りさく · @fubabz
3 followers · 2313 posts · Server mastodon-japan.net♬〜 ukka - TAiLWiND 💿wonder little love
#ukka #TAiLWiND #JapaneseIdol #JPop #Japanese #TechHouse #Idol #NowPlaying
https://t.co/vX5jAz7y2f
#ukka #tailwind #japaneseidol #jpop #japanese #techhouse #idol #nowplaying
りさく · @fubabz
3 followers · 2306 posts · Server mastodon-japan.net♬〜 ukka - TAiLWiND 💿wonder little love
#ukka #TAiLWiND #JapaneseIdol #JPop #Japanese #TechHouse #Idol #NowPlaying
https://t.co/vX5jAz7y2f
#ukka #tailwind #japaneseidol #jpop #japanese #techhouse #idol #nowplaying
sean · @ssoper
30 followers · 371 posts · Server noc.socialspent far too much of the weekend playing with #nextjs and #tailwind now all that beautiful declarative UI code i learned from SwiftUI and Jetpack Compose has been replaced with cryptic CSS class names.
that being said, i did manage to accomplish what i set out to do so i'll keep diving down this rabbit hole.
Pascal · @pascal
80 followers · 264 posts · Server moth.socialI wrote a blog post about some of the things I actually prefer about #React over my beloved #SvelteKit, with some shade for #Angular and #Tailwind. Bonus shoutout to @collinsworth
#react #sveltekit #angular #tailwind
nkls · @nkls
39 followers · 423 posts · Server social.cologneThomasAPowell · @thomasapowell
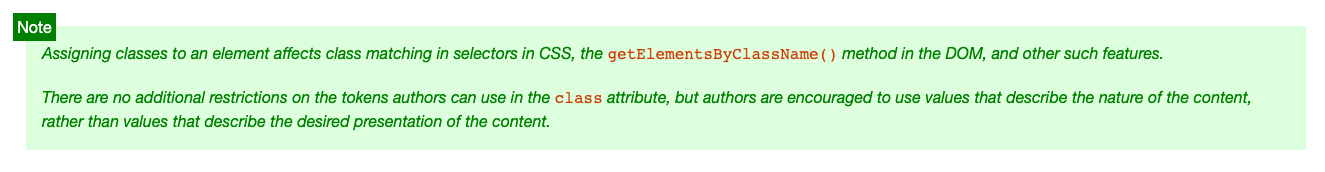
156 followers · 967 posts · Server fosstodon.orgIs it spicy to cite the #HTML specification when talking about #Tailwind? rounded-xl, dark-sky-500, and so on totally goes against the advice of the specification for appropriate class values for #CSS.
In our modern web dev world a spec quote (scroll down from here - https://html.spec.whatwg.org/#global-attributes) shouldn't be a hot take, but sadly it for many it is
zaphodias · @zaphodias
46 followers · 101 posts · Server hachyderm.ioif you read this far, I have a second #Rust crate in progress, this time generating #CSS. It's really an early draft but check out https://github.com/Pitasi/csm/blob/main/csm/examples/recipes.rs and the other examples in the folder.
My goal is:
- remove the second build step that involves Tailwind, do everything in Rust
- fix some #Tailwind rough edges, of you know CSS you shouldn't need to learn anything else. But there will also be common shorthands such as "p" or "bg".
Greg Donald · @gd
97 followers · 862 posts · Server ruby.socialDorian Zedler · @dorian
65 followers · 356 posts · Server tum.socialFinally got around to create my new Website 🥳
It's built from scratch using only #tailwind and #sveltekit and hosted on #cloudflare ! It's the first site I completely designed and built myself and I'm really happy with the result, even though, it's not full complete yet.
Check it out at:
https://dorian.im
Or on GitHub:
https://github.com/dorianim/portfolio
#tailwind #sveltekit #cloudflare
Matthias Andrasch · @mandrasch
262 followers · 676 posts · Server social.tchncs.dehey #phpstorm #webstorm #ddev #docker users, please vote for "CSS class auto-completion for Tailwind does not work when using a remote Node.js interpreter (Docker/ssh)" 😭 🤓 #tailwind https://youtrack.jetbrains.com/issue/WEB-53172/CSS-class-auto-completion-for-Tailwind-does-not-work-when-using-a-remote-Node.js-interpreter-Docker-ssh
#phpstorm #webstorm #ddev #docker #tailwind
りさく · @fubabz
3 followers · 2053 posts · Server mastodon-japan.net♬〜 ukka - TAiLWiND 💿wonder little love
#ukka #TAiLWiND #JapaneseIdol #JPop #Japanese #TechHouse #Idol #NowPlaying
https://t.co/vX5jAz7y2f
#ukka #tailwind #japaneseidol #jpop #japanese #techhouse #idol #nowplaying
Matthias Andrasch · @mandrasch
262 followers · 661 posts · Server social.tchncs.deAnyone out there working with #PhpStorm + #ddev + #tailwind?
