Felix · @flerox
2 followers · 8 posts · Server techhub.socialI have this side project I’m working on where one of the goals was to write vanilla #css instead of using any library or post-processor. #openprops by @argyleink was the only thing I needed and I was happy. UNTIL(dun dun duuu), I need a class to only position: relative. It annoyed me so much so I thought “let’s get #unocss by @antfu in to on-demand me those util classes”. One thing led to another and I’ve converted my whole project to UnoCSS and I don’t know what to feel 😂
I do enjoy writing vanilla CSS more but man, those handy UnoCSS util classes and the possibility to “foolproof” your setup in a way CSS custom props can’t makes it hard to go vanilla CSS.
Matthias Wagler · @mattwagl
49 followers · 136 posts · Server mastodon.greenThe more I use it, the more I like it: #atomic #CSS. 💛
Feels like a very efficient, and consistent DSL to make things look good.
Kudos to #tailwind for making it mainstream and driving «standardization».
Also hats off to very promising and lightweight alternatives like #windicss https://windicss.org and #unocss https://github.com/unocss/unocss, which seem to be pushing the boundaries.
#atomic #css #tailwind #WindiCSS #unocss
Falko · @falko
32 followers · 66 posts · Server berlin.socialIs anybody already working on a #Vuetify preset for #UnoCSS?
I would love to have it or contribute, since I already have three projects with a @nuxt + Vuetify code base.
Alternatively, what would be a good "getting started" for learning what it takes to create a Unocss preset?
Anthony Fu · @antfu
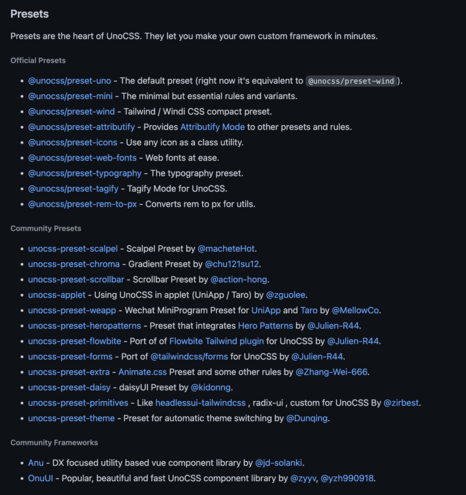
1112 followers · 6 posts · Server m.webtoo.lsOne year of :unocss: #UnoCSS, it's amazing to see the community grows so fast with so many presets and frameworks created! 🙌
https://github.com/unocss/unocss#presets
Hypertext Markup Laubstein · @sphinxc0re
1163 followers · 899 posts · Server ruhr.social@Greenheart if you want to improve your DX even further you should try #UnoCSS https://github.com/unocss/unocss
It pretty much let’s you use all the tailwind classes but without the overhead of the tailwind JIT. It’s much more flexible and much much faster. It’s one of the few things I add to every #Svelte or #SvelteKit project right at the start