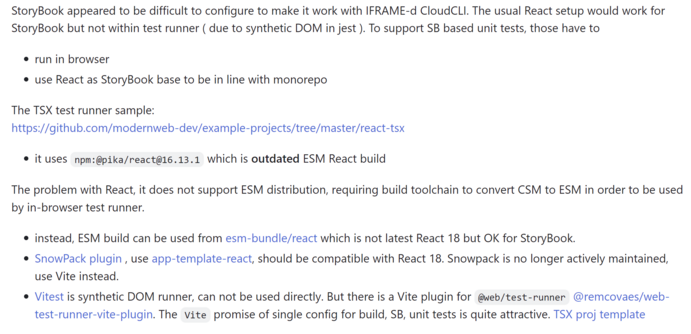
Sasha Firsov · @Suns
18 followers · 227 posts · Server fosstodon.orgHave a challenge of unit testing of #xtermjs based cli app. The trick is to make #StoryBook a base for unit tests, run CLI in IFRAME and use in-browser test runner. @web/test-runner is the current choice so far. Kudos to https://modern-web.dev
That is why:
Lars Gyrup Brink Nielsen 🇩🇰 · @LayZee
187 followers · 229 posts · Server mastodon.nuAnnouncing the #AarhusJS September 14th meetup
- 🪑 Plenty of seats
- 🗣️ 2 awesome in-person talks #Microfrontends #Storybook
- 👥 Network with our #Community
- 🥪 Food and drinks
- 🎸 Live music by The Beach Berserkers
Sign up at https://meetu.ps/e/MgWFF/zVbZY/i
#storybook #microfrontends #community #aarhusjs
Javi · @itsjavi
1 followers · 3 posts · Server me.dmIntroducing StoryLite, a lightweight alternative to #StoryBook built with #React and #Vitejs
https://blog.itsjavi.com/introducing-storylite-a-lightweight-alternative-to-storybook
Michael Gale :maybe_verified: · @miclgael
37 followers · 800 posts · Server mastodon.auYesterday I was working in #storybook and had the docs split to the side.
I had another window with #lemmy #elk and #freshrss split on my other screen. It was naice.
#storybook #lemmy #elk #freshrss
Empire · @empire
39 followers · 286 posts · Server fosstodon.orgIt's been nearly a year since I updated my #storybook... and after a day's work it's still not complete, but I'm still proud of it!
Assuming you need one for your #QML work, fill your boots! It's WebAssembly/Emscripten ready for #Qt 6.x+:
Μαράκι 🍃 · @maremarismaria
1 followers · 2 posts · Server cyberplace.socialHi there 👋
I am María Morales, Front-End #Engineer from #CanaryIslands , Spain.
I am a Higher Technician in Development of #Web Applications, but I am also Graduated in #SpanishPhilology , specialized in Contemporary #Literature .
★ Languages and tools
#HTML #CSS #JavaScript #Vue #React #SASS #TypeScript #Vite #Vitest #Cypress #Figma #Storybook
★ Also currently learning
#UI/UX #ComputationalLinguistics #SpanishLiterature #English #ModernGreek
#engineer #canaryislands #web #spanishphilology #literature #html #css #javascript #vue #react #sass #typescript #vite #vitest #cypress #figma #storybook #ui #computationallinguistics #spanishliterature #english #moderngreek
Hyzual · @Hyzual
85 followers · 3281 posts · Server mastodon.xyzJe vais essayer d'installer Storybook pour la 3e fois demain #storybook #web
Maus · @Brodent
102 followers · 108 posts · Server meow.socialA long time ago, me and two of my pals made up some characters that were just little storybook animals that went on little adventures together. I decided they needed to continue existing and drew them again!
Mine's the Otter, and the Quokka and Axolotl are my friends!
#sfw #furry #anthro #chibi #storybook #otter #axolotl #quokka #art
#sfw #furry #anthro #chibi #storybook #otter #axolotl #quokka #art
Shaun Evening · @integrayshaun
3 followers · 5 posts · Server hachyderm.ioI’ve recently been writing new addons and codemods for #storybook users.
