Visual Studio Code :verify: · @code
629 followers · 1679 posts · Server hello.2heng.xin⏳ We're going live in 10 minutes with @shiffman to talk all about the world of creative coding with pf.js in #vscode! Join us 🎬 https://youtube.com/live/1h6vZl-OuB0
@thecodingtrain #natureofcode https://t.co/9roQ5BHxKG
:sys_twitter: https://twitter.com/code/status/1659209734824808449
carlyn / carlynorama · @carlynorama
19 followers · 21 posts · Server vis.socialWhew! Made it through being distracted over and over again by improving custom tools when I could have just... used the really great provided tools! Ha! (Had a lovely time.)
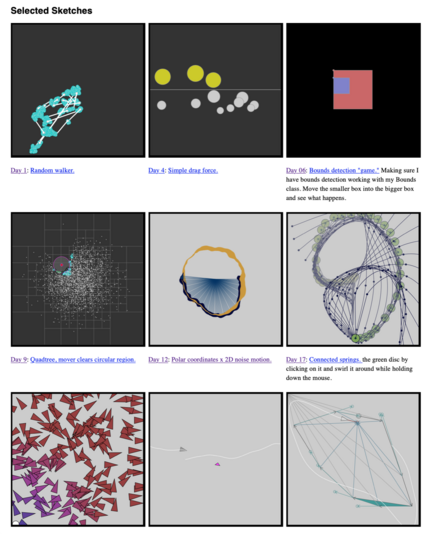
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#creativecoding #p5js #natureofcode #30daysof
carlyn · @carlynorama
162 followers · 244 posts · Server mastodon.socialAlright! It's done 30 Days of Nature of Code inspired coding, know he's not really on here, but thank you @shiffman for such a feast of material!
Between Typescript and a custom python html generator I kinda went off track into infrastructure some days, but I still had a lot of fun
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#p5js #30daysof #natureofcode #typescript #creativecoding
carlyn / carlynorama · @carlynorama
19 followers · 19 posts · Server vis.socialNot a lot of postin' b/c too much codin'
Up to through Day 25 on the Nature of Code binge. We're off the v2 playlist, but there are plenty of existing Coding Challenges on the topics and of course the book!
Path follower or Wander, this boid is having a good time.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#p5js #creativecoding #codingtrain #natureofcode #30daysof
carlyn · @carlynorama
160 followers · 241 posts · Server mastodon.socialNot a lot of postin' b/c too much codin'
Up to through Day 25 on the Nature of Code binge. We're off the v2 playlist, but there are plenty of existing Coding Challenges on the topics and of course the book!
Path follower or Wander, this boid is having a good time.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#30daysof #natureofcode #codingtrain #creativecoding #p5js
carlyn / carlynorama · @carlynorama
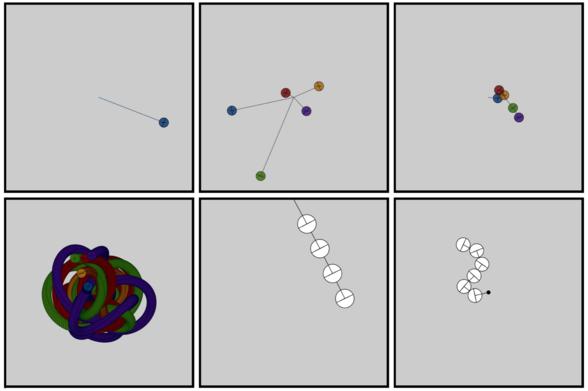
18 followers · 17 posts · Server vis.socialDay 17 & 18... blah blah Springs, blah blah Particle Systems... but can I tell you how my template code variables are PINK now??
https://github.com/carlynorama/small-ssg
#30DaysOf #NatureOfCode #CodingTrain #p5js #CreativeCoding #vscode
#vscode #creativecoding #p5js #codingtrain #natureofcode #30daysof
carlyn · @carlynorama
160 followers · 238 posts · Server mastodon.socialDay 17, end of Chapter 3... springs! Springs attached to Springs! (Image attached) Day 18, start Chapter 14 and particle systems (no image attached)
But REALLY, I spent too much time trying to convince VSCode to highlight my python variables in HTML files improving my little static site generator I've got going on.
https://github.com/carlynorama/small-ssg
#30DaysOf #NatureOfCode #CodingTrain #p5js #CreativeCoding #vscode
#30daysof #natureofcode #codingtrain #p5js #creativecoding #vscode
carlyn / carlynorama · @carlynorama
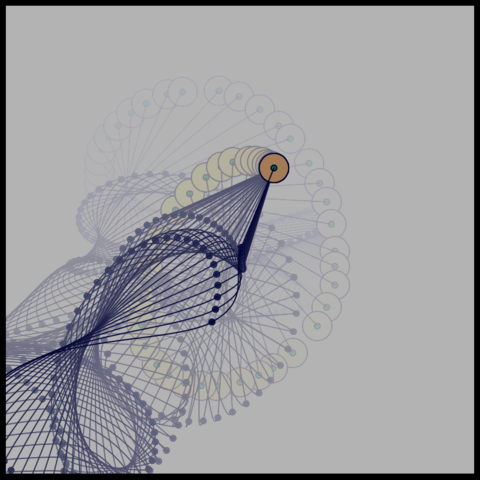
18 followers · 16 posts · Server vis.socialDay 15, 16 done. Cranking away, I really do have to come up with a video based workflow so I can share how these sketches MOVE. Pendulums and oscillation are nothing without TIME.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/15-oscillation/
https://carlynorama.github.io/2023January-30DaysNatureOfCode/16-swing-time/
#30DaysOf #NatureOfCode #p5js, #CreativeCoding #GenerativeArt #CodingTrain
#codingtrain #generativeart #creativecoding #p5js #natureofcode #30daysof
carlyn · @carlynorama
158 followers · 236 posts · Server mastodon.socialDay 15 was oscillation, Day 16... Pendulums! Worked my way up to writing a recursive pendulum stack which alternates between boring and crazy depending on starting conditions.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/16-swing-time/
#30DaysOf #NatureOfCode #p5js, #CreativeCoding, #GenerativeArt, #CodingTrain
#30daysof #natureofcode #p5js #creativecoding #generativeart #codingtrain
carlyn / carlynorama · @carlynorama
14 followers · 15 posts · Server vis.socialOkay so Saturday (Day 13) yielded a gif, attached, and Sunday (Day 14) really yielded typescript-module-in-a-browser knowledge getting OpenSimplex noise to work with my set up (link). All with a cat sitting on me in the rain. Good times.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/14-outside-noise/
#30DaysOf #NatureOfCode #p5js, #TypeScript, #OpenSimplexNoise #CreativeCoding #GenerativeArt
#generativeart #creativecoding #opensimplexnoise #typescript #p5js #natureofcode #30daysof
carlyn · @carlynorama
158 followers · 234 posts · Server mastodon.socialWeekend Update: Day 13 making the attached recoded gif loop using 2D Perlin noise. (CC 136). Day 14 (CC 137) was making 4D OpenSImplex noise using an external library. I, of course, spent my time recompiling the original TypeScript npm package to understand how modules work in a browser, but I got it!
https://carlynorama.github.io/2023January-30DaysNatureOfCode/13-more-noise-loops/
https://carlynorama.github.io/2023January-30DaysNatureOfCode/14-outside-noise/
#30DaysOf #NatureOfCode #p5js, #TypeScript, #OpenSimplexNoise #CreativeCoding #GenerativeArt
#30daysof #natureofcode #p5js #typescript #opensimplexnoise #creativecoding #generativeart
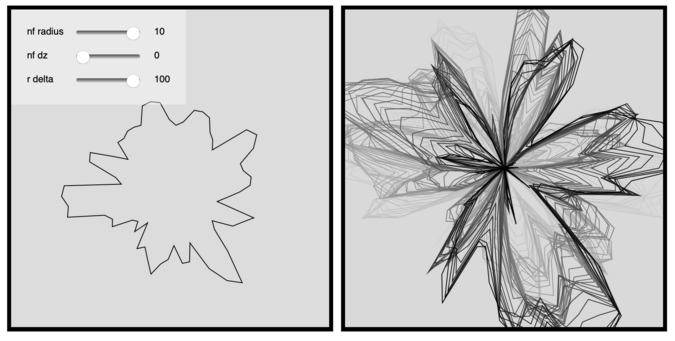
carlyn / carlynorama · @carlynorama
14 followers · 14 posts · Server vis.socialDay 12: perlin noise and polar coordinates fun.
I'm pretty pleased.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/12-circular-motion/
#generativeart #p5js #codingtrain #natureofcode #30daysof
carlyn / carlynorama · @carlynorama
12 followers · 13 posts · Server vis.socialDay 11: Started by watching "what is a polar coordinate" ended up on Perlin Noise Loops. Day one of Chapter 3 of Nature of Code v2 Playlist! Will be able to do more exploring tomorrow. Got distracted by TypeScript.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/11-first-day-of-typescript/
#30DaysOf #NatureOfCode #CreativeCoding #GenerativeArt #p5js
#p5js #generativeart #creativecoding #natureofcode #30daysof
carlyn · @carlynorama
159 followers · 231 posts · Server mastodon.socialOkay, first day with TypeScript set up in the repo... and I didn't use it! Doh. These sketches were too simple to bother. Did I get to play around with sliders... These sketches are based on Coding Challenge #136
https://carlynorama.github.io/2023January-30DaysNatureOfCode/11-first-day-of-typescript/
#30DaysOf #NatureOfCode #CodingTrain #p5js #CreativeCoding, #GenerativeArt
#30daysof #natureofcode #codingtrain #p5js #creativecoding #generativeart
carlyn / carlynorama · @carlynorama
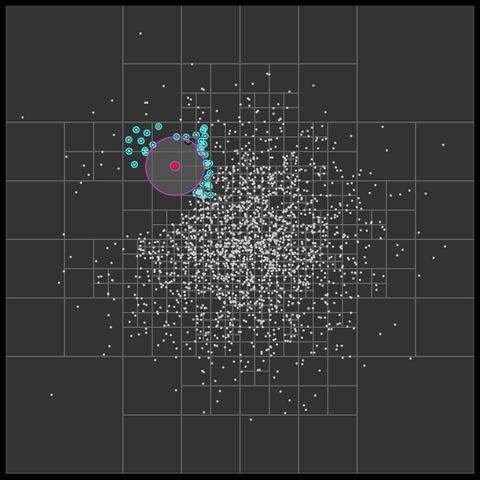
12 followers · 12 posts · Server vis.socialDay 10: Last day of the quadtree, finally made a duplicate of Quadtree Video 3! Tried to add the mover to it and realized I had a glitch where not all the particles in a region update. Not going to fix it right now, but posted the broken thing too for the record!
