thatvirtualboy · @thatvirtualboy
102 followers · 511 posts · Server techhub.socialIf you're the type who lives on the edge by running #iOS17 Beta, hit me up if you're interested in testing @hellothere Beta!
New features include #TipKit, Animated #SFSymbols, New Widgets, Pie #SwiftCharts, and lots more
#ios17 #tipkit #sfsymbols #swiftcharts
Eric Vitiello · @pixel
1927 followers · 4355 posts · Server social.pixels.pizzaAnimate SF Symbols with symbolEffect
#SFSymbols #iOS #macOS #Swift #Programming
https://sarunw.com/posts/animate-sf-symbols-with-symboleffect/
#sfsymbols #iOS #macOS #swift #programming
Sören · @chucker
503 followers · 16870 posts · Server norden.socialIf all your need is monochrome, by the way, using Static does seem to work fine. So maybe the advice of “Static is enough if you just need one scale/weight” is simply outdated and doesn’t apply as soon as rendering modes come into play.
Sören · @chucker
503 followers · 16793 posts · Server norden.socialMaking tortoise-like advances in my understanding of #SFSymbols.
1. Export static template
2. Add stuff to Regular-S in Sketch
3. Reimport to SF Symbols
So far, so good! But, the paths don’t show as layers (aren’t they supposed to?) until I do “reset”.
Then, I can set the rendering mode to hierarchical and move some paths to secondary. Great! Looks right in SF Symbols.
But if I now export that symbol and import it to Xcode, the hierarchical annotations are gone.
Sören · @chucker
503 followers · 16743 posts · Server norden.socialNow I’m even more confused because #SFSymbols 5.0 Beta instead gives me… #Xcode versions? Does that mean it’ll backport the symbol regardless? Can I take a symbol from 5.0 and make it run on macOS 10.15 Catalina?
Axel Le Pennec · @alpennec
181 followers · 300 posts · Server iosdev.spaceI'm seeing errors in #Xcode the console when using Apple provided symbols from #SFSymbols on #iOS17: "No symbol named '*' found in system symbol set". The symbol is displayed but its size is wrong compared to iOS 16. #SwiftUI
#xcode #sfsymbols #ios17 #swiftui
Axel Le Pennec · @alpennec
171 followers · 289 posts · Server iosdev.spaceI’m creating a custom #SFSymbols to add the slash to the house.fill existing symbol. I copied and pasted the paths from another symbol then imported my custom symbol into the app to customize the paths. I’m trying to have the draw/erase options render the symbol correctly, without success so far.
What am I missing?
#sfsymbols #iosdev #indiedev #swiftui
Christopher Grande · @chrisgrande
100 followers · 521 posts · Server twit.socialTaking a look at the new #SFSymbols animation APIs and one thing seems to be missing. While you can animate between two symbols there seems to be no way to seamlessly transition between two states — for example drawing a slash thru an icon or animate a badge appearing. #macOS #WWDC23
Cihat Gündüz · @Jeehut
155 followers · 167 posts · Server iosdev.space#SFSymbols 5 adds ~700 new symbols!
Most of them are related to cars & gaming, two areas we know Apple is focusing on.
Notably missing:
#VisionPro or anything related to AR/VR.
I’m sure we’ll get them in 2024 though!
#sfsymbols #visionpro #wwdc23 #iosdev #design
Peter Cammeraat · @petercammeraat
37 followers · 37 posts · Server defcon.socialSF Symbols 5
- over 700 new symbols
- animations
https://developer.apple.com/sf-symbols/
Wish you could use them on the other mobile platform. (just as a icon font) Would make designers life much easier!
But I get how it is for Apple's ecosystem only. Think it is awesome how it grows every year.
Cameron · @C4M3R0N
7 followers · 20 posts · Server mastodonapp.ukHave you seen some of the new features added to San Fransymbols recently? A must for #indiedev using #SFSymbols in their #Apple platform apps!
