François Best · @Franky47
166 followers · 363 posts · Server mamot.fr@caillou I'm getting good results by completely bypassing the Next.js router for query string updates, and using the Web History API instead. #usetheplatform
It uses an internal state per hook instance, so they are kept in sync via external means (an event emitter).
It makes me wonder if we could use the same approach for both routers, and have a unified implementation.
The discussion on GitHub is a bit of a mess, raw brain dump as I go along.. 😅
Will push a new beta tonight if I have time.
Doug Wade · @dougwade
76 followers · 410 posts · Server mastodon.xyzI'm looking for some input on my design for rendering themes as css variables for #tybalt https://github.com/doug-wade/tybalt/wiki/Generate-CSS-from-Theme if anyone's interested in contributing.
#tybalt #webcomponents #usetheplatform
Doug Wade · @dougwade
73 followers · 404 posts · Server mastodon.xyzAdded a intro page to the index page of the #tybalt website: https://doug-wade.github.io/tybalt/
#tybalt #webcomponents #usetheplatform
Avinash · @avinashbot
7 followers · 123 posts · Server hachyderm.ioSPA enjoyers: serving from a static cdn is so much faster than running servers (serves empty page with loading spinner at light speed)
RSC enjoyers: doing a server render reduces so much js for the end user (accidentally bundles orm into client bundle)
Rails enjoyers: look at these losers reinventing the wheel, we just #usetheplatform (makes half-ass js framework and sends html over websockets to keep up with js frameworks)
Astro enjoyers: you will get the page load flash and you will like it
bmac · @bmac
27 followers · 21 posts · Server toot.cafeI spent the long weekend building the same 3 page website in sveltekit, remix, next.js and solidstart.
My 🔥 take is:
Sveltekit: Surprisingly has the least magic. This is what you will like if you are on team #usetheplatform
Remix: This is what people who like sveltekit will use because it allows them to reuse their legacy react components. I just wish to they had a better css story out of the box.
jerry · @jerryD
15 followers · 270 posts · Server techhub.socialThe author of this well written, extra thicc article comes from an angle of practicality and reliability, the alternative to opting to rely on a boat load of external dependencies that will eventually introduce breaking changes as did React and Typescript in the past. Goes on about developers not having to worry about breaking changes when using the platform/browser in a progressively enhanced approach. Another shout out for the dope @eleventy. The platform keeps chugging along and evolving while staying as reliable as a immortal German Shepherd. #webComponents #nodejs #webStandards #useThePlatform
https://dev.to/begin/why-we-server-side-render-web-components-40f6
#webcomponents #nodejs #webstandards #usetheplatform
jerry · @jerryD
15 followers · 270 posts · Server techhub.socialThe author of this well written, extra thicc article comes from an angle of practicality and reliability, the alternative to opting to rely on a boat load of external dependencies that will eventually introduce breaking changes as did React and Typescript in the past. Goes on about developers not having to worry about breaking changes when using the platform/browser in a progressively enhanced approach. Another shout out for the dope @eleventy. The platform keeps chugging along and evolving while staying as reliable as a German Shepherd. #webComponents #nodejs #webStandards #useThePlatform
https://dev.to/begin/why-we-server-side-render-web-components-40f6
#webcomponents #nodejs #webstandards #usetheplatform
@adrien@brage.fr Feeds · @feeds
1 followers · 925 posts · Server social.brage.frSymfonyLive Paris 2023 - Symfony UX without NPM and WebPack ! #UseThePlatform https://symfony.com/blog/symfonylive-paris-2023-symfony-ux-without-npm-and-webpack-usetheplatform?utm_source=Symfony%20Blog%20Feed&utm_medium=feed
@adrien@brage.fr Feeds · @feeds
1 followers · 925 posts · Server social.brage.frSymfonyLive Paris 2023 - Symfony UX without NPM and WebPack ! #UseThePlatform https://symfony.com/blog/symfonylive-paris-2023-symfony-ux-without-npm-and-webpack-usetheplatform?utm_source=Symfony%20Blog%20Feed&utm_medium=feed
@adrien@brage.fr Feeds · @feeds
1 followers · 925 posts · Server social.brage.frSymfonyLive Paris 2023 - Symfony UX without NPM and WebPack ! #UseThePlatform https://symfony.com/blog/symfonylive-paris-2023-symfony-ux-without-npm-and-webpack-usetheplatform?utm_source=Symfony%20Blog%20Feed&utm_medium=feed
Aaron In Iowa · @aeischeid
85 followers · 523 posts · Server mastodon.social<Input type="date" > is well supported now, and all the browser implementations I have tried so far work at least as well as, if not better than, the vast majority of js datepickers I have used through the years.
