Jesse Jurman · @jrjurman
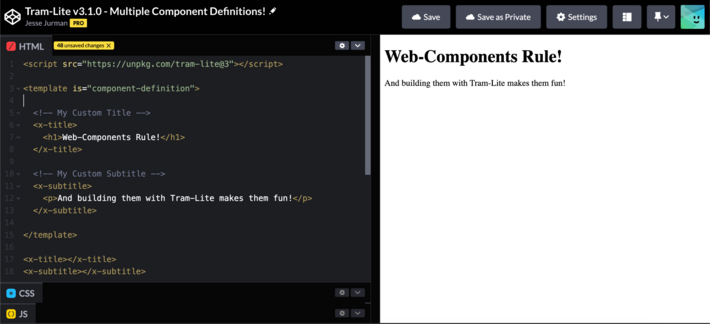
31 followers · 69 posts · Server fosstodon.orgJust pushed a release yesterday, now you can define multiple web-components all in a single ComponentDefinition tag in Tram-Lite! This makes defining a lot of tags all at once much easier!
https://codepen.io/JRJurman/pen/xxmOQpy?editors=1000
I added this after seeing someone want to do this with their own project using Tram-Lite. If there's anything you'd like to do with Tram-Lite, reach out, and I'd be happy to discuss and help!
#tramlite #webcomponents #html #webdev
Jesse Jurman · @jrjurman
31 followers · 69 posts · Server fosstodon.orgJesse Jurman · @jrjurman
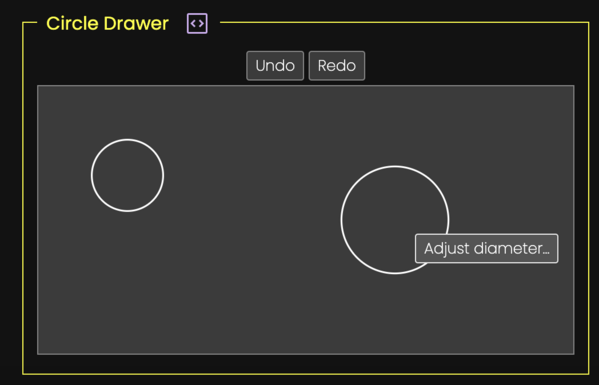
31 followers · 66 posts · Server fosstodon.orgFor a while now I've been working on the 7GUI Tasks outlined in https://7guis.github.io/7guis/
It's been a great way to vet what is easy and what is difficult to do in Tram-Lite, and a big part of the changes that led to the v3 API.
With all that said, here it is, the 7GUI tasks, in Tram-Lite: https://jrjurman.com/Tram-Lite-7GUIs/
And if you'd like to build something in Tram-Lite, check out the site here: https://tram-one.io/tram-lite/
#TramLite #Frontend #WebDev #7GUIs #Javascript #HTML #WebComponents
#tramlite #frontend #webdev #7guis #javascript #html #webcomponents
Jesse Jurman · @jrjurman
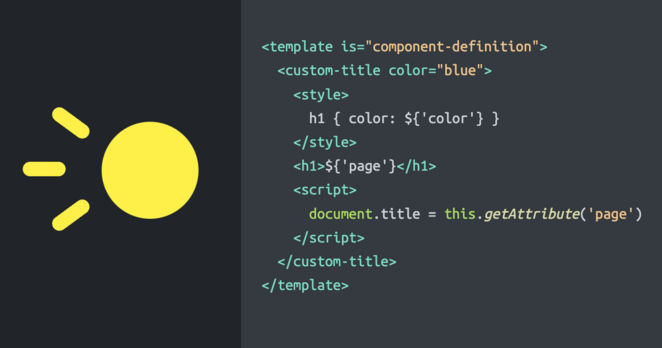
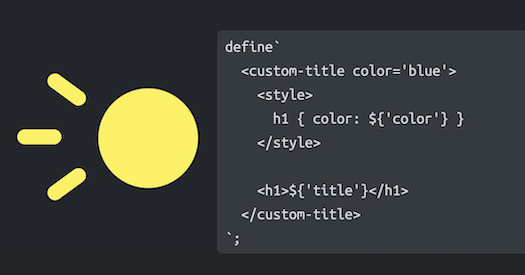
31 followers · 66 posts · Server fosstodon.orgSuper excited to post about the release of Tram-Lite, v3! 🎉
This release is super exciting because it includes a way to make native web-components right in your HTML template! 🥳
No build tools, no compliers, no custom server language. You can even ditch Javascript, if that's your jam 😅.
Check out the documentation, examples, and guides at https://tram-one.io/tram-lite/ 📓
#webdev #webcomponents #tramlite #javascript #html
Jesse Jurman · @jrjurman
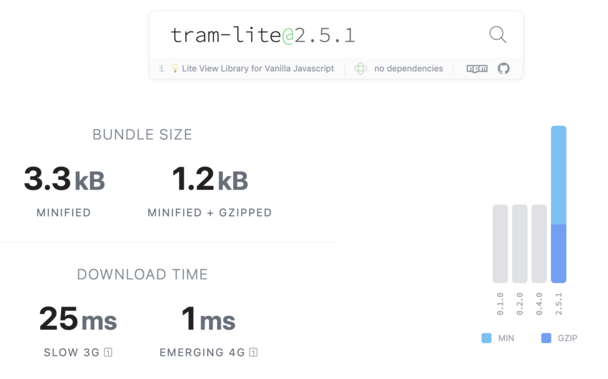
31 followers · 66 posts · Server fosstodon.orgTram-Lite is smaller than ever now - you can get a minified version, that over the wire (gzipped) is only 1.2 kB 📦
On a slow connection that's still only 25ms to download, and on a fast connection 1ms 🏎️
There's certainly diminishing returns as you get smaller and smaller, but it's really cool to this project rank so well against other light javascript libraries!