Includes:
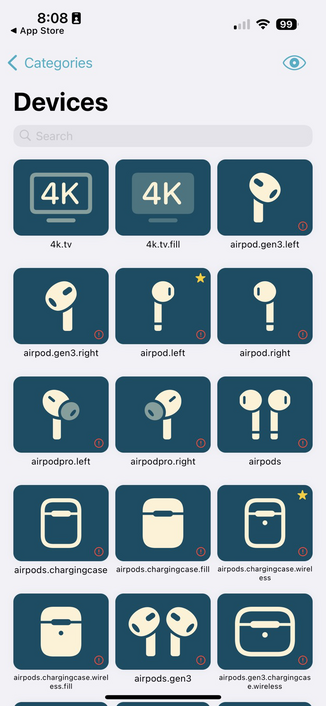
- Customisable symbol and background colours when browsing
- Semantic search: look what searching for “school” returns!
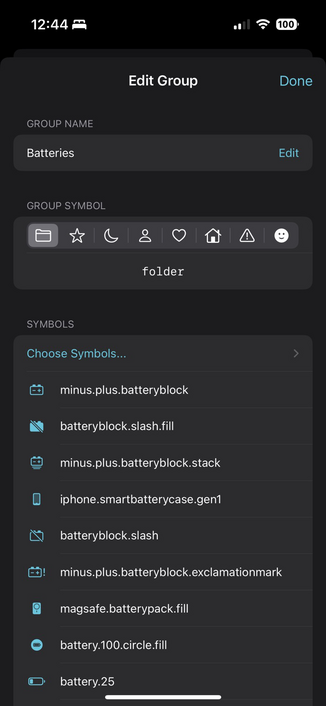
- Create custom groups of symbols and sync them between iPhone, iPad and Mac
- New Precision View for viewing symbols at system font sizes with alignment guides
#indiedev #sfsymbols #apple #iosdev #swiftui
Brandon Horst · @brandonhorst
336 followers · 918 posts · Server techhub.socialI am gradually learning how to spell Figma, but I cannot for the life of me get custom SF Symbols working. When I try to create the thicker ones, ”Outline Stroke” messes up my vertices so they can’t be interpolated. Anybody have any good references/tutorials for this process? #figma #SFSymbols
Cameron · @C4M3R0N
5 followers · 18 posts · Server mastodonapp.ukA long awaited feature… Custom Groups are coming to San Fransymbols, our SF Symbols viewer app, very soon, along with an update for the new symbols included in iOS 16.4! #SFSymbols #IndieDev #Apple
SF Menu Bar · @sfmenubar
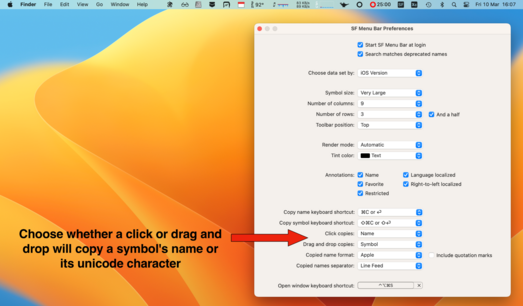
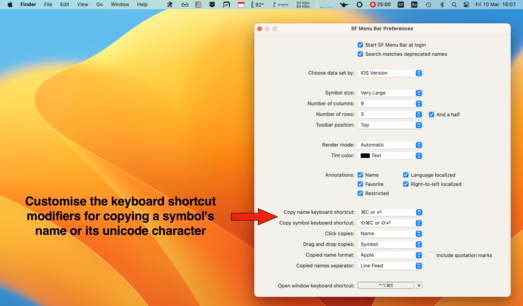
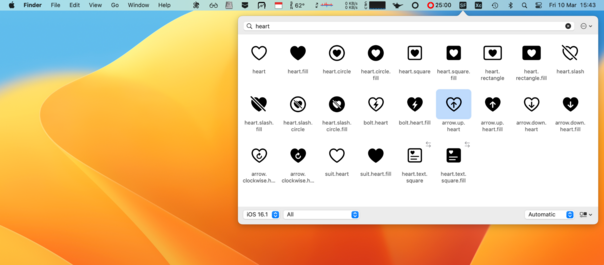
27 followers · 23 posts · Server indieapps.spaceIf you prefer to select a symbol with the mouse or trackpad, there are also preferences for controlling whether a click or a drag&drop will copy the symbol's name or unicode character.