#CreativeCoding #30DaysOf #NatureOfCode #CodingTrain #p5js #GenerativeArt
https://www.youtube.com/watch?v=z0YFFg_nBjw
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#generativeart #p5js #codingtrain #natureofcode #30daysof #creativecoding
carlyn / carlynorama · @carlynorama
11 followers · 11 posts · Server vis.socialDay 9, turned the walker into a wandering blackhole eating the points up in the array. Got to name an array rememberedDead. It has got to be the rain!
#quadtree #30DaysOf #NatureOfCode #p5js #CreativeCoding #GenerativeArt #CodeInLink
https://carlynorama.github.io/2023January-30DaysNatureOfCode/09-quadtree-update/
#codeinlink #generativeart #creativecoding #p5js #natureofcode #30daysof #quadtree
carlyn · @carlynorama
159 followers · 224 posts · Server mastodon.socialOkay... now REMOVING points. Built on the code from yesterday to turn the mover into a sweeper that removes points from the quadtree as it goes. The actual QuadTree class is a MESS but it works! I REALLY REALLY miss Swift.
https://carlynorama.github.io/2023January-30DaysNatureOfCode/09-quadtree-update/
#creativecoding #p5js #natureofcode #codingtrain #30daysof
carlyn / carlynorama · @carlynorama
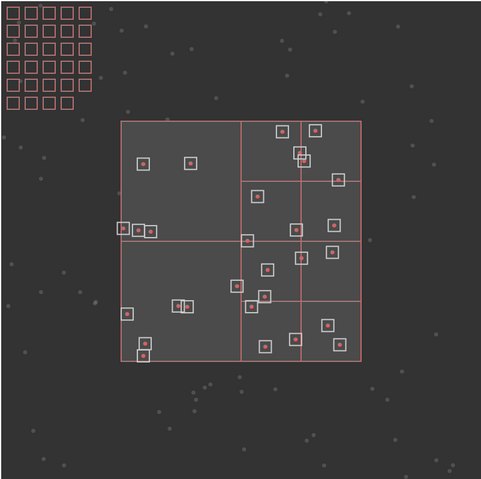
11 followers · 11 posts · Server vis.socialDay 8: Alright, since I was just pounding on the QuadTree I didn't post the last couple of days, but in today's last sketch a few things really came together technically. It's a nice illustration of the difference between using Gaussian Random and Perlin Noise to create the point cloud.
#p5js #CreativeCoding #30DaysOf #NatureOfCode #CodingTrain
https://carlynorama.github.io/2023January-30DaysNatureOfCode/08-quadtree-point-query/
#codingtrain #natureofcode #30daysof #creativecoding #p5js
carlyn / carlynorama · @carlynorama
11 followers · 9 posts · Server vis.socialSkipped posting about Day 4, but here is Day 5... a rough draft of a QuadTree. Link to Shiffman's video on the the page!
#p5js, #CreativeCoding #GenerativeArt #NatureOfCode #3oDaysOf
https://carlynorama.github.io/2023January-30DaysNatureOfCode/05-quadtree/
#3odaysof #natureofcode #generativeart #creativecoding #p5js
carlyn · @carlynorama
158 followers · 221 posts · Server mastodon.socialOkay Day 5 is posted! It's a rough draft of a QuadTree.
This code takes a brief interlude from the regular playlist to follow along with a coding challenge. Making a quad tree. I added in a lot of type checks to narrow down errors. Thank you @todbot for putting up with my complaining about "TyPe mAYham" and giving me some pointers on making life easier using javascript.
#p5js #CreativeCoding #30DaysOf #CodingTrain #NatureOfCode
https://carlynorama.github.io/2023January-30DaysNatureOfCode/
#p5js #creativecoding #30daysof #codingtrain #natureofcode