Would anyone be interested in me living coding some more of this stuff on a stream to build cool stuff together? I’ve always wanted to try the format out but never got around to it.
#typescript #frontend #development
#storybook #typescript #frontend #development
Nicolas Hoizey · @nhoizey
853 followers · 7639 posts · Server mamot.frWho would have thought linking to another Web page was so difficult… 🤷♂️
https://github.com/storybookjs/storybook/issues/8618
#designsystem #react #storybook
Shell · @miffens
77 followers · 573 posts · Server front-end.socialoh neat, bsky's #Storybook/ #DesignSystem is viewable at staging.bsky.app/sys/debug (no account needed to view)
Jillian S. Estrella · @LofiBytes
26 followers · 49 posts · Server hachyderm.ioHey, y'all!
I'm #hiring. Join us on Northwestern Mutual's Developer Experience team!
We seek two engineers to help us maintain and grow our platform UI and #designsystem toolsets.
• Industry: Fintech
• Location: Campuses in Manhattan and Milwaukee with team members working remotely across the US
If you are interested or know someone who is, please dm me.
#hiring #designsystem #softwareengineer #opensource #reactjs #gatsbyjs #storybook
ReactCAD Dev · @reactcad
0 followers · 9 posts · Server fosstodon.orgWorking on a new UI today.
It's a grind reimplementing the functionality #storybook already provides, but we need full control of static site generation to get ReactCAD component docs the way they should be: working without js, with prerendered preview jpegs and precomputed brep files and meshes for fast first render.
Ian VS · @IanVS
344 followers · 482 posts · Server fosstodon.org#Storybook 7.0 has been officially released, with an obligitory hype video: https://youtu.be/UF3d34a6kqg
Read the announcement for the deets on all the goodies like:
- First-class @vite support
- Zero-config Sveltekit
- Zero-config Next.js
- Improved #TypeScript type safety
- Full #pnpm support
Philipp Nowinski · @philipp
36 followers · 155 posts · Server web-dev.socialDo you know of any beautiful examples of Component Libraries built with #storybook or #histoire? Preferably for #vue or #nuxt projects.
RTs / Boosts welcome 🙏
#storybook #histoire #vue #nuxt
Juhis · @hamatti
247 followers · 425 posts · Server mastodon.worldI really really like Storybook.
I started a new project this week and other than a bit of time yesterday spent on prototyping some backend tech, I've spent the entire time in Storybook building my components.
jsakamoto :blazor: · @jaskamoto
1 followers · 4 posts · Server dotnet.social"Blazing Story", the clone of "Storybook" built on almost 100% Blazor natively (it is a frontend workshop for building UI components in isolation), now supports a dark theme. #Blazor #Storybook #BlazingStory
https://github.com/jsakamoto/BlazingStory
#blazor #storybook #blazingstory
SVQTech · @svqtech
10 followers · 26 posts · Server paquita.masto.hostRT @sevillaflutter
Pedazo de video que se curró @NiloVelez para el último evento sobre cómo usar #storybook para ayudarte a definir el modelo de las vistas en #flutter
#svqtech
Sasha Firsov · @Suns
14 followers · 159 posts · Server fosstodon.org@westbrook nice write-up on #webcomponent project bootstrapping.
Would be helpful to add either article or generator the TDD friendly setup of StoryBook and unit tests fusion. #StoryBook serves the regression check say via #chromatic CI/CD on visual differences, the unit test - for functional changes.
Another "must have" is the intergation of data mocking with StoryBook and unit test. #msw is the best choice as of now.
Some write-up on subjects in my blog and test proj for custom-element
#webcomponent #storybook #Chromatic #MsW
jsakamoto :blazor: · @jaskamoto
1 followers · 1 posts · Server dotnet.socialToday, I released the "Blazing Story" preview 1, the clone of "Storybook" for Blazor! 🎉
https://github.com/jsakamoto/BlazingStory/
#Blazor #Storybook
It is the first preview, will not be stable, and lacks many features, but an important milestone for me.