Can't get autocomplete to work (Already installed ddev-integration https://plugins.jetbrains.com/plugin/18813-ddev-integration and nodejs settings are handled by this plugin already, seems correct / fine)
But I don't get these suggestions:
https://www.jetbrains.com/help/phpstorm/tailwind-css.html#ws_css_tailwind_complete_classes Thx! 👋
Roman Godmaire :breadified: · @godmaire
56 followers · 1275 posts · Server mstdn.social#PicoCSS is so good it made me forget how painful and absurd everything else was
Why do I need to tell #tailwind that a button is a goddamn button? Are you serious? And I need to put the "input" class on the "input" tag??? Why?!
I will be so brave while working on this project, but I will complain about it the whole time. Maybe I'll even end up liking Tailwind (lol, X to doubt)
りさく · @fubabz
2 followers · 1896 posts · Server mastodon-japan.net♬〜 ukka - TAiLWiND 💿wonder little love
#ukka #TAiLWiND #JapaneseIdol #JPop #Japanese #TechHouse #Idol #NowPlaying
https://t.co/vX5jAz7y2f
#ukka #tailwind #japaneseidol #jpop #japanese #techhouse #idol #nowplaying
:projetstodon: Shalien · @shalien
35 followers · 472 posts · Server mastodon.projetretro.io🇬🇧 Question for all the frontend devs, which #CSS frameworks would you recommend that match the following prerequisistes :
- Native Dark
- No JS dependency on the client side
- Isn't #Tailwind or #Bootstrap
:projetstodon: Shalien · @shalien
21 followers · 276 posts · Server mastodon.projetretro.io:fr: Questions pour les développeurs web, quels framework CSS conseillerez vous avec les points suivants :
- Propose un mode dark nativement
- N'utilise pas de javascript dans sa mise en place final (pas de js coté client)
- N'est pas #Tailwind ou #Bootstrap
Friday Front-End · @fridayfrontend
346 followers · 241 posts · Server hachyderm.io#Tailwind, and the death of web craftsmanship: "Tailwind is a symptom a rapid deterioration in pride-of-craftsmanship in development. It's naive to believe that "back in the old day" everyone wrote everything with a perfect eye towards beautiful craftsmanship… but there was definitely more interest in "doing it right" rather than dismissing it as a problem that wasn't worth solving." #CSS https://pdx.su/blog/2023-07-26-tailwind-and-the-death-of-craftsmanship/
Matthias Andrasch · @mandrasch
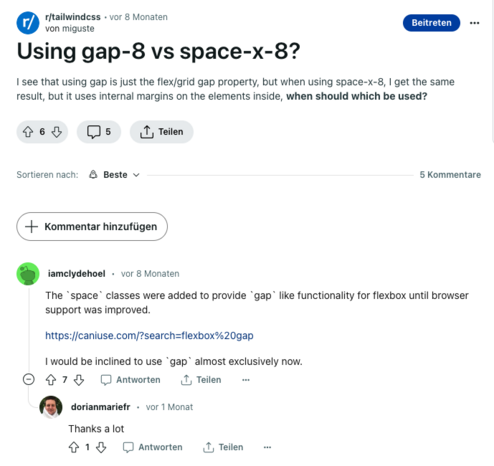
261 followers · 635 posts · Server social.tchncs.deHey #tailwind & #css magicians, do you use "gap" for flexbox or is incompatibility for iOS 14 still a deal breaker for you? Interested in the current approaches. Thx!
https://www.reddit.com/r/tailwindcss/comments/zrd1nc/using_gap8_vs_spacex8/
The Spicy Web · @vanilla
569 followers · 359 posts · Server social.spicyweb.dev🌶️ Spicy tip: if you don't know how to write performant, maintainable #CSS for your web project without giving up and slapping #Tailwind on it, that's not on the platform. That's on you.
But don't worry! 😃 There are many fantastic resources for learning how to write vanilla CSS out there, and we're just about ready to release our own. Once you know it, you know it. And you can apply it to any reasonable web stack until the end of time. 🙌
The Spicy Web · @vanilla
560 followers · 356 posts · Server social.spicyweb.devSmall update to our experimental tool Vanilla Breeze which lets you convert #Tailwind #CSS markup to CSS and HTML — no, not by supplying you with a stylesheet filled with utility classes (as TW does), but by converting the TW theme to CSS variables and then generating an actual stylesheet which applies CSS rules & variables to the DOM structure itself. This is your “escape hatch" to take a TW component and use it outside of TW!
Updated to TW v3.3.3 & fixed a Safari bug: