Olivia · @Oliviastarstuff
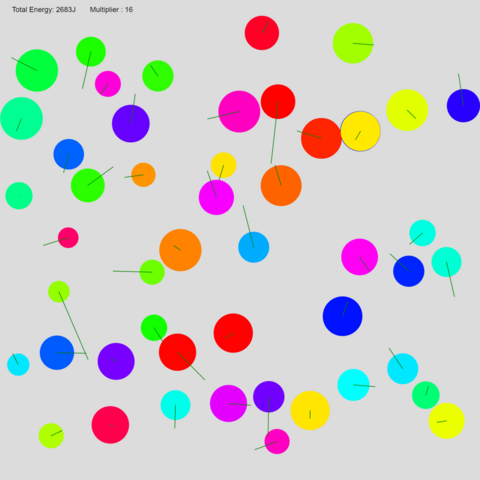
23 followers · 41 posts · Server fosstodon.orgimplemented ball #collision and added #voronoi on top of it. #generatedArt
https://replit.com/@OliviaStarStuff/voronoi-with-collision?v=1
#collision #voronoi #generatedArt
Olivia · @Oliviastarstuff
23 followers · 41 posts · Server fosstodon.orgimplemented ball #collision and added #voronoi on top of it. #generatedArt
https://replit.com/@OliviaStarStuff/voronoi-with-collision?v=1
#collision #voronoi #generatedArt
Boud · @boud
348 followers · 1951 posts · Server framapiaf.org#Maneage directory policy allows neat shifting of output dirs. Intra-install (no recompilation) tracing shows exact results-reproducibility backwards :) to the step running calc_dens.py [1]. This uses Voronoi + ConvexHull from scipy.spatial. Re-running this step via our workflow [2] gives different results on the same N-body simulation.
Are scipy.spatial #Voronoi or #ConvexHull known to give non-reproducible results?
Karsten Schmidt · @toxi
1644 followers · 779 posts · Server mastodon.thi.ngBubblemania - realtime 3D bubble foam sim with basic physics!
Live preview/demo:
https://demo.thi.ng/umbrella/bubblemania/
(reload for random config)
Free drop incoming for a random selection of existing collectors of any of my #FXHash pieces...
Some tech details:
- Voronoi cell intersection planes & physics computed in JS (using https://thi.ng/geom-accel, https://thi.ng/vectors & https://thi.ng/math)
- Single icosphere mesh, 400 instances (6.1M triangles in total)
- Vertex shader applies sphere deformations to enforce Voronoi cell planes
- Procedural textures & HDR shading
- All WebGL handling via https://thi.ng/webgl
IMPORTANT: There're currently some shading glitches on iOS & some other mobiles. Not entirely sure yet why... Also need to add super widescreen handling...
#GenerativeArt #Voronoi #Foam #3D #Graphics #Geometry #WebGL #ThingUmbrella #TypeScript
#fxhash #generativeart #voronoi #foam #3d #graphics #geometry #webgl #thingumbrella #typescript
Karsten Schmidt · @toxi
1644 followers · 779 posts · Server mastodon.thi.ngWell, that went well (no sarcasm!) 🤩
Bubblemania - realtime 3D bubble foam sim with basic physics!
Live preview/demo:
https://demo.thi.ng/umbrella/bubblemania/
(reload for random config)
Free drop incoming for a random selection of existing collectors of any of my #FXHash pieces...
Some tech details:
- Voronoi cell intersection planes & physics computed in JS (using https://thi.ng/geom-accel, https://thi.ng/vectors & https://thi.ng/math)
- Single icosphere mesh, 400 instances (6.1M triangles in total)
- Vertex shader applies sphere deformations to enforce Voronoi cell planes
- Procedural textures & HDR shading
- All WebGL handling via https://thi.ng/webgl
IMPORTANT: There're currently some shading glitches on iOS & some other mobiles. Not entirely sure yet why... Also need to add super widescreen handling...
#GenerativeArt #Voronoi #Foam #3D #Graphics #Geometry #WebGL #ThingUmbrella #TypeScript
#fxhash #generativeart #voronoi #foam #3d #graphics #geometry #webgl #thingumbrella #typescript
Karsten Schmidt · @toxi
1644 followers · 779 posts · Server mastodon.thi.ngWell, that went well (no sarcasm!)
Bubblemania!
Live demo:
https://demo.thi.ng/umbrella/bubblemania/
(reload for random config).
