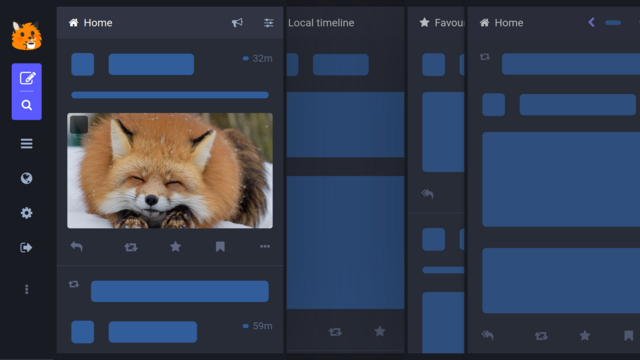
Petar Toushkov · @cellfourteen
222 followers · 663 posts · Server social.petertoushkov.euI'm digging the Mastodon Modern user style. The website is zoomed to 125%. Feels roomier this way.
Kurau :tokyo: · @kurau
101 followers · 1856 posts · Server famichiki.jpRecently the snippet of code that has been making it much more comfortable to read many sites has been the one below:
```css
element {
max-width: 80ch;
margin-left: auto;
margin-right: auto;
}
```
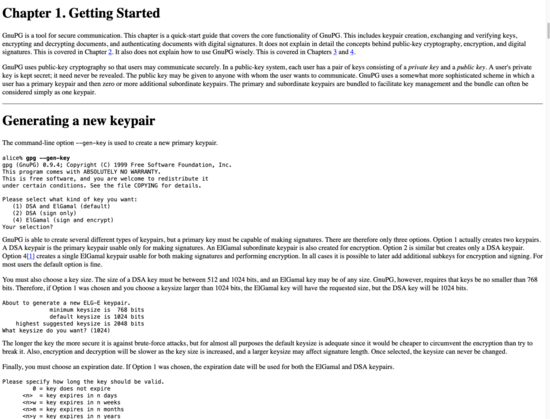
Works well especially for old documentation (docbook) websites (like this one: https://www.gnupg.org/gph/en/manual.html).
Before and after in the screenshots.
ȺՀղöɾէհ ⏚, βօӀìçҽ ժմ βօղƓօûէ · @Aznorth
558 followers · 53744 posts · Server framapiaf.orgRappel de l’existence de ce magnifique thème¹ Mastodon, à installer avec l’extension de navigateur Stylus²
[1]. https://userstyles.world/style/4773/mastodon-modern
[2]. https://addons.mozilla.org/en-US/firefox/addon/styl-us/
#Mastodon #CSS #Theme #Stylus #UserStyle #Fediverse #Tweak #OpenSource
#opensource #tweak #fediverse #userstyle #stylus #theme #css #mastodon
· @gholk
72 followers · 1748 posts · Server g0v.social看到幾則 mastodon ui 的嘟, 也來回顧一下以前自己寫的二欄式版面。
這版面是適合直式螢幕, 由來是我會把一般橫向螢幕切半, 左右各放一個視窗。
這種寬度下雙欄式剛剛好。
我 discord 也是把好友側邊欄收起來用直著用, 但某些操作介面會因為太窄爛掉, 也來用 #userstyle 調整好了。
(不知道要用什麼 tag, 不然就 #MastodonClient #MastodonUI)
#userstyle #mastodonclient #mastodonui
snake :over18: · @snake
15 followers · 198 posts · Server blorbo.socialmade an artfight userstyle lol. didn't change a whole lot, but everything is customizable or labelled so if you want a different font, color scheme, or don't like my layout changes you can change them.
#artfight #userstyle #userstyles #css
snake v. · @snake
24 followers · 194 posts · Server flipping.rocksbtw! i keep forgetting to share it here, but i made a userstyle for mastodon that let's you set your own color scheme!
it defaults to mastodon.social, so replace or add your preferred instances as necessary. :blobcat:
#mastodon #userstyle #theme #css
Emory L. · @emory
163 followers · 1430 posts · Server soc.kvet.chi don't suppose anyone has any #userstyle tricks or something to make the highlighter for #ReadwiseReader not make it difficult to read? e.g.
Steffo · @steffo
98 followers · 889 posts · Server fosstodon.orgPublished an #UserStyle (for use with #Stylus) to try to improve on various aspects of the #Element user interface!
Check it out here: https://userstyles.world/style/9442/experimental-element-improvements
Be aware that since it's experimental, it needs to be used on https://staging.element.io !
If the improvements are well-liked enough, I'll dedicate some time to figure out how to make a pull request to upstream :)
snake · @snake
4 followers · 55 posts · Server wetdry.worldmy masto userstyle isnt quite finished... theres some weird outliers that need styling. but i got a good chunk of it done x_x head hurts now tho
#userstyle #userstyles #stylus
Vadym · @yellowafterlife
156 followers · 25 posts · Server mastodon.gamedev.placeI updated this a little to have options UI and also to be able to compress headers/attachment lists!
