Pavel Zaněk · @zanekpavel
7 followers · 34 posts · Server mastodonczech.czEmbrace the power of adaptable environments in coding! I love to switch between light and dark modes in my IDE throughout the day. It's not just about aesthetics, it's about comfort and productivity. During the day, a light theme reduces strain by matching the room's brightness. At night, a dark theme minimizes blue light, helping maintain your sleep cycle. Remember, a happy developer is a productive developer! #tips #IDE #LightMode #DarkMode
#tips #ide #lightmode #darkmode
Amadeus Paulussen · @amadeus
184 followers · 1039 posts · Server mstdn.social#light is the new #dark 😜️
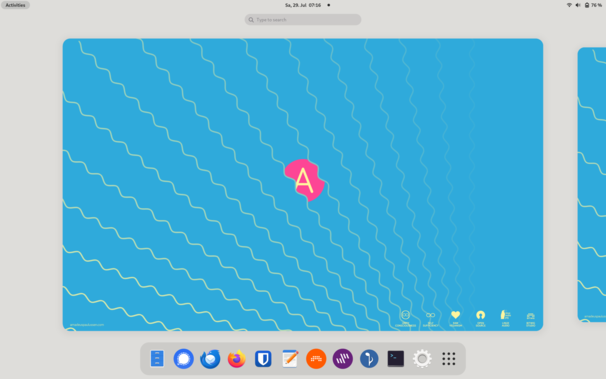
When I worked at the computer predominantly in the #office (#often at night), I used #darkmode almost all the time.
Now that I am more often in front of a display #outside and in #bright #daylight, I rediscover #lightmode.
On the screen grab you can see the new light shell variant coming to #gnome45 (mimicked by the Light Shell extension).
I find it interesting how such a small change can bring so much joy. 😇️
https://extensions.gnome.org/extension/6102/light-shell/
#gnome45 #lightmode #daylight #bright #outside #darkmode #often #office #dark #light
Juan Alvarez · @nebiros
102 followers · 733 posts · Server fosstodon.orgso from last week I started using a light theme, tried GitHub’s light theme, and some others, why I did started reading about what’s best for my eyes if dark theme or light theme to coding/reading code like 8 hours at day, that’s the real question, 🤔 #lightheme #lightmode #darktheme #darkmode
#lightheme #lightmode #darktheme #darkmode
Michał Stankiewicz · @mstankiewicz
104 followers · 625 posts · Server pol.social#ArcBrowser wzbudził we mnie nowe pokłady kreatywności.
Dziś postanowiłem przetestować funkcję #Boost, czyli edycję wyglądu strony. Dzięki opcji usuwania elementów, mogłem się pozbyć rozpraszaczy z #Facebook, a także odświeżyłem #Allegro.
Natchnęło mnie także do edycji @svmetasearch - na początku zaplanowałem sobie wygląd wyszukiwarki (dzięki opcji modyfikacji CSS), a potem wraz z pomocą @slavistapl stworzyłem zupełnie nowy wygląd dla #SVMetaSearch, który jest już dostępny w wersji produkcyjnej. Nie ukrywam, że trochę wzorowałem się #Quklook, natomiast myślę, że teraz wygląda dużo świeżej i, dzięki zmniejszonemu kontrastowi, mniej męczy oczy.
Sami możecie przetestować na https://svmetasearch.eu.org/, do czego serdecznie zachęcam!
📷 Tapeta w tle: Azzedine Rouichi z Unsplash
#Arc #browser #Chromium #Chrome #Google #future #SVMS #SearchXNG #SXNG #theme #opensource #agpl3 #codeberg #ux #ui #css #darkmode #lightmode
#lightmode #darkmode #css #ui #ux #codeberg #agpl3 #opensource #theme #sxng #searchxng #svms #future #google #chrome #chromium #browser #arc #quklook #svmetasearch #allegro #facebook #boost #arcbrowser
Amadeus Paulussen · @amadeus
114 followers · 718 posts · Server mstdn.socialI would love to see this #lightmode community design become the new #default for #gnome 45. Because what Setya Prayogi says in the comments at https://gitlab.gnome.org/GNOME/gnome-shell/-/merge_requests/2324 "... gnome shell light theme with adjusted brightness and contrast for safe daily use" is exactly what I miss in bright daylight on GNOME 44. Whenever my eyes go to the top bar or I press the super key, things become very difficult to read/identify.
