hisoft · @iNViTiON
37 followers · 605 posts · Server mastodon.in.th
hisoft · @iNViTiON
36 followers · 589 posts · Server mastodon.in.thSpencer · @oobleck
25 followers · 78 posts · Server fosstodon.orgFucking #rxjs #RaceConditions and severed #pipelines. Grrrr
#rxjs #raceconditions #pipelines
hisoft · @iNViTiON
34 followers · 536 posts · Server mastodon.in.thRT @BenLesh
If you care at all about RxJS and how it's used, I highly recommend interacting with this poll and commenting on the discussion it links to.
This feature will be landing in the next version of #RxJS very soon. https://twitter.com/BenLesh/status/1645463808641466379
Siwat · @siwat
110 followers · 1316 posts · Server mstdn.social
RT @BenLesh
RFC: We're currently looking at a way to simplify the #RxJS codebase and unify our approach to creating operators with the approach everyone else should be using.
This means:
- A `finalize` handler for `subscribe`
- A new way to provide cancellation
Jose I Santa Cruz G · @jsantacl
2 followers · 4 posts · Server me.dmAngular v16 signals, everything old is new again - What's the hype?
https://link.medium.com/olxCzDXhHyb #Angular #signal #reactivity #statemanagement #rxjs #react #vue #webdev #web #development
#angular #signal #reactivity #statemanagement #rxjs #react #vue #webdev #web #development
Siwat · @siwat
109 followers · 1071 posts · Server mstdn.socialRT @tomastrajan
🅰️ #Angular signals 📡 are all the hype and for a good reason!
As with every new thing, it will take time to learn how it works, so there are many misconceptions like...
🤔 Angular signals will make #RxJs obsolete
Let's build a better understanding to find an answer!
🧵 1/4
Benny · @benny
3 followers · 55 posts · Server mastodontech.de🛠️ No problem tackling token expiration in my PWA using RxJS – just asked #Raycast AI for help and they wrote the code for me! 🚀 It saved me a lot of time to read the documentation. They even created a small Demo Page for this implementation. 🎉 #RaycastAI #PWA #RxJS
#raycast #raycastai #pwa #rxjs
Joel Thoms · @joelnet
116 followers · 326 posts · Server indieweb.socialSiwat · @siwat
109 followers · 1071 posts · Server mstdn.socialRT @brechtbilliet
I BLOGGED!! Evolving from the SIP principle towards Observable state in #Angular
😱Refactored
😱Local state mgmt
😱Bye #RxJS complexity
😱Junior proof
😱No more takeUntil
😱No more shareReplay
😱Snapshots
🤓YES! also refactored to Signals
https://blog.simplified.courses/evolving-from-the-sip-principle-towards-observable-state/
Retweet is 🥰🥰🥰
Florian Spier · @spierala
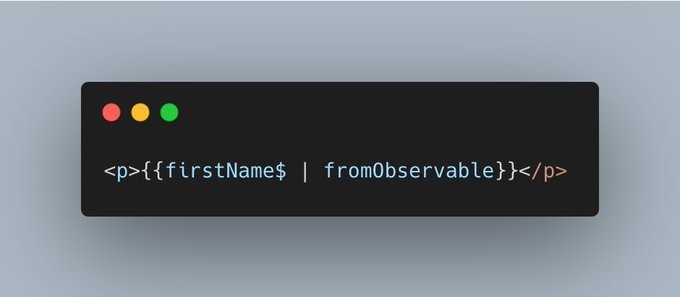
181 followers · 448 posts · Server mas.toThis is for the RxJS lovers in Angular:
The `fromObservable` pipe:
https://github.com/angular/angular/discussions/49090#discussioncomment-5284843
Please upvote the comment in the Angular Signals discussion. 🙏
The `fromObservable` pipe would convert from Observable to Signal internally. RxJS users could then benefit from the better "Signal" change detection without the conversion step in TypeScript. You would not even need to know about Signals ;)
El Greco · @elgreco247
98 followers · 437 posts · Server masto.ai@spierala @angular
I think people are already using async/await and promises with Angular in large numbers, and that these people are just not as vocal in social media and github as rxjs proponents. It is an illusion imho that all Angular codebases look the same because Angular is an “opinionated” framework.
#angular #signals #rxjs
Florian Spier · @spierala
181 followers · 448 posts · Server mas.toI am still not sure about the Signals stuff in Angular.
At first it looks great:
- faster and simpler Change Detection
- easy for devs to go first steps with reactive code
On the other hand I am not looking forward to see code which mixes Signals, Observables, Raw Values. Convert from Signal to Observable and vice versa.
RxJS also shielded us from Async Await code, Promises, custom Callback code.
In the end, life could have been easier with just RxJS everything. 🤔
hisoft · @iNViTiON
29 followers · 375 posts · Server mastodon.in.thคือตอนนี้ที่ทำงานย้ายมา #Next.js/React แล้ว แต่คือยังงง dataflow มันเมื่อเทียบกับ Angular (สวนทางกับที่เค้าบอกในคลิป)
พอไปส่อง #SolidJS แล้วเข้าใจ flow ขึ้นเยอะมาก
ถ้า #Angular ย้ายมา signal แล้วคนเข้าใจง่ายกลับมาใช้กันจริงก็ยินดีและเป็นเรื่องดีมาก ขอแค่มัน compatible เต็มที่กับ #RxJS เพราะ signal มัน less powerful than RxJS ในแง่ของ pipeline มากๆ โดยเฉพาะเมื่อเกี่ยวกับ async
Lars Gyrup Brink Nielsen 🇩🇰 · @LayZee
167 followers · 132 posts · Server mastodon.nuAnnouncing RxAngular CDK and Template 1.0 stable. Introduction to the packages and future plans described. http://www.rx-angular.io/blog/2023/03/07/announcing-rxangular-cdk-and-template-1-0 #Angular #OpenSource #RxJS
hisoft · @iNViTiON
28 followers · 352 posts · Server mastodon.in.thRT @tomastrajan
🚦 #Angular signals may represent the missing intermediary step on the way to learn #RxJS
Using signals teaches about
✅ Declarative approach to state
✅ Side effects
✅ Composability
ℹ️ sync only
This can be later composed with #rxjs to add async capabilities 💪 https://twitter.com/manekinekko/status/1631290810196008968
Siwat · @siwat
106 followers · 891 posts · Server mstdn.socialRT @hoebbelsB
We've made our thoughts about how to provide first class support for signals in RxState.
The goal is to combine the power of rxjs & signals in one cohesive and intuitive API.
Pls take a moment to review & share your thoughts.
Florian Spier · @spierala
180 followers · 441 posts · Server mas.to@prestonjlamb
If I know for sure that the first value can not be null then I use non-null assertion in the template
`(myvar$ | async)!`
It would be strange to make the Input to support null, if there is effectively never null pushed to that Input. PLUS not needed null-checks in the child: 🤮
.mabe · @_mabe
54 followers · 361 posts · Server mabe.spaceFlorian Spier · @spierala
180 followers · 441 posts · Server mas.to@sanderelias To be sure about the future of the RxJS APIs in Angular, I asked it on the Angular Signals discussion:
https://github.com/angular/angular/discussions/49090#discussioncomment-5120224