The only hard part left is convincing designers...
Aaron In Iowa · @aeischeid
86 followers · 524 posts · Server mastodon.socialJust heard that in #Firefox 109 can now use the datalist attribute on the <input type="range" /> element to have markers for the range.
Gonna have to try that out!
#firefox #webdev #usetheplatform
Serhii Kulykov · @kulykov
314 followers · 120 posts · Server fosstodon.org#WebComponentsAdvent Day 24: Who to Follow.
Today is not #FollowFriday but I'm still glad to share the final day of this series about #WebComponents, which is dedicated to all the awesome folks in the #fediverse community who #useThePlatform and rely on web standards. This project wouldn't be possible without your work!
#webcomponentsadvent #followfriday #webcomponents #fediverse #usetheplatform
Dan Portales 🇲🇽 :ruby: · @dportalesr
28 followers · 105 posts · Server mstdn.mx· @data0
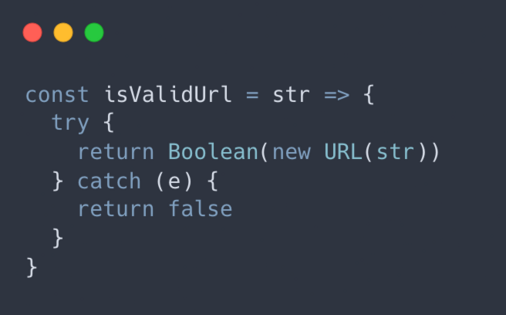
60 followers · 145 posts · Server fosstodon.orgNeed to validate URLs in the #browser? Don't let StackOverflow tell you to use incomprehensible #RegularExpressions, use the URL constructor instead!
#browser #regularexpressions #javascript #usetheplatform
Les-Tilleuls.coop · @cooptilleuls
272 followers · 1049 posts · Server mastodon.onlineRT @dunglas@twitter.com
Since @remix_run@twitter.com and @MercureRealTime@twitter.com are both built on web standards (in this case, specifically EventSource and SSE), this means that the two work perfectly well together, without the need for glue code. #UseThePlatform https://twitter.com/ryanflorence/status/1588917911821111297
Kévin Dunglas · @dunglas
949 followers · 5179 posts · Server mastodon.socialSince @remix_run and @MercureRealTime are both built on web standards (in this case, specifically EventSource and SSE), this means that the two work perfectly well together, without the need for glue code. #UseThePlatform
---
RT @ryanflorence
There aren't any "remix" apis here. Remix is built on web standards:
EventSource
https://developer.mozilla.org/en-US/docs/Web/API/EventSource
ReadableStream
https://developer.mozilla.org/en-US/…
https://twitter.com/ryanflorence/status/1588917911821111297
Kévin Dunglas · @dunglas
949 followers · 5179 posts · Server mastodon.socialRT @symfony
SymfonyCon Disneyland Paris 2022: Symfony UX without JS toolchain?! #UseThePlatform https://symfony.com/blog/symfonycon-disneyland-paris-2022-symfony-ux-without-js-toolchain-usetheplatform #symfony
· @data0
60 followers · 145 posts · Server fosstodon.orgJust listened to #SyntaxFM episode 453 "Why do people still use #Axios over #Fetch?" #javascript
Honestly, all of the things mentioned can be achieved with a few lines of code in a wrapper function* or service worker. No need to pull in 20 kB of external code unless you're using all of the features. #UseThePlatform!
*) Building a little #API client is almost always very useful anyway
#SyntaxFM #axios #fetch #javascript #usetheplatform #api
Kévin Dunglas · @dunglas
949 followers · 5179 posts · Server mastodon.socialThis looks like the perfect companion for Edge-Side APIs! #ESA #UseThePlatform
---
RT @remix_run
We're so excited to announce the official release of Remix v1 🎉
It's time to build better websites.
https://www.youtube.com/watch?v=9FDV-VCq5XE
https://twitter.com/remix_run/status/1462900248016130051