Alexey Staroselets · @alexeystar
0 followers · 11 posts · Server mas.to"The journey begins by letting go of control, and becoming flexible."
A great article from the past on web accessibility: https://alistapart.com/article/dao/
· @Swanye
303 followers · 283 posts · Server fosstodon.org#WebAccessibility question for any willing to help:
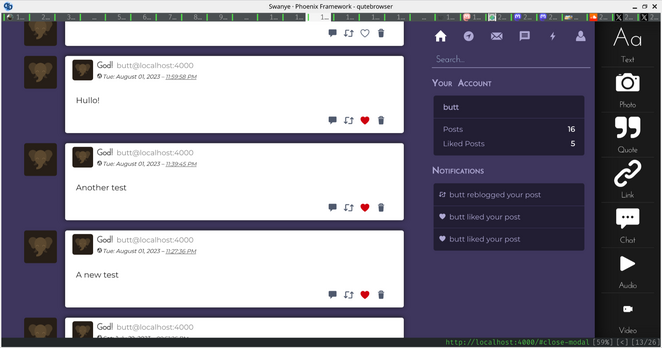
Attached is the general Swanye page layout; I'd structured tabbing to begin on the right side of the page on the premise that wanting to create a post, etc. would be the first things you might want available to you but, obviously, that then navigates the page right-to-left rather than left-to-right.
For users who'd most use this, is LtR (starting with the posts of the page) preferred? Figured I should probably check before too much is built…
Matthias Andrasch · @mandrasch
258 followers · 597 posts · Server social.tchncs.deReally like this checklist as brief summary for web devs:
https://webaim.org/standards/wcag/checklist
#a11y #webaccessibility #webdev #wcag (via @stefanjudis newsletter)
#a11y #webaccessibility #webdev #wcag
sabrina · @sabrina
31 followers · 37 posts · Server blackrocks.socialSpent the day trying to set up a digital garden that would be easy to maintain (ie low/no code if possible, gotta do the web dev bing elsewhere) AND accessible.
Super disappointed by Obsidian publish because they claim to be accessibility focused on their page and the sites don’t support keyboard navigation.
#digitalgarden #webaccessibility
Stefan Bohacek · @stefan
1345 followers · 3109 posts · Server stefanbohacek.onlineBe sure to also follow @alttexthalloffame, and feel free to share more examples of well-written, even whimsical image descriptions.
#AltText #AlternativeText #ImageCaptions #accessibility #a11y #WebAccessibility #AltTextHallOfFame
#alttext #alternativetext #imagecaptions #accessibility #a11y #webaccessibility #alttexthalloffame
Stefan Bohacek · @stefan
1345 followers · 3109 posts · Server stefanbohacek.onlineMy new project, https://AltTextHallOfFame.org, is a celebration of the effort, ingenuity, and creativity that goes into making the web a friendlier and more inclusive place, one captioned image at a time.
#AltText #AlternativeText #ImageCaptions #accessibility #a11y #WebAccessibility #AltTextHallOfFame
#alttext #alternativetext #imagecaptions #accessibility #a11y #webaccessibility #alttexthalloffame
Reuben Walker · @mobileatom
77 followers · 1567 posts · Server me.dmWordPress 6.3 Accessibility Improvements via Make WordPress Core.
https://make.wordpress.org/core/2023/07/19/wordpress-6-3-accessibility-improvements/ #WordPress #WebAccessibility
KGLW.net · @kglw_net
122 followers · 157 posts · Server heads.socialwould love to chat with someone about #WebAccessibility #AccessibileDesign especially colors / themes
#webaccessibility #accessibiledesign
Sebastian Laube · @sebastianlaube
145 followers · 1563 posts · Server layer8.spaceHey #WebAccessibility Bubble,
I am unsure about this:
UI design (Desktop) requests an image besides a text with headline. No narrow design provided. Arragement via CSS Grid. What will be the better semantic source code order?
article elemtent, holding image, headline and text
- or -
article element, holding headlien image and text.
Especially unsure about image before headline. Is it already related to the content/headline by placing it inside the article?