Free drop incoming for a random selection of existing collectors...
#GenerativeArt #Voronoi #Foam #WebGL #ThingUmbrella #TypeScript
#generativeart #voronoi #foam #webgl #thingumbrella #typescript
Karsten Schmidt · @toxi
1644 followers · 777 posts · Server mastodon.thi.ngVisually still pretty much the same, but now mostly done in #WebGL. The intersection planes between spheres/circles are pre-computed via k-nearest neighbor lookups (using https://thi.ng/geom-accel) and stored in a texture for the vertex shader, which then applies the deformations. Geometry for a single sphere/circle only (triangle fan), everything else via #WebGL instancing. Next stop: 3D icospheres and lighting...
#webgl #generativeart #voronoi #foam #thingumbrella
Karsten Schmidt · @toxi
1644 followers · 777 posts · Server mastodon.thi.ngVisually still pretty much the same, but now everything #WebGL. The intersection planes between spheres/circles are pre-computed via k-nearest neighbor lookups (using https://thi.ng/geom-accel) and stored in a texture for the vertex shader, which then applies the deformations. Geometry for a single sphere/circle only, everything else via #WebGL instancing. Next stop: 3D icospheres and lighting...
#webgl #generativeart #voronoi #foam #thingumbrella
Karsten Schmidt · @toxi
1642 followers · 776 posts · Server mastodon.thi.ngSo I couldn't stop myself and just recreated the sim using https://thi.ng/geom & https://thi.ng/vectors. Also added support for adjustable gaps... The key parts are now <20 lines of code in total. The maths for 3D require no further changes, so from here to a proper 3D #WebGL version should be fairly trivial...
#webgl #generativeart #geometry #voronoi #foam #thingumbrella
Karsten Schmidt · @toxi
1640 followers · 770 posts · Server mastodon.thi.ngSpeaking of #Fairlight's latest: Now I might have to re-animate/port my old Clojure (geometry gen) & Houdini (render) version of these 2.5D #Voronoi bubbles effect to TypeScript, Zig or WebGPU... Maybe a project idea for a future stream?!
#fairlight #voronoi #generativeart
Dark and Swarmy · @swarmy
4 followers · 61 posts · Server mastodon.gamedev.placeDear #indiegamedev, I present the casual #game Nucleo! 🦠🧿🧪🧼☣️🌀🔘🟢🥳 For #iPhone and #iPad and #Mac! Try it! https://apps.apple.com/us/app/id1670045421 #sologamedev #solodev #pixelart #generativeart #math #maths #voronoi #pacman #pinball #attention #mobilegame #indiegame
#indiegamedev #game #iphone #ipad #mac #SoloGameDev #solodev #pixelart #generativeart #math #maths #voronoi #pacman #pinball #attention #mobilegame #indiegame
Dark and Swarmy · @swarmy
4 followers · 61 posts · Server mastodon.gamedev.placeDear #indiegamedev, I present the casual #game Nucleo! 🦠🧿🧪🧼☣️🌀🔘🟢🥳 For #iPhone and #iPad and #Mac! Try it! https://apps.apple.com/us/app/id1670045421 #sologamedev #solodev #pixelart #generativeart #math #maths #voronoi #pacman #pinball #attention #mobilegame #indiegame
#indiegamedev #game #iphone #ipad #mac #SoloGameDev #solodev #pixelart #generativeart #math #maths #voronoi #pacman #pinball #attention #mobilegame #indiegame
Vary, PhD, el del sombrero 🔻🐀 · @VaryIngweion
2440 followers · 349 posts · Server paquita.masto.hostEn 2018, @lmescu, @ClaraGrima y compañía describen una nueva forma geométrica hallada en el epitelio columnar del embrión de la mosca de la fruta. Sin embargo, los #escutoides están presentes en muchos más sitios de la naturaleza.