Jesse Jurman · @jrjurman
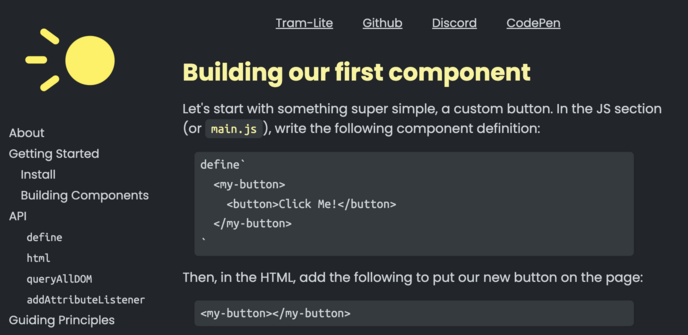
31 followers · 66 posts · Server fosstodon.orgI put together an initial guide for getting started with Tram-Lite! 🎉
https://tram-one.io/tram-lite/#building-components
This is an great launching point for anyone who is interested in learning how to build native web-components using this library.
It's super simple and easy, and doesn't require any installations or tools. Your favorite code editor and a browser (or codepen) is all you need to get started!
#webcomponents #webdev #tramlite #javascript
JRJurman · @jrjurman
25 followers · 50 posts · Server fosstodon.orgStill needs a little polish, but the site now has all the important documentation for Tram-Lite!
Includes API methods, guiding principles, and plenty of examples sprinkled throughout!
#tramlite #webdev #javascript #frameworkless
JRJurman · @jrjurman
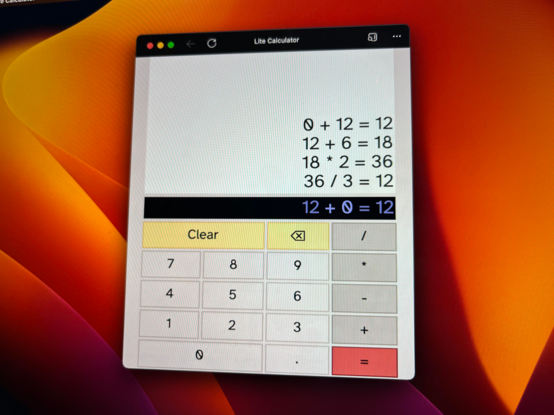
22 followers · 42 posts · Server fosstodon.orgAnother small web-app using Tram-Lite, this time, a calculator! Big motivation here was something with a clear paper tape (especially for #boardgames scoring 🤣)
JRJurman · @jrjurman
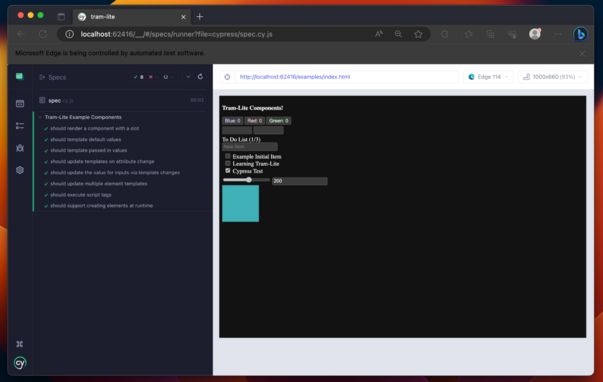
22 followers · 41 posts · Server fosstodon.orgAdded #e2e tests to Tram-Lite, using #cypress 🎉
In the past, I've usually leaned on #jest and #TestingLibrary but even for this super simple library, Cypress was easy, incredibly fast, and better reflects the actual behavior of the browser.
I understand for libraries it feels like unit-tests should be the go to, but over time I've realized that e2e forces you to put your library in real scenarios, rather than fake / idealized scenarios that might not happen.
#e2e #cypress #jest #testinglibrary #tramlite #webdev #testing
JRJurman · @jrjurman
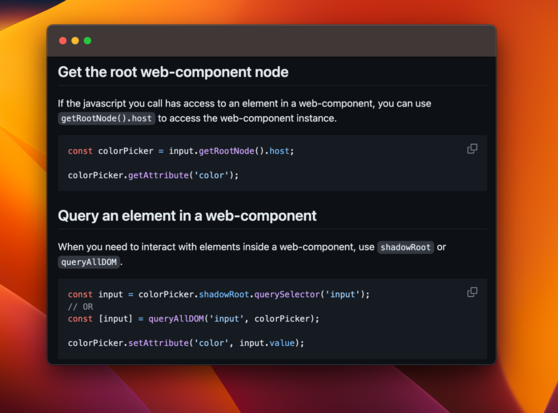
22 followers · 40 posts · Server fosstodon.orgAdded a cheat sheet for Tram-Lite, which honestly has more to do with #webcomponents than anything else, but I've found there are a lot of cool native tools for interacting with web-components (and hopefully Tram-Lite can simplify everything else 😄 )
https://github.com/Tram-One/tram-lite/blob/main/CHEAT_SHEET.md
#webcomponents #webdev #tramlite #frameworkless
JRJurman · @jrjurman
22 followers · 37 posts · Server fosstodon.orgSetup some guiding principles for Tram-Lite. In a lot of ways, these principles have been guiding the development, but also the development has been shaping the principles. Not sure if writing these down will change that dynamic, but at least it's on paper: https://github.com/Tram-One/tram-lite#guiding-principles