Martin Rojas | NextSteps · @nextsteps
5 followers · 23 posts · Server hachyderm.io🚀 #ReactATL is back on Sept 13! Dive into Code Dojos, AI magic with ChatGPT API, and advanced Typescript techniques. 🔥
📅 6:30-8:30pm | 📍 Alpharetta RSVP: https://www.meetup.com/react-atl/events/295455328/
#AtlantaJS #VuejsATL #ModernWeb #TechEvent
#reactatl #atlantajs #vuejsatl #modernweb #techevent
Amanda · @amanda
316 followers · 402 posts · Server social.spejset.orgNathan Campos · @nathanpc
47 followers · 179 posts · Server fosstodon.orgEvery single day I'm reminded that the Modern Web is complete garbage and am forced to curse at everyone that made React, Angular, etc. as ubiquitous as they are. #rant #modernweb
Gianmarco :archlinux: :kde: · @gianmarcogg03
160 followers · 1749 posts · Server mastodon.unoI discovered this cool website called Blacklight that analyzes other websites for #ads, #trackers, invasive #analytics and #scripts.
#ads #trackers #analytics #scripts #privacy #security #opsec #bigtech #javascript #modernweb
Sasha Firsov · @Suns
14 followers · 153 posts · Server fosstodon.org@web/test-runner and StoryBook are great tools to work with in front-end. Till now the another handy tool was not available in this stack - MSW mocking.
It took a bit of trickery to baptize MSW into es6 modules. If you want to use MSW for #webcomponents testing, take a look
#modernweb #webtestrunner #msw
https://blog.firsov.net/2023/03/how-to-integrate-msw-queries-mocking.html
#webcomponents #modernweb #webtestrunner #MsW
Y⃒̸̷̝̜̙ͥͥͥngmar · @yngmar
462 followers · 6813 posts · Server social.tchncs.deshaunrashid · @shaunrashid
28 followers · 90 posts · Server front-end.social“Render on the client-side!” they said. “It’ll be faster!” they said. Now I spend my time online waiting for #webpages to become functional. #modernweb #slowwebsites
#webpages #modernweb #slowwebsites
Travis Newton 👨💻 · @travis
52 followers · 626 posts · Server xinsto.xyzJan :rust: :ferris: · @janriemer
423 followers · 1128 posts · Server floss.socialMe: Wants to search for a specific query parameter in the URL history by typing it in the URL bar
#Chrome and #Edge :
We haven't found anything, but do you want to search for <your-search-term> online?
#Firefox :
Here is your browsing history with URLs that contain <your-search-term> in it. You can also search for it online, if you want.
Guess which #browser does it right.
And now let's look at browser distribution...
I have no words.
#Chromium #modernweb #web #chromiumshit #browser #Firefox #Edge #Chrome
Jason Gorman · @mrjasongorman
7 followers · 22 posts · Server indieweb.socialA year or so back I built an RSS Reader PWA to understand what it's like to build for the modern web. Worked out quite nicely and I still use it daily.
If anyone does want to use it please be gentle as there's a 100,000 req limit per day. You can deploy your own proxy if you want more control.
Write up here: https://www.jasongorman.uk/writing/myfeed-rss-reader.html
Fitheach · @fitheach
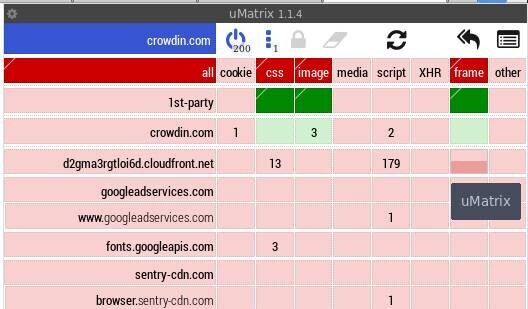
2338 followers · 24745 posts · Server mstdn.ioVisiting the crowdin.com website requires loading 179 scripts from Cloudfront.
Your kiddin', right?
Thomas Steiner :chrome: · @tomayac
408 followers · 5834 posts · Server toot.cafeRT @ModernFrontends@twitter.com
✨ SPEAKER ANNOUNCEMENT ✨
🥳 Meet @tomayac@twitter.com - Developer Advocate, @Google@twitter.com
Come and join Thomas & all the other great speakers in November, in London!
✅ Modern Frontends Live!
