· @player_03
15 followers · 86 posts · Server peoplemaking.gamesI finally wrote a proper status update, my first in seven months. https://player03.com/development/status-update-2022/
In it, I discuss math for platformer games, #EntityComponentSystem design, and the instinct to seek perfection rather than releasing anything.
#entitycomponentsystem #haxe #openfl #gamedev
R. Watson · @merrak
81 followers · 229 posts · Server mastodon.gamedev.placeI made a simple water reflection effect to add a little more decoration to my village.
#openfl #madeinstencyl #solodev #indiedev #gamedev
Josh Tynjala · @joshtynjala
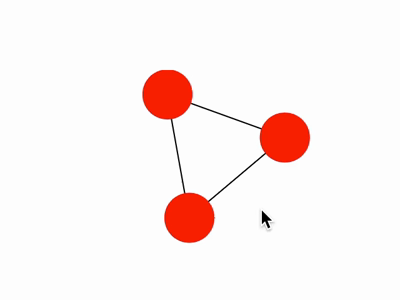
71 followers · 25 posts · Server mastodon.socialAnother sample from Chapter 8 of Making Things Move is called TripleSpring. Again, it's three balls connected by springs, but they're in a loop that forms a triangle. Click and drag one of the balls, and the springs will force the other two to follow and return to their original triangular shape.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch08/src/TripleSpring.hx
Josh Tynjala · @joshtynjala
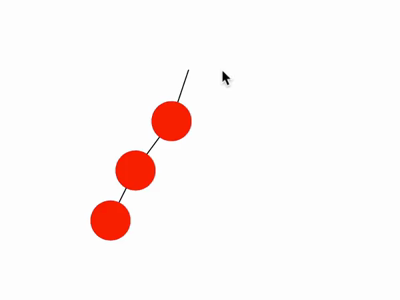
71 followers · 24 posts · Server mastodon.socialChapter 8 of Making Things Move includes a lot of fun "spring" animations, and it was hard not to show you all of them! The Chain sample has three balls hanging in a short chain from your mouse. The balls are connected by springy lines, and as you move your mouse around the window, they bounce around.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch08/src/Chain.hx
Josh Tynjala · @joshtynjala
71 followers · 23 posts · Server mastodon.socialIn chapter 7 of Making Things Move, the Throwing sample lets you use your mouse (or a touchscreen) to throw a ball around your window. The force of your throw affects its velocity, and it is affected by gravity. In the end, the ball bounces and rolls to a stop.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch07/src/Throwing.hx
Josh Tynjala · @joshtynjala
71 followers · 22 posts · Server mastodon.socialChapter 6 of Making Things Move includes the Bouncing1 sample, which has a ball bouncing around inside your browser window, like the old DVD logo screensavers.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch06/src/Bouncing1.hx
Josh Tynjala · @joshtynjala
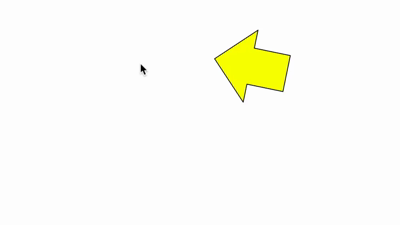
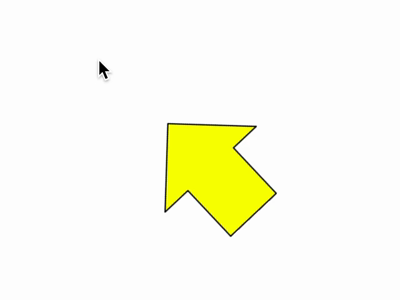
71 followers · 21 posts · Server mastodon.socialFrom chapter 5 of Making Things Move, the FollowMouse1 sample demonstrates how to make an arrow fly behind your mouse, updating not only its angle (like in Chapter 3), but also its position within the window.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch05/src/FollowMouse1.hx
Josh Tynjala · @joshtynjala
71 followers · 20 posts · Server mastodon.socialOver the weekend, I finished converting several more chapters from Foundation ActionScript 3.0 Animation: Making Things Move by @bit101 to #OpenFL and #Haxe. My goal is to expand the level of sample projects/code out there for OpenFL beginners to learn from and be inspired by.
