Carlo Grosoli · @carlogrosoli
12 followers · 73 posts · Server typo.socialI'm quite a FrontEndDev rookie.
So if anyone wants to give constructive criticism, I'll be happy to enrich my knowledge.
https://codepen.io/carlogr/pen/YzJgbOa?editors=1100
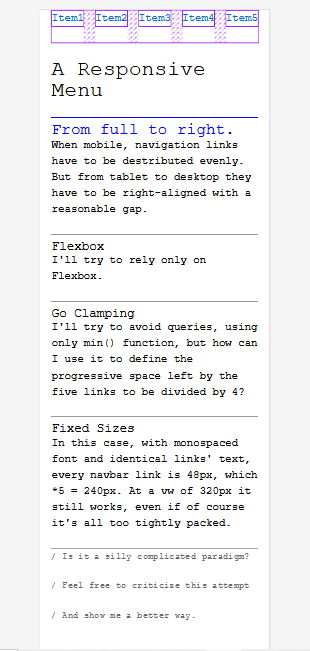
I tried to make a navbar menu wit flexbox which takes the full 90vw on mobile, but keeps itself right-aligned with a 2.5em gap from tablet to desktop, but...
avoiding queries, hamburger/kebab hidden menus.
So, when mobile, it should behave as if justify-content: space-between; was declared under 600/650px of vw.
Carlo Grosoli · @carlogrosoli
12 followers · 73 posts · Server typo.socialI'm quite a FrontEndDev rookie.
So if anyone wants to give constructive criticism, I'll be happy to enrich my knowledge.
https://codepen.io/carlogr/pen/YzJgbOa?editors=1100
I tried to make a navbar menu wit flexbox which takes the full 90vw on mobile, but keeps itself right-aligned with a 2.5em gap from tablet to desktop, but...
avoiding queries, hamburger/kebab hidden menus.
So, when mobile, it should behave as if justify-content: space-between; was declared under 600/650px of vw.
#flexbox #navbar #menu #css
ByeWind · @ByeWind
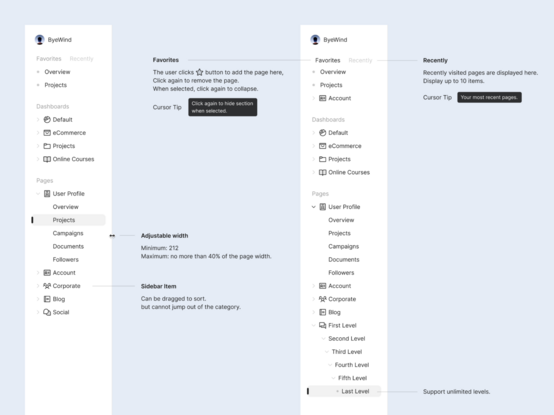
4 followers · 18 posts · Server mastodon.socialSidebar Design and Interaction Guidance
Learn more 👉 https://snow.byewind.com/
#dashboard #dashboarddesignsystem #dashboarduikit
#designsystem #nav #navbar #navigation #navigationbar #sidebar #InteractiveGuidance
#dashboard #dashboarddesignsystem #dashboarduikit #designsystem #nav #navbar #navigation #navigationbar #sidebar #interactiveguidance