Nicolas Hoizey · @nhoizey
907 followers · 8358 posts · Server mamot.fr🔗 “Educational Sensational Inspirational Foundational” by @zachleat
#Web #CSS #HTML #JavaScript #responsive
⚓️ https://nicolas-hoizey.com/links/2023/08/30/educational-sensational-inspirational-foundational/
#web #css #html #javascript #responsive
Nicolas Hoizey · @nhoizey
907 followers · 8300 posts · Server mamot.fr🔗 “The ideal viewport doesn’t exist” by @andy @leannecodes
⚓️ https://nicolas-hoizey.com/links/2023/08/25/the-ideal-viewport-doesn-t-exist/
Stef Walter · @stephaniewalter
2115 followers · 2327 posts · Server front-end.socialThe ideal viewport doesn’t exist:https://viewports.fyi/
You can’t make design decisions based on user’s viewport, instead, go beyond, structure your content, make sure it works at different sizes, with different user conditions, etc.
#Responsive #Viewport
arkhi · @arkhi
73 followers · 1528 posts · Server mamot.frI can’t wait to see this feature implemented across browsers. It would be such a resource‑saver when using `object-fit: cover`.
Nicolas Hoizey · @nhoizey
908 followers · 8183 posts · Server mamot.fr🔗 “The ideal viewport doesn’t exist” by @leannecodes
⚓️ https://nicolas-hoizey.com/links/2023/08/25/the-ideal-viewport-doesn-t-exist/
arkhi · @arkhi
58 followers · 1394 posts · Server mamot.frHa! I just noticed MDN is changing a table cells into stacked blocks when on narrow viewports.
(https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/inert#browser_compatibility)
I recently tried a `display: grid` on a table and I am wondering if this is a terrible idea or how OK it is.
Can anyone share articles or experiences on the caveats of changing `display` for table elements regarding accessibility (or other issues)?
Thanks for any pointer. :)
#accessibility #css #responsive #webdesign
Web Apps Magazine :verified: · @WebAppsMagazine
130 followers · 1635 posts · Server mastodon.unoEditApp | crea facilmente #documenti #responsive
#applicazioni #utilità
https://webappsmagazine.blogspot.com/2023/07/editapp-crea-facilmente-documenti.html
#documenti #responsive #applicazioni #utilita
Jeremie Berduck :xcode: · @jeremie
467 followers · 316 posts · Server iosdev.space👀 Getting ready...
I'm super proud to have design/build this website in less than 2 days…
A former co-worker of mine recommended Tailwind CSS and it saved me so much time! I'm so grateful for this advice…
#website #webdesign #responsive #grid #html #css #framework #mobileapp #indieapp #indiedev #app #iOS #watchOS #SwiftUI
#website #webdesign #responsive #grid #html #css #framework #mobileapp #indieapp #indiedev #app #iOS #watchos #swiftui
Tamas · @iamdtms
80 followers · 1698 posts · Server mas.toHow to create a #responsive grid system with #CSS #Grid | Go Make Things
https://gomakethings.com/how-to-create-a-responsive-grid-system-with-css-grid/
> I recently updated the grid system on my site from #Flexbox to CSS Grid. Today, I wanted to share how to use it, how it works under-the-hood, and why I made the switch. Let’s dig in! A responsive grid system My websites tend to be pretty boring. Years ago, I decided to prioritize simple readability over flashy features, and that seems to resonate with a lot of people.
#flexbox #grid #css #responsive
Stefano Marinelli · @stefano
371 followers · 618 posts · Server mdon.stefanomarinelli.itI find that my Pixel 7 is generally more responsive than the iPhone 13 Pro Max. Although there are occasional lags, the opening of applications, switching between apps, and overall functionality all seem smoother. #Pixel7 #iPhone13ProMax #Responsive #SmoothOperation #iOS #Android #Apple #Google
#pixel7 #iphone13promax #responsive #smoothoperation #ios #android #apple #google
Cyril I. 🧮📐👨💻 · @nicolay_lilicre
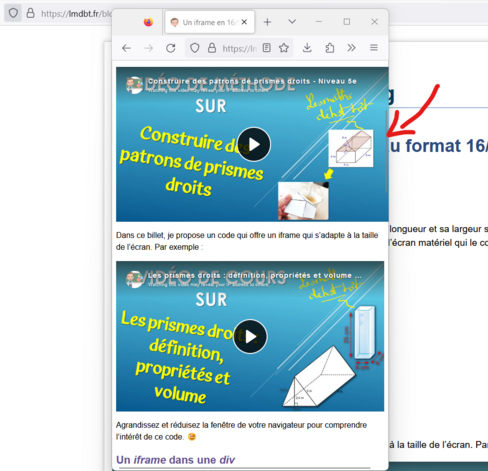
347 followers · 2059 posts · Server piaille.frNouveau billet 📝
Obtenir un #iframe "#responsive" au format 16/9 (ou autre…)
➡️ https://lmdbt.fr/blog/iframe_16-9.html
Très pratique pour un affichage sur téléphone ou tablette.
Cela évite que le contenu soit "tronqué" en cas de réduction de la taille de la fenêtre (cf image jointe).
#iframe #responsive #html #markdown
Nicolas Hoizey · @nhoizey
854 followers · 7664 posts · Server mamot.fr🔗 “New Recommendations for Ecommerce Images” by @grigs
#image #responsive #WebPerf #ecommerce
⚓️ https://nicolas-hoizey.com/links/2023/06/15/new-recommendations-for-ecommerce-images/
#image #responsive #webperf #ecommerce
Nicolas Hoizey · @nhoizey
842 followers · 7556 posts · Server mamot.fr🔗 “New Recommendations for Ecommerce Images” by @grigs
#image #responsive #WebPerf #ecommerce
⚓️ https://nicolas-hoizey.com/links/2023/06/15/new-recommendations-for-ecommerce-images/
#image #responsive #webperf #ecommerce
Nicolas Hoizey · @nhoizey
839 followers · 7504 posts · Server mamot.frThe `media` attribute is back into the spec for `<video>`'s `<source>`! 🥳
https://github.com/whatwg/html/pull/9341
Let's hope `srcset` and `sizes` come next, but this needs a new issue:
https://github.com/whatwg/html/issues/6363#issuecomment-1564464346
Sara Joy ✨ · @sarajw
1107 followers · 4351 posts · Server front-end.socialA question on #responsive #web #development:
Does anyone check their sites with the device font size set to a stop or two larger or smaller than default?
As I'm pushing 40 and now wearing varifocals, I have put my smartphone's system font size up a level.
This seems to occasionally mess with website layouts, sometimes text wraps in unexpected ways, or is partially hidden.
Sometimes it happens only in app-embedded browsers, not the full mobile browser.
#responsive #web #development #webdev #visionimpairment #gettingold
Nicolas Hoizey · @nhoizey
827 followers · 7280 posts · Server mamot.frI really like to see that all browser vendors agree with @scottjehl that we need `@media`, `srcset` and `sizes` for `<video>` as for `<img>`/`<picture>`! 🤩
Nicolas Hoizey · @nhoizey
828 followers · 7255 posts · Server mamot.frDo you know good tutorials and/or examples about dealing with responsive images that are fluid horizontaly, but with a fixed height?
Using `object-fit: cover;` in the CSS is easy, but how can we prevent loading many pixels that will be hidden, without using too many `<source>` in a `<picture>`?
#css #image #responsive #webperf
Axel Rauschmayer · @rauschma
4199 followers · 2091 posts · Server fosstodon.orgUnderrated aspect of responsive web apps: It’s easy to scale their user interfaces.
Common scales are:
* Phone
* Tablet
* Desktop
* TV (roughly: phone UI on a large screen, with a remote control as an input device)
Use case: Watching videos via the YouTube web app on my 27" Mac screen like on a TV. I can still reach my keyboard but sit farther away than usual and zoom into the app.
#WebDev #WebApps #Responsive
3mind · @3mind
13 followers · 694 posts · Server freiburg.social@disko @erd Bestimmt gibts bald eine Video KI die ohne Qualitätsverlust und ohne Inhaltsverlust den kompletten Bildinhalt von Hoch- in Querformat umbaut ;) „responsive video content enhanced by AI“ oder so 🤔😀 #AI #kI #video #aspect #vertical #responsive #content
#ai #ki #video #aspect #vertical #responsive #content
Rafael Patron · @rafaelpatron
4 followers · 72 posts · Server mastodon.unoOttimizza il tuo sito web con questi 6 passaggi chiave! 🔥🖥️ Scopri di più: https://rafaelpatron.com/blog/digital-marketing/ottimizzare-il-tuo-sito-web/
1️⃣ Migliora la velocità di caricamento
2️⃣ Rendi il tuo sito responsive
3️⃣ Ottimizza le parole chiave
4️⃣ Crea contenuti di qualità
5️⃣ Utilizza i link interni ed esterni
6️⃣ Analizza e monitora i risultati
Segui questi consigli per creare un sito web efficace e performante! 💪🌐
#OttimizzazioneSitoWeb #WebDesign #SEO #Contenuti #Velocità #Responsive #Analisi #ParoleChiave
#ottimizzazionesitoweb #webdesign #seo #contenuti #velocita #responsive #analisi #parolechiave