Kevin Karhan :verified: · @kkarhan
1097 followers · 71965 posts · Server mstdn.socialNathan Lövsund 🐒 🚀 · @nlovsund
45 followers · 1040 posts · Server mastodon.acc.sunet.seWhat are your preferences on Light vs Dark modes, in general?
James Bartlett :terminal: · @JamesDBartlett3
380 followers · 1235 posts · Server techhub.social@MerlinJStar
I recently set up my website on #GitHubPages with a #Jekyll theme called #TypeOnStrap, which comes with a #DarkMode / #LightMode toggle. I don't know if this theme will work on your website, but it's open-source, so it might at least give you some clues on where to start. https://sylhare.github.io/Type-on-Strap
#githubpages #jekyll #typeonstrap #darkmode #lightmode
AtomicAlliance :verified: · @atomicalliance
55 followers · 948 posts · Server nerdculture.de@mad_bread @haojatsu @SaddlerFan @MonaApp Also ich hab das Erscheinungsbild in #IOS auf automatisch und in den Apps auf System, sofern das angeboten wird. Somit nutze ich am Tag den #Lightmode und ab Sonnenuntergang den #Darkmode.
Gastrohedonist™️ · @speisekarte
48 followers · 914 posts · Server troet.cafeWas ihr alle immer mit dem #DarkMode habt. Pfff … bei mir isr #LightMode fest eingestellt. Kommt auf die helle Seite der Macht!
René · @TilliAtHome
122 followers · 1357 posts · Server social.tchncs.deArbeitet ihr am #PC oder #Mac lieber im Light- oder im #Darkmode? Ich habe heute den ganzen Tag versucht mich an den #Lightmode zu gewöhnen aber ich komme damit nicht klar. Es ist zu grell und meine Augen schmerzen.
꧁Alcea ~ver.1.22474487139~꧂ · @alcea
26 followers · 1665 posts · Server pb.todon.deMy #favorite #modes :
• #airplane mode
• #lightmode
• #sleepmode
• *anything* #music mode
#favorite #modes #airplane #lightmode #sleepmode #music
꧁Alcea ~ver.1.22474487139~꧂ · @alcea
26 followers · 1665 posts · Server pb.todon.deAh !
*Blushes :ameowsipzoom: from all that #lightmode praise*
*pets lightmode on head*
Hacker still need da #darkmode tho:
https://i.giphy.com/media/YQitE4YNQNahy/giphy.webp
꧁Alcea ~ver.1.22474487139~꧂ · @alcea
26 followers · 1634 posts · Server pb.todon.deAral Balkan · @aral
32953 followers · 23637 posts · Server mastodon.ar.alExcellent work on a holistic light mode for GNOME (currently GNOME has a dark mode and a “mixed mode” and the “mixed mode” is used when the light colour scheme is active). If that sounds inconsistent, that’s because it is.
The design work presented here would fix that and provide a consistent light mode:
https://gitlab.gnome.org/dikasp2/gnome-shell-light-theme-experimentation
https://gitlab.gnome.org/GNOME/gnome-shell/-/issues/5545#note_1701415
CC @gnome #gnome #design #colourSchemes #lightMode #darkMode
#gnome #design #colourSchemes #lightmode #darkmode
Stefan Bohacek · @stefan
786 followers · 760 posts · Server stefanbohacek.onlineFollowing up on this, do you considered dark mode an important feature of websites and mobile apps?
#WebDev #WebDevelopment #WebDesign #DarkMode #LightMode #poll
#webdev #webdevelopment #webdesign #darkmode #lightmode #poll
Stefan Bohacek · @stefan
786 followers · 757 posts · Server stefanbohacek.onlineDoes your personal site have a dark mode?
#WebDev #WebDevelopment #WebDesign #DarkMode #LightMode #poll
#webdev #webdevelopment #webdesign #darkmode #lightmode #poll
Stefan Bohacek · @stefan
786 followers · 756 posts · Server stefanbohacek.onlineFinally added a working prototype of a dark mode to my personal site. I feel like this is a must nowadays, and to me it always stands out when a site or a mobile app doesn't support it.
How's everyone else doing with their website? (Poll in the next message.)
#webdev #webdevelopment #webdesign #darkmode #lightmode
[asahi95@fedora ~]$:idle: · @therealasahi95
54 followers · 769 posts · Server fosstodon.orgShawna · @cherrykoda
28 followers · 62 posts · Server mas.toWhen your co-founder has cooler desk stuff than you 😭😭😭 -> @dodgycoffee
https://mas.to/@dodgycoffee/109911772541840116
#lightmode #desksetup