#a11y #accessibility #webaccessibility
FOSSlife · @fosslife
1725 followers · 138 posts · Server fosstodon.orgDid you miss FOSSlife Weekly last Thursday? Read it now and subscribe free so you don't miss any articles http://msend.fosslife.org/show_campaign/25fa6820-eab0-4c3f-b5fe-de012eacea5f #Linux #OpenSource #KCDC2023 #GitLab #WebAccessibility #DNS #AI #FOSS #jobs #events
#linux #opensource #kcdc2023 #gitlab #webaccessibility #dns #ai #foss #jobs #events
Symfony Station :symfony: · @symfonystation
601 followers · 3624 posts · Server phpc.socialTesting Drupal Websites for Accessibility with WCAG 2.1. https://www.specbee.com/blogs/testing-drupal-websites-for-accessibility-with-wcag #Drupal #WebAccessibility
Samy · @samy
62 followers · 403 posts · Server eupolicy.socialFor my new job I was asked to get some expertise on web accessibility standards. I am a bit surprised that eHealth companies are only starting on these topics. But I am happy that I am the one to take charge of the topic and I hope I can make life easier for the users.
If there are any experts on this here, I‘d be thankful for any recommendations on articles and books (beyond the actual EU policies) and also to connect!
#webaccessibility
Stephen Callender · @sjcallender
41 followers · 3 posts · Server indieweb.socialI'm thrilled to announce that Darrik Moberg has joined Foster Commerce as our new head of engineering!
Darrik brings deep expertise in ecommerce tech, #webaccessibility and modern JS frameworks.
:Right pointing backhand index: Read more about why they’re a perfect fit https://bit.ly/408bqUA
Behindertenrat · @behindertenrat
37 followers · 91 posts · Server fedisabled.socialDer von der Österreichische Forschungsförderungsgesellschaft präsentierte Zwischenbericht zu den digitalen Auftritten öffentlicher Stellen in Österreich stellt zentrale Ergebnisse des Barrierefreiheits-Monitorings im Jahr 2022 dar. Es handelt sich um einen Ausschnitt aus erhobenen Daten. Die Monitoring-Ergebnisse von 2022 fließen in den Bericht ein., der Ende 2024 veröffentlicht und an die EU-Kommission übermittelt wird.
#Barrierefreiheit #WebAccessibility
https://www.behindertenrat.at/2023/04/digitale-auftritte-oeffentlicher-stellen-in-oesterreich/
#barrierefreiheit #webaccessibility
Stefan Bohacek · @stefan
887 followers · 1120 posts · Server stefanbohacek.onlineAlso, while on the topic of hashtags, make sure you capitalize the first letter of each word. https://www.boia.org/blog/make-your-hashtags-accessible
#accessibility #webaccessibility #a11y #psa #hashtags
Reuben Walker · @mobileatom
43 followers · 403 posts · Server me.dmExplore the "Giving a damn about accessibility" handbook. https://www.accessibility.uxdesign.cc/ #WebAccessibility
Reuben Walker · @mobileatom
43 followers · 389 posts · Server me.dmExplore the Learn Accessibility course. https://web.dev/learn/accessibility/ #WebAccessibility
Reuben Walker · @mobileatom
43 followers · 383 posts · Server me.dmDos and don'ts Posters on designing for accessibility. https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility/ #WebAccessibility
Taylor Arndt · @tayarndt
1 followers · 1 posts · Server accessibility.socialHi, I'm Taylor Arndt, an accessibility enthusiast from Austin, Texas. My passion is making the digital world more inclusive for everyone, and I'm also interested in bookkeeping, payroll, and tax. Let's have meaningful conversations about web accessibility and finance tips. In my spare time, I love swimming and catching up on Shark Tank episodes or playing Candy Crush. I'm always open to exploring new topics and learning from others, so feel free to connect with me
#introduction #WebAccessibility
#introduction #webaccessibility
Nadin · @dasnadii
5 followers · 70 posts · Server home.socialDoes someone knows a good #alt-text generator? I always find it hard to describe images enough so a visual impaired Person could get a sense of what the Image is showing. I really try though.
Hashtags for better reach:
#ScreenReaderAccess #screenreader #Accessibility #alttext #webaccessibility
#alt #screenreaderaccess #screenreader #accessibility #alttext #webaccessibility