that contains some functionality like “automatic @inheritDoc”, where if you neglect to document T, and T overrides/implements U, the result will copy the documentation from U into T when rendered. would anyone find this useful? if so I may release it standalone. #TypeScript #JSDoc
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
153 followers · 1869 posts · Server mas.toCan't believe I'm about to share #typescript content, but version 5.0 adds support for @satisfies and @overload to #JSDoc and that's p cool 👍
#Overload let's you type functions that can take different arguments which seems bad but w/e https://devblogs.microsoft.com/typescript/announcing-typescript-5-0-beta/#overload-support-in-jsdoc
#Satisfies is some TS bs bullshit I haven't figured out yet but which is probably useful sometimes https://devblogs.microsoft.com/typescript/announcing-typescript-5-0-beta/#satisfies-support-in-jsdoc
I just like to see parity with JSDocs and TS Syntax!
#satisfies #overload #jsdoc #typescript
Christopher “boneskull” Hiller · @boneskull
149 followers · 133 posts · Server fosstodon.orgis there some way to use @typedef to import a type but not create a new one and/or not export it?
I think this is my main pain-point with #jsdoc for #typescript. if the thing you’re importing has type args, you seem to have to duplicate them or have “import(..).Foo” everywhere. am I missing something? can I use triple-slash directives somehow?
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
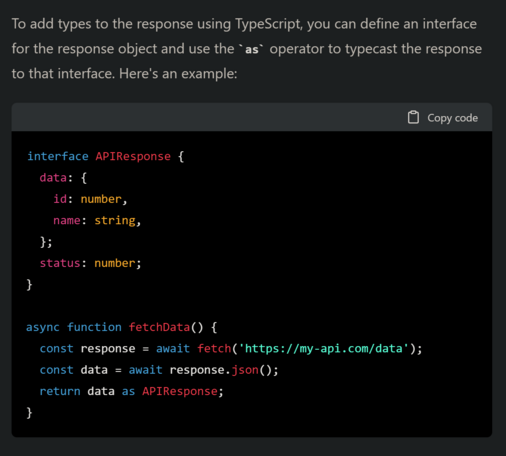
129 followers · 1322 posts · Server mas.to"I am using the fetch API to fetch some #JSON, how can add #types to the response using #Typescript to check types in #JavaScript using #JSDoc annotations?" #chatGPT #ai #programming
#programming #ai #chatgpt #jsdoc #javascript #typescript #types #json