This time, I ported chapters 5-10, which you can find on the Github repo here:
https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl
I'll share GIFs of a few of my favorite samples in the thread 🧵 below (including links to live browser demos).
HeroOfDermwood · @HeroOfDermwood
43 followers · 166 posts · Server mastodon.socialI am primarily a backend PHP developer with experience with Laravel, Magento, Wordpress and Drupal. I know my way around the front end, but it is not my strong suit. I am more suited to bug fixes on that front rather than pure development. I am also a #HaxeFlixel developer and would love to go into #Haxe and #OpenFL development if there are career options on that side of things.
Josh Tynjala · @joshtynjala
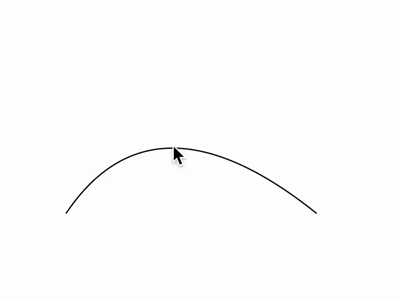
70 followers · 17 posts · Server mastodon.socialFun with curves continues in another sample from chapter 4 of Making Things Move, CurveThroughPoint demonstrates how to draw a curve between two points, where it will always intersect the current mouse position as the mouse moves.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch04/src/CurveThroughPoint.hx
Josh Tynjala · @joshtynjala
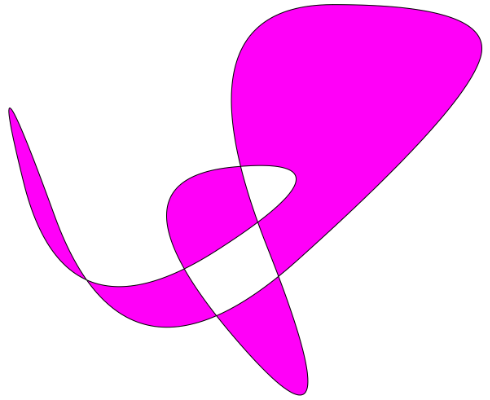
70 followers · 16 posts · Server mastodon.socialFrom chapter 4 of Making Things Move, the MultiCurves3Filled sample draws a continuous curve among random points, alternating between filled and transparent where the lines cross. Hint: Reload the page in the demo to see a new random composition each time.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch04/src/MultiCurves3Filled.hx
Josh Tynjala · @joshtynjala
70 followers · 15 posts · Server mastodon.socialAnother one from chapter 3 of Making Things Move, the Wave2 sample draws a sine wave as a line over time, adding a little bit more of the line every frame.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch03/src/Wave2.hx
Josh Tynjala · @joshtynjala
69 followers · 14 posts · Server mastodon.socialAlso from chapter 3 of Making Things Move, the Random sample demonstrates how to make a ball appear to bounce around in a not-actually-random way based on Math.sin().
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch03/src/Random.hx
Josh Tynjala · @joshtynjala
69 followers · 13 posts · Server mastodon.socialFrom chapter 3 of Making Things Move, the RotateToMouse sample demonstrates how to use mouse events and simple geometry to make an arrow follow the mouse around.
#OpenFL and #Haxe code: https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl/blob/main/ch03/src/RotateToMouse.hx
Josh Tynjala · @joshtynjala
69 followers · 12 posts · Server mastodon.socialRecently, I was thinking that OpenFL deserves some more sample projects/code for beginners to learn from and to be inspired by!
With permission from @bit101, I started creating some #OpenFL and #Haxe samples based on his book, Foundation ActionScript 3.0 Animation: Making Things Move.
Currently, I've added the code from chapters 2-4 to a Github repo, with live demos compiled to JS.
https://github.com/joshtynjala/foundation-animation-making-things-move-haxe-openfl
I'll share some of some of my favorite samples in a thread below. 🧵
R. Watson · @merrak
71 followers · 169 posts · Server mastodon.gamedev.placeI added "feats" (basically, "achievements") to Rogue of Vallas.
