™ · @xmlarbyter
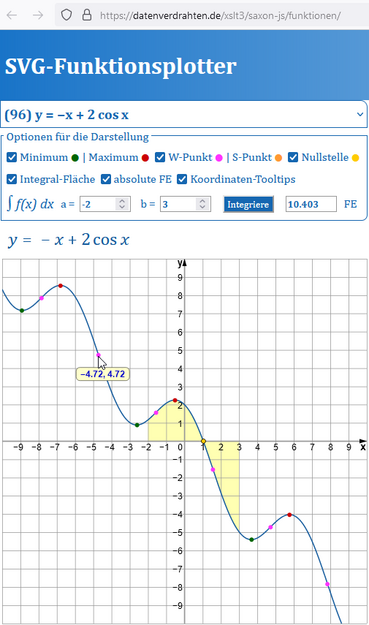
119 followers · 557 posts · Server social.tchncs.de✅ Neue Ausbaustufe mit den 1. bis 3. Ableitungen der Funktionen zur Bestimmung der relevanten Punkte ist erreicht. #SVG #MathML https://datenverdrahten.de/xslt3/saxon-js/funktionen/
™ · @xmlarbyter
119 followers · 557 posts · Server social.tchncs.de✅ Neue Ausbaustufe mit den 1. bis 3. Ableitungen der Funktionen zur Bestimmung der relevanten Punkte ist erreicht. #SVG #MathML https://datenverdrahten.de/xslt3/saxon-js/funktionen/
Spooky witch 🧙♀️ Sarah · @xgebi
163 followers · 1695 posts · Server hachyderm.ioJabRef · @jabref
77 followers · 73 posts · Server foojay.socialDave Mackey · @davidshq
990 followers · 1879 posts · Server hachyderm.iohandy little utility for converting between #mathml and #latex: https://demo.wiris.com/mathtype/en/developers.php
™ · @xmlarbyter
118 followers · 536 posts · Server social.tchncs.de<mspace width="0.1em"/>
als
<mspace class="thin"/>
mit
mspace.thin { width: 0.1em; }
zu ersetzen, ist zumindest im Firefox keine Option. Chromium-Browser können das wiederum.
™ · @xmlarbyter
119 followers · 535 posts · Server social.tchncs.deNeuer Versuch:
mn + mi
{
margin-left: 0.1em;
}
mn + mi::before
{
display: table-cell;
content: "";
width: 0.1em;
}
Regel mit ::before triggert offenbar nur Firefox, die erste nur Edge, Chrome, Opera. iOS-Safari ignoriert beide. table-cell statt inline-block stellt das x besser dar. #MathML #CSS
™ · @xmlarbyter
119 followers · 535 posts · Server social.tchncs.de™ · @xmlarbyter
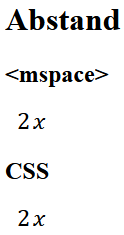
119 followers · 527 posts · Server social.tchncs.deWollte für #MathML <mspace> mehr ins #CSS verlagern, etwa
<mn>2</mn><mspace width="0.1em"/><mi>x</mi>
als
<mn>2</mn><mi>x</mi>
+
mn + mi { margin-left: 0.1em; }
und viele weitere Zusammensetzungen.
Mit Chromium-Browsern machbar, aber Firefox stellt sich quer (analog auch bei padding-left, wobei !important auch nicht hilft).
Pfff.
™ · @xmlarbyter
117 followers · 519 posts · Server social.tchncs.deHätte mal einen praktischen Anwendungsfall für :has() in #CSS.
Alle #MathML-Brüche mit nur numerischem Inhalt, also <mfrac><mn>1</mn><mn>2</mn></mfrac> sollen etwas kleiner sein als sonstige. Jeweils <mfrac style="font-size: 0.8em">…</mfrac> funktioniert, aber netter wäre:
mfrac:has(mn+mn)
{
font-size: 0.8em;
}
Funktioniert in Chromium-Browsern und Safari. Firefox benötigt leider noch layout.css.has-selector.enabled → true.