#CSS #userstyle #MastoDev #fedidevs
#fedidevs #mastodev #userstyle #css
Colin 🐈🌱 · @Colin
44 followers · 410 posts · Server meow.socialI created a user style which allows truncating posts to a customizable number of lines when the post is not selected.
You can get it here: https://github.com/ColinTimBarndt/stylus_mastodon-themes
@Tiwy57 if you want, you can add this style to the instance. It's just a few lines of plain CSS.
Freeeeeeeeeeeeeeee :coffefied: · @freeplay
151 followers · 724 posts · Server mastodon.coffeeI've made a new #UserStyle for Stylus's editor to match the sidebar color to the editor theme:
https://userstyles.world/style/7765/match-stylus-sidebar-to-editor-theme
NOTE: If you're using a light theme, make sure to go into the style's options to enable the light option. #CSS
Freeeeeeeeeeeeeeee :coffefied: · @freeplay
148 followers · 706 posts · Server mastodon.coffeeWhen installing the UserStyle, please make sure you're using the "Stylus" browser extension, NOT "Stylish"!
Stylus is a fork of Stylish before they added tracking and paywalls, and is completely free to use.
If you don't like the look of Stylus, I've also made a style to fix that: https://userstyles.world/style/36 :) #CSS #UserStyle
Freeeeeeeeeeeeeeee :coffefied: · @freeplay
138 followers · 685 posts · Server mastodon.coffeeI've released #Mastodon Advanced View Plus! Which adds a bunch of customization options to Mastodon's advanced view :)
You can install it with the Stylus browser extension here:
#UserStyle: https://userstyles.world/style/7644
#Mastodon #userstyle #css #mastodev
Freeeeeeeeeeeeeeee :coffefied: · @freeplay
135 followers · 662 posts · Server mastodon.coffeeI've updated the #MastoModern #UserStyle to v.1.4.0!
**You'll have to wait for userstyles.world and stylus to update it**,
but you can install the Style with the Stylus browser extension here:
https://userstyles.world/style/4773/mastodon-modern
I haven't compiled the code to plain CSS yet because I want to make sure that there weren't any issues i missed before letting server admins install it, since it is a larger update I think :blobfoxhappy:
Freeeeeeeeeeeeeeee :coffefied: · @freeplay
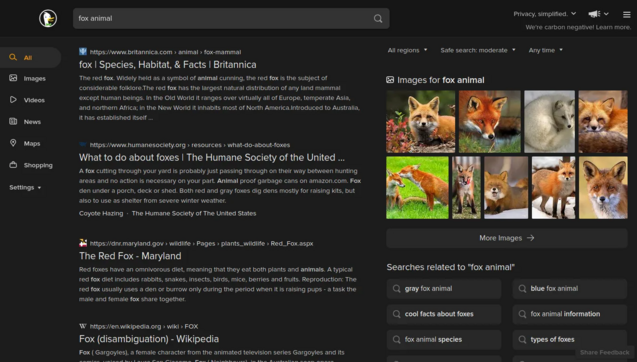
134 followers · 615 posts · Server mastodon.coffeeOh! And I made basically the same layout for #DuckDuckGo as well here: https://userstyles.world/style/1258/better-duckduckgo-layout-see-notes #UserStyle #CSS
Install w/ the Stylus browser extension!
Freeeeeeeeeeeeeeee :coffefied: · @freeplay
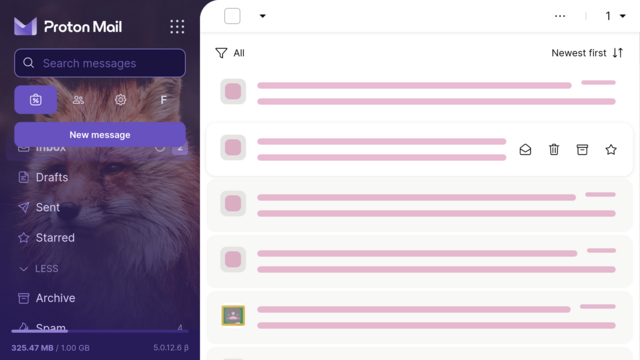
134 followers · 606 posts · Server mastodon.coffeeHehe, I've updated my #ProtonMail #UserStyle with some more tweaks and fixes!
Note: You can also change the theme color saturation!!!
You can install it with the "Stylus" browser extension here: https://userstyles.world/style/1781/proton-suite-alternative-layout #CSS
Colin 🐈🌱 · @Colin
25 followers · 241 posts · Server meow.socialJust updated my Mastodon #userstyle to support the new update where some things changed. If you were using my widescreen style previously, it should automatically update itself.
Ворон · @voron
101 followers · 84 posts · Server mastodon.mlОбновил тему.
Колонки теперь не разбегаются. Тонкие скролбары в Chrome. Тёмное оформление выпадающих меню в форме редактирования записи и в модальном окне редактора изображений.
Vadym · @yellowafterlife
99 followers · 8 posts · Server mastodon.gamedev.placeI made a little userstyle that compacts Mastodon notifications slightly!
https://userstyles.world/style/7405/compact-notifications-for-mastodon
Works with both default and advanced web interfaces.