After adding the wall-jump skill, I realized it nerfed previously difficult levels. So now you can earn some bonus EXP by re-playing these older levels and beating them extremely quickly.
I got the idea from the idle game "Trimps", which uses achievements to nudge the player into using new mechanics to quickly defeat old challenges in creative ways.
#gamedev #indiedev #solodev #openfl #madeinstencyl #madewithhaxe
#madewithhaxe #madeinstencyl #openfl #solodev #indiedev #gamedev
ashish(@tp53) · @acgt01
42 followers · 585 posts · Server genomic.socialRT @SpyridonBakas@twitter.com
6000 accesses in <7 days!
#Federated #MachineLearning enabling the largest #Glioblastoma study to date, without sharing patient data
@NatureComms@twitter.com: https://www.nature.com/articles/s41467-022-33407-5
#OpenSource #NCIITCR @NCIDataSci@twitter.com @FeTS_AI@twitter.com #OpenFL
#Healthcare #AI
#OpenScience @MeRAQi_lab@twitter.com @IntelAI@twitter.com @Penn@twitter.com https://twitter.com/SpyridonBakas/status/1599963601594241024
🐦🔗: https://twitter.com/SpyridonBakas/status/1602147822870175747
#federated #machinelearning #glioblastoma #opensource #nciitcr #openfl #healthcare #ai #OpenScience
Shreyansh Singh · @shreyansh_26
51 followers · 119 posts · Server sigmoid.socialWow! Great achievement!
RT @SpyridonBakas@twitter.com
6000 accesses in <7 days!
#Federated #MachineLearning enabling the largest #Glioblastoma study to date, without sharing patient data
@NatureComms@twitter.com: https://www.nature.com/articles/s41467-022-33407-5
#OpenSource #NCIITCR @NCIDataSci@twitter.com @FeTS_AI@twitter.com #OpenFL
#Healthcare #AI
#OpenScience @MeRAQi_lab@twitter.com @IntelAI@twitter.com @Penn@twitter.com https://twitter.com/SpyridonBakas/status/1599963601594241024
🐦🔗: https://twitter.com/SpyridonBakas/status/1602147822870175747
#federated #machinelearning #glioblastoma #opensource #nciitcr #openfl #healthcare #ai #OpenScience
R. Watson · @merrak
42 followers · 73 posts · Server mastodon.gamedev.placeI made a video playthrough of the level "Excavation" in "Rogue of Vallas"... full of mechanical creepy-crawlies! 🐝
There are two attempts: taking the offensive strategy with the wasps (bad!) and defensive (good!)
The wasps cannot see the player. The droning-towers summon them. It's easy to hide from the wasps: destroy the towers! However, the wasps will still guard their nest.
#gamedev #indiedev #solodev #madeinstencyl #leveldesign #openfl
#openfl #leveldesign #madeinstencyl #solodev #indiedev #gamedev
Josh Tynjala · @joshtynjala
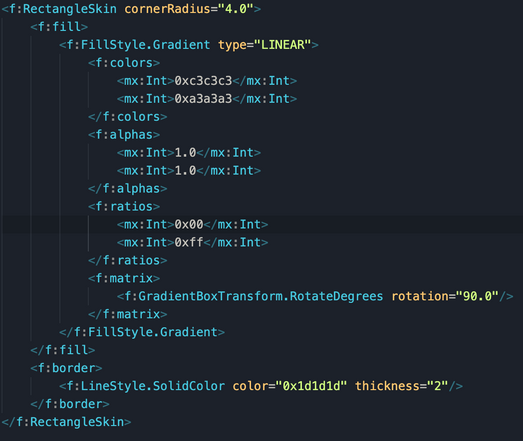
49 followers · 8 posts · Server mastodon.socialAnother preview at the XML component format that I'm developing for #FeathersUI and #OpenFL. This screenshot shows a snippet that customizes the appearance of a RectangleSkin with a fill and border.
Yes, it's very verbose, and no, this absolutely won't be the recommended way to skin a component.
I'm just proud of how the XML format can even represent #Haxe enums with arguments. In this case, that includes FillStyle.Gradient, LineStyle.SolidColor, and GradientBoxTransform.RotateDegrees.