SF Menu Bar · @sfmenubar
27 followers · 22 posts · Server indieapps.spaceApple's SF Symbols app uses Cmd-C to copy the unicode and requires Shift-Cmd-C to copy the name. I would always forget the Shift, so SF Menu Bar defaults to the other way round on the assumption you most likely want to copy the name.
The modifiers used for copying a symbol's name or unicode character can be configured in Preferences if you prefer the Apple way or are usually copying the unicode symbols for use in a design tool.
SF Menu Bar · @sfmenubar
27 followers · 21 posts · Server indieapps.spaceTo make it even faster to find and copy #sfSymbols, SF Menu Bar has some useful behavior.
The search text is preserved between opens but is pre-selected so that typing will overwrite it.
Hit tab to move focus between the search field and images. Use cursor keys to move the highlighted image. Hit Cmd-C or Return to copy the name and close SF Menu Bar. Shift-Cmd-C or Shift-Return copies the unicode symbol.
Command-return will open the context menu for a highlighted image.
Adaptivity · @adaptivity
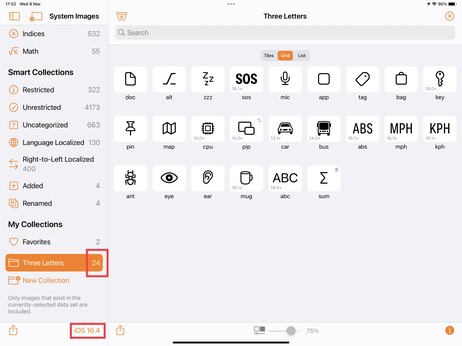
46 followers · 29 posts · Server indieapps.spaceFun #sfSymbols fact: there are 24 symbols with three letter names and none of them have been renamed (yet!)
The first screenshot shows them all in a custom collection I made in Adaptivity. I’ve configured the availability annotation to only annotate symbols added (or renamed) in iOS 13.1 or later. Those without an annotation have been available since iOS 13.
A much simpler way to see the symbols available since iOS 13 is to change to the iOS 13 data set, which hides newer symbols. There’s 13.
SF Menu Bar · @sfmenubar
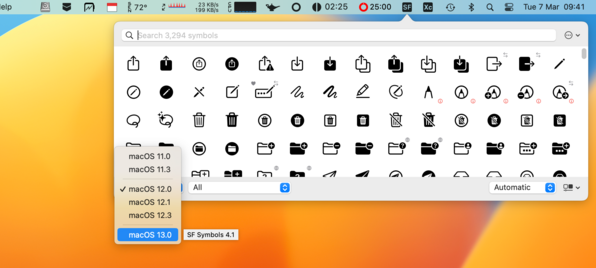
26 followers · 20 posts · Server indieapps.spaceAn important feature of SF Menu Bar is its ability to view older #sfSymbols data sets for previous iOS/macOS versions. This hides symbols that were added later and will show/copy names that were valid back in that version.
If your app needs to support older iOS/macOS versions then you cannot use symbols or any newer names that were added after your minimum deployment version. Older names continue to work on later OS versions for backward compatibility.
#sfsymbols #iosdev #indieapps #macdev
SF Menu Bar · @sfmenubar
26 followers · 19 posts · Server indieapps.spaceThe choice between browsing #sfSymbols data sets by iOS or macOS version also affects any deprecated names that are shown in the context menu and available for copying.
Depending on when a symbol was renamed (possibly more than once), there might be fewer names shown when browsing by macOS if a single macOS version included changes from multiple iOS versions.
#sfsymbols #iosdev #macdev #indieapps
SF Menu Bar · @sfmenubar
24 followers · 18 posts · Server indieapps.spaceSF Menu Bar v2.0 has just been released and adds support for choosing the different #sfSymbols data sets by macOS version.
There is not a one-to-one mapping between the different data sets in iOS and macOS. Sometimes multiple new data sets are rolled up into a single macOS release. This is why there are fewer separate data sets supported by macOS than iOS. My article on symbol changes in iOS 16.4 lists all the supported versions: https://hacknicity.medium.com/sf-symbols-changes-in-ios-16-4-876dad98f7c2
#sfsymbols #iosdev #indiedev #macdev