🎟️ http://modernfrontends.live
📆 Nov 17-18, 2022
🌍 London
#webdevelopment #webapps #apps #modernweb
🐦🔗: https://twitter.com/ModernFrontends/status/1589935878029328384
#modernweb #apps #webapps #webdevelopment
Thomas Steiner :chrome: · @tomayac
408 followers · 5834 posts · Server toot.cafeRT @modernfrontends@twitter.com
✨ SPEAKER ANNOUNCEMENT ✨
🥳 Meet @tomayac@twitter.com - Developer Advocate, @Google@twitter.com
Come and join Thomas & all the other great speakers in November, in London!
✅ Modern Frontends Live!
🎟️ http://modernfrontends.live
📆 Nov 17-18, 2022
🌍 London
#webdevelopment #webapps #apps #modernweb
🐦🔗: https://twitter.com/modernfrontends/status/1551584319646449665
#modernweb #apps #webapps #webdevelopment
Thomas Steiner :chrome: · @tomayac
408 followers · 5834 posts · Server toot.cafeRT @modernfrontends@twitter.com
✨ SPEAKER ANNOUNCEMENT ✨
🥳 Meet @tomayac@twitter.com - Developer Advocate, @Google@twitter.com
Come and join Thomas & all the other great speakers in November, in London!
✅ Modern Frontends Live!
🎟️ http://modernfrontends.live
📆 Nov 17-18, 2022
🌍 London
#webdevelopment #webapps #apps #modernweb
🐦🔗: https://twitter.com/modernfrontends/status/1551584319646449665
#modernweb #apps #webapps #webdevelopment
· @frox
78 followers · 940 posts · Server tooting.chThe #modernwebsucks
I needed to upload some documents via a website. Although the preview of the upload was fine on my side, it was only after calling customer support that I found out they were completely corrupted and unreadable on the other side.
I just don't get why my "private" browser setup could break such a simple file upload. Or maybe it's a case of chrome works and nothing else.
The #modernweb is such a mess, and the worse is we need for routine tasks now 😣
Not Joe · @joe
46 followers · 1859 posts · Server social.linux.pizzaOh boy I sure do #love the #modernweb with its almost 1GB client source code
Thomas Steiner :chrome: · @tomayac
410 followers · 5834 posts · Server toot.cafeRT @christianliebel@twitter.com
This week, I added the #LocalFontAccess API to http://paint.js.org. You need Chrome Canary to enable the font-access flag in order to use it. Have fun! #pwa #modernweb #projectfugu
🐦🔗: https://twitter.com/christianliebel/status/1365307952903712772
#projectfugu #modernweb #pwa #LocalFontAccess
Y⃒̸̷̝̜̙ͥͥͥngmar · @yngmar
382 followers · 6070 posts · Server social.tchncs.deThe modern web stinks. I don't even want to click on Twitter links anymore, because on our mostly slow internet it's just painful to watch it load all that rubbish and a big waste of metered and paid bandwidth.
All this to load up to 160 characters of text and a mildly amusing 51 kB image? You can't be serious.
#twitter #modernweb #javascript #kids #bad #programming
Thomas Steiner :chrome: · @tomayac
410 followers · 5834 posts · Server toot.cafeRT @christianliebel@twitter.com
#Blogged: How to publish your Progressive Web App (PWA) in the Google Play Store with the help of Bubblewrap (customer case study included). 📲🛍 https://www.thinktecture.com/en/pwa/twa-bubblewrap/ #PWA #ProgressiveWebApps #Bubblewrap #modernweb
🐦🔗: https://twitter.com/christianliebel/status/1288062135042543618
#modernweb #bubblewrap #progressivewebapps #pwa #blogged
Thomas Steiner :chrome: · @tomayac
410 followers · 5834 posts · Server toot.cafeRT @christianliebel@twitter.com
It’s finally happening! We are thrilled to announce the first-ever @PWAConf@twitter.com on April 19 in London, curated by @thisislalaok@twitter.com, @mhadaily@twitter.com, @webmaxru@twitter.com and me. ➡️ http://pwaconf.io 🎉 Thanks to our friends at @JavaScriptCon@twitter.com for hosting us! #PWA #modernweb #PWAConf https://twitter.com/pwaconf/status/1225049659565133824
🐦🔗: https://twitter.com/christianliebel/status/1225049841337798657