Tja.
™ · @xmlarbyter
117 followers · 517 posts · Server social.tchncs.demrow>
<mi>x</mi>
<mo>=</mo>
<mn>5</mn>
</mrow>
<!-- #MathML -->
https://www.der-postillon.com/2012/08/mathemuffel-erleichtert-wert-von-x-ein.html
™ · @xmlarbyter
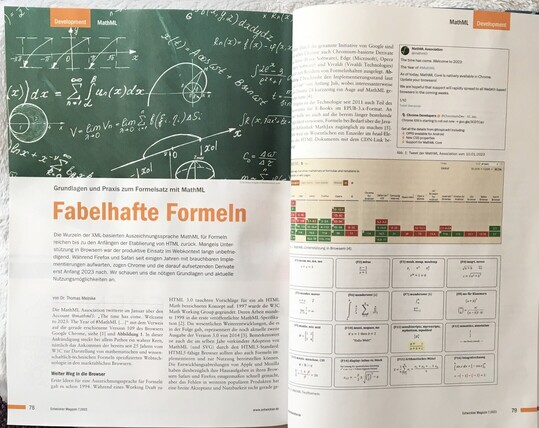
115 followers · 502 posts · Server social.tchncs.de🎉 Da ist das Ding mit sieben Druckseiten! Alles an Text, Bildern und Listings wurde verwendet (Teaserbild von der Redaktion hinzugefügt). #MathML @ #EntwicklerMagazin
™ · @xmlarbyter
115 followers · 495 posts · Server social.tchncs.deAuge · @Auge
53 followers · 2249 posts · Server social.tchncs.de@xmlarbyter @selfhtml Das kannst du ja auch mal im SelfHTML-Forum propagieren. Dort sind bestimmt auch einige froh über zusätzlichen Input in Sachen #MathML. 🙂 👍
Auge · @Auge
53 followers · 2249 posts · Server social.tchncs.de@xmlarbyter Ja, #MathML ist leider wirklich ein absolutes Nischenthema. Es wäre schön, dazu allgemein mehr Material zu finden. Da ist mein Wunsch auf "größtmögliche" Privatsphäre auf vielen Websites "hinderlich". Addons wie #uBlockOrigin helfen zwar, siind aber auch kein Allheilmittel.
Mein Problem sind auch eher die Websitebetreiber an sich, die einem speziell von extern eingebundene Tracking-Techniken als technisch erforderlich unterjubeln wollen.
™ · @xmlarbyter
115 followers · 491 posts · Server social.tchncs.deQuasi als Bonustrack gibt es 75 handgeklöppelte #MathML-Formeln zu meinem #SVG-Funktionsplotter.
Dieser ist parallel zum Artikel entstanden, aber da ich eh hart am Zeichenlimit war, habe ich ihn dort nicht einbezogen. https://datenverdrahten.de/xslt3/saxon-js/funktionen/
™ · @xmlarbyter
114 followers · 487 posts · Server social.tchncs.de™ · @xmlarbyter
114 followers · 486 posts · Server social.tchncs.deErfahrungen mit #MathML Core habe ich im April auf der #tekom-Frühjahrstagung kompakt präsentiert.
Nun ist ein umfangreicher Artikel im Entwickler Magazin 7.2023 erschienen. Freut mich sehr – vielen Dank an die Redaktion für die erneute Zusammenarbeit. 🎉 https://entwickler.de/webentwicklung/mathml-grundlagen-formelsatz
Deyan Ginev · @dginev
301 followers · 387 posts · Server mathstodon.xyzThis lovely open access book is also distributed as MathML-native HTML and (to my surprise!) with some help from LaTeXML.
"Artificial Intelligence 3E: foundations of computational agents",
by David L. Poole & Alan K. Mackworth
™ · @xmlarbyter
104 followers · 408 posts · Server social.tchncs.deZu meinem mit #MathML, #SVG und #XSLT umgesetzten Projekt: https://datenverdrahten.de/?news=171