Si quieres descubrir algunos, acompañadme a mi y a #Voronoi en #MuyVary. https://www.muyinteresante.es/naturaleza/59740.html
🌻 Pascaline 🌻 · @pascaline
26 followers · 646 posts · Server mastodon.nlKarsten Schmidt · @toxi
1498 followers · 508 posts · Server mastodon.thi.ngNew example project: k-means visualization. First constructs 3 overlapping point clouds which are then re-clustered into a random number of new non-overlapping regions and each new cluster visualized as #SVG (incl. its convex hull)
Demo (reload for variations):
https://demo.thi.ng/umbrella/kmeans-viz/
Source:
https://github.com/thi-ng/umbrella/blob/develop/examples/kmeans-viz/src/index.ts
#svg #thingumbrella #dataviz #voronoi #ml
Focal Yokel · @focalyokel
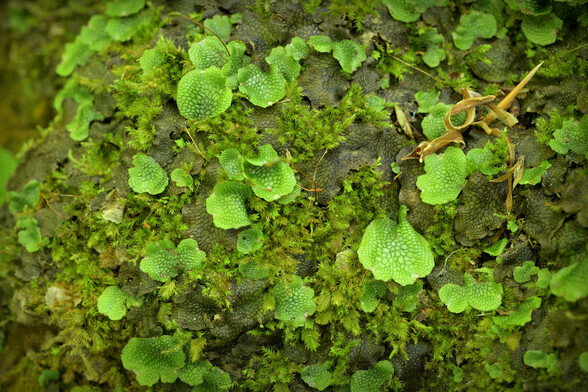
299 followers · 256 posts · Server universeodon.comHave you met liverwort? Like mosses, they are nonvascular plants and reproduce using spores. They are some of the oldest land plants with fossils dating back more than 470 million years.
So this little plant is thriving in the shade of trees that would never have evolved had the liverwort ancestors not populated the land in the first place. I find this mindbogglingly awesome.
Worth a zoom to see the cell-like structures on the leaves, which are air chambers used for gas exchange. The older growth looks like reptile skin covered in scales (there is in fact Snakeskin liverwort, but I'm not sure if this is it).
They are also #Voronoi diagrams in the wild, for the math nerds out there :)
#voronoi #liverwort #Mosstodon #plants #Nature
DonKarlssonSan · @DonKarlssonSan
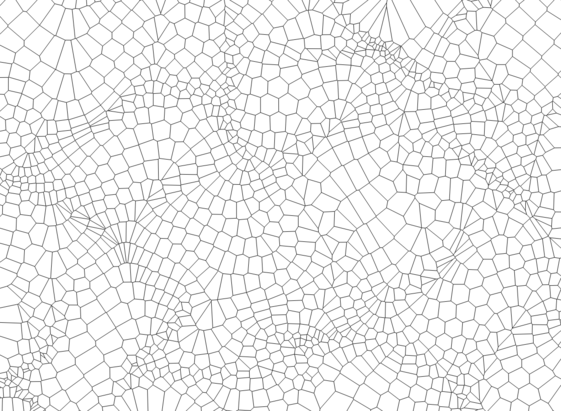
229 followers · 310 posts · Server mas.toThe step to Voronoi is very short:
1. Create a set of points, random or not
2. Create the Delaunay triangulation for the points
3. If two triangles share an edge, their circumcenters should be connected with a line.
4. Draw the lines
5. Et voilà! You have the Voronoi diagram
Here is Voronoi Waves: https://codepen.io/DonKarlssonSan/pen/WNoWNbd
In this particular case I let sine waves and noise influence the placement of the points.
#generative #voronoi #creativecoding
ghettobastler · @ghettobastler
98 followers · 195 posts · Server fosstodon.orgStill going through various bits of code I wrote years ago: this was an experiment with #Voronoi cells and particles done in #p5.
On each frame, each cell has a chance to split, giving birth to two new cells with slightly different hues. The cells are linked to hidden particles that repel each other, creating a seemingly organic movement.
The source code is available here: https://github.com/GhettoBastler/cells
Ian Badcoe · @IanBadcoe
86 followers · 47 posts · Server peoplemaking.gamesExperimenting with generating procedural geometry using Voronoi polyhedra in real time...
One of the colours of block is also smooth-shaded, just to show that can be controlled. What this ultimately needs is some seriously funky shaders attaching, but that's not really a priority ATM.
Up to 50-odd polyhedra doesn't seem to strain the generation system, but I need to scale it up to 1000s and and see how slow it gets. I probably will ultimately need a spatial subdivision. I wonder if Unity's own scene graph would cover that efficiently, or I need to roll my own...?
#procedural #unity #proceduralcontentgeneration #voronoi #delaunay
#procedural #unity #proceduralcontentgeneration #voronoi #delaunay
shighe · @shighe
2 followers · 24 posts · Server mstdn.jp#Voronoi diagram and #Delaunay diagram
https://shighe.com/wp/?page_id=128575