IT News · @itnewsbot
3625 followers · 270543 posts · Server schleuss.onlineThe Dipole Antenna Isn’t as Simple as it Appears - Dipole antennas are easy, right? Just follow the formula, cut two pieces of wire, ... - https://hackaday.com/2023/08/16/the-dipole-antenna-isnt-as-simple-as-it-appears/ #radiohacks #wavelength #bandwidth #frequency #impedance #resistive #reactive #antenna #dipole #vna
#vna #dipole #antenna #reactive #resistive #impedance #frequency #bandwidth #wavelength #radiohacks
IT News · @itnewsbot
3311 followers · 263859 posts · Server schleuss.onlineFerrofluid Drum Synth Dances To The Beat - [Love Hultén]’s work often incorporates reactive sound elements, and his Ferroflui... - https://hackaday.com/2023/06/15/ferrofluid-drum-synth-dances-to-the-beat/ #soundreactive #musicalhacks #ferrofluid #reactive #msgeq7 #music #synth
#synth #music #msgeq7 #reactive #ferrofluid #musicalhacks #soundreactive
Knowledge Zone · @kzoneind
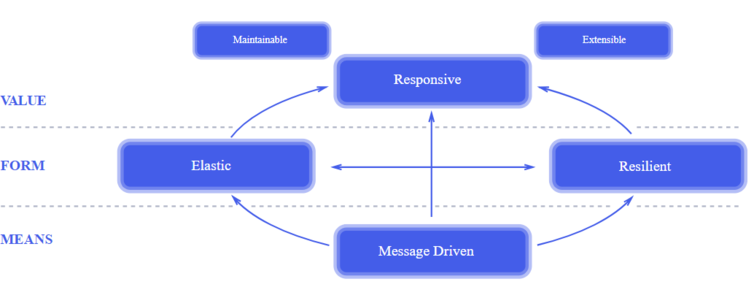
215 followers · 1200 posts · Server mstdn.social#ITByte: #Reactive #Architecture is the combination of Reactive programming and software architectures. Also known as reactive systems, the goal is to make the system responsive, resilient, elastic, and message driven.
#architecture #reactive #itbyte
Guillaume Laforge · @glaforge
1095 followers · 442 posts · Server uwyn.netSeems like there's a race to create the smallest #reactive UI framework for the web
Super light and small, yet powerful.
Felix · @leobm
224 followers · 3109 posts · Server norden.social🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
318 followers · 4253 posts · Server mas.to@nosherwan keep state out of components, use attrs instead
#webcomponents #state #reactive #javascript
nosh :fosstodon: (ʘ‿ʘ) · @nosherwan
448 followers · 3799 posts · Server fosstodon.org🕸️ 📦
Reactive state in Native Web Components:
Anyone not using Lit framework, how do you manage reactive state inside native web components?
I am learning about Astro & Web Components.
I have seen examples where javascript proxy objects can be used to updated reactive state in a native web component.
Are there any elegant solutions being used by anyone in this area?
#webcomponents #state #reactive #javascript
xstefank · @xstefank
234 followers · 111 posts · Server mastodon.cloudRT @jponge
👉 Mutiny 2.2.0 released: https://github.com/smallrye/smallrye-mutiny/releases/tag/2.2.0 #java #reactive
Fraktalio · @fraktalio
17 followers · 23 posts · Server fosstodon.orgA new demo application is now publicly available 🎉 https://github.com/fraktalio/fmodel-spring-demo A shiny new `Fmodel` Reference Guide is coming! #DomainModeling #Functional #EventSourcing #Kotlin #R2DBC #Reactive #RSocket
#DomainModeling #functional #eventsourcing #kotlin #r2dbc #reactive #rsocket
· @mighdoll
2 followers · 15 posts · Server vis.socialI just published https://dev.to/mighdoll/reactive-webgpu-52h0 - It's about using #reactive #signals for #webgpu.
Nicolas Fränkel · @frankel
740 followers · 548 posts · Server mastodon.top#BlockHound: how it works https://blog.frankel.ch/blockhound-how-it-works/
#blockhound #ReactiveProgramming #reactive #fromthearchives
Marina Ormes :toad: · @marinao
283 followers · 681 posts · Server toad.socialAs the Moon 🌒 enters Cancer ♋️ this morning, it passes by Mars, activating...
INSTINCT and IMPULSE
Because the sign of Cancer is about emotions, sensitivity, protection, and nurturing...
you may just find yourself:
✨ #feeling things 🥹
✨ being emotionally #reactive 😵💫
✨ taking action based in #emotion ❤️🔥
More in this video 💖
#astrology #AstroVibe #AstrologyHeals #CancerMoon #MarsInCancer #AstrologersofMastodon #emotional #impulsive
#feeling #reactive #emotion #astrology #astrovibe #astrologyheals #cancermoon #marsincancer #astrologersofmastodon #emotional #impulsive
Gottfried Szing :unverified: · @kjoo
518 followers · 1586 posts · Server fosstodon.orgActually a bad sign if you need a #superhero #tenx #10x #ninja #fullstackdeveloper #devops #reactive #ultimate #rockstar #wizard #bugslaying #codinggod - I rather work together with a bunch of juniors or "only" good developers than with one of these "experts".
#superhero #tenx #10x #ninja #fullstackdeveloper #devops #reactive #ultimate #rockstar #wizard #bugslaying #codinggod #softwaredevelopment #software #team
Guido Schmidt · @guidoschmidt
549 followers · 606 posts · Server genart.socialBuilt this little generative UI (the ui components are generated from the system state) for my modulo pattern generator using hdom and atoms 🎉 🙏 thanks #thingumbrella
#ui #ux #userinterface #interface #uidesign #webdesign #reactive #genartclub #generativeart #creativecoding #creativecode #thingumbrella
#thingumbrella #ui #ux #userinterface #interface #uidesign #webdesign #reactive #genartclub #generativeart #creativecoding #creativecode
λ Calrissian / MatthewP · @mattpodwysocki
844 followers · 434 posts · Server mastodon.socialOne thing I regretted when I created RxJS that I didn't create a more simple lightweight primitive that could be used for binding scenarios such as what we saw in Knockout.js and now in Signals. It could have just been a BehaviorSubject with composition operators that returned BehaviorSubjects instead of just Observables.
I am intrigued though where the reactive future does take us
#webdev #angular #signals #rxjs #react #reactive
Sven Ruppert · @svenruppert
401 followers · 158 posts · Server mastodon.socialmy talk from #jdconf 2022 about - #functional #reactive with core #java // #exceptions #functionaltraining #jdk #conditions #memoizing #currying #functionalprogramming https://youtu.be/Ly81s7cDcTY
#JDConf #functional #reactive #java #exceptions #FunctionalTraining #jdk #conditions #memoizing #currying #functionalprogramming
Michael / Chgowiz 🎲🎲 · @chgowiz
197 followers · 1439 posts · Server dice.campLearning Reactive/Bootstrap by hacking this together. Looks great on a tablet, which is how I'll probably primarily use this... I should finish by end of day.
Not bad for not knowing perl/Reactive or Mojolicious...
Always making my tools/writings useful at the table!
#hexdescribe #ttrpg #dmtools #perl #reactive #mojolicious
Preston Lamb · @prestonjlamb
63 followers · 106 posts · Server mastodon.socialI'm really excited for this and looking forward to it. Come join me!
---
RT @ngconf
Looking to become an expert on #Reactive Forms? Sign up for @prestonjlamb's live #ngconf2023 workshop! Watch the video below to find out more⤵️
Tickets | http://bit.ly/3EcuicW
Location | Little America Hotel | SLC, UT
Date | June 13, 2023
#Angular #Coder #LevelUp
https://twitter.com/ngconf/status/1625907609478869015
#reactive #ngconf2023 #angular #coder #levelup
adamghill · @adamghill
191 followers · 340 posts · Server indieweb.socialJust published 0.16.0 of `dlite`, my tiny, reactive view library that creates `Web Components`.
- Scoped CSS when attached to a `Shadow DOM`
- Make `shadowDOM` default to `true` (again) now that scoped CSS is working
- Add `debug` setting to show error messages while developing
- Include attributes when converting from a regular DOM element to a Custom Element
- Doc updates
#reactive #js #css #html #javascript
λ Calrissian / MatthewP · @mattpodwysocki
815 followers · 366 posts · Server mastodon.socialAlso, another project that's been overlooked for .NET is Reaqtor, which is an extension of the Reactive Extensions for .NET to work at scale across machines using expression trees. Really cool tech from Bart de Smet and his team