Hasan Ali · @hasanhaja
29 followers · 301 posts · Server fosstodon.orgI made a mistake in my previous post about Web Components, and what began as a correction turned into a fairly detailed exploration of HTML, JSX and XML.
✨ Check out my latest resource-packed post on HTML ✨
🔗 https://dev.to/hasanhaja/web-fundamentals-the-html-jsx-confusion-438p
Previous post:
🔗 https://dev.to/hasanhaja/web-fundamentals-web-components-part-1-3nlh
Jesse Skinner :javascript: · @JesseSkinner
1456 followers · 1813 posts · Server toot.cafeI always found the mandatory dash in custom elements from web components to be kind of weird, even though I understand why it's necessary (ie. for future compatibility with HTML tags that don't yet exist.)
If you use web components, I'd be curious to hear how you name your components with the mandatory dash? Do you do x-name or some other common prefix? Or just try to name every tag using two or more words? Or something else?
#javascript #html #css #webcomponents
Zander :jquery: · @zander
105 followers · 1507 posts · Server toot.cafeNew liked #link: "Tram-Lite" - Tram-Lite is a lite javascript and HTML library that helps developers build native web-components, and makes building simple native web-applications easier and more elegant!
https://tram-one.io/tram-lite/
#WebComponents • #Otter
Hasan Ali · @hasanhaja
25 followers · 285 posts · Server fosstodon.orgFinished migrating my site from @astro to @eleventy 🎈
Plain ol' CSS and zero JS isn't super impressive for a small content site, but I'm happy that I could make some improvements as I went. WebC feels amazing to work with!
🔗 Astro build: https://hasanhaja.com/
✨ New build: https://hasanhaja.netlify.app/
Doug Parker · @develwithoutacause
239 followers · 979 posts · Server techhub.socialQuarter-baked #WebComponents #idea: `HTMLElementsTagNameAttrMap`.
This maps a given custom element tag name to its known attributes.
```
class MyComponent extends HTMLElement {
connectedCallback(): void {
console.log(`foo: ${this.getAttribute('foo')}`);
}
}
customElements.define('my-component', MyComponent);
declare global {
interface HTMLElementTagNameMap {
'my-component': MyComponent;
}
interface HTMLElementTagNameAttrMap {
// foo is a supported attribute.
'my-component': ['foo'];
}
}
const el = document.createElement('my-component');
el.setAttribute('foo', 'bar');
// ^ --- editor should be able to auto-complete / type-check `foo`.
// Same for #Preact
renderToString(<my-component foo="bar" />);
```
Nicolas Hoizey · @nhoizey
907 followers · 8300 posts · Server mamot.fr🔗 “Enhance vs. Lit vs. WebC…or, How to Server-Render a Web Component” by @jaredwhite
Hasan Ali · @hasanhaja
25 followers · 285 posts · Server fosstodon.orgMade a lot of progress this week migrating my personal site from @astro to @eleventy 🎈
They're looking more and more alike on the surface, but internally I've stripped everything back down to the basics
1️⃣ TailwindCSS to Plain CSS
2️⃣ SolidJS to virtually no JavaScript
Love Astro and Solid (I still use it a lot on other projects), but it made more sense to keep my personal site as simple as possible. It's also been really fun to write CSS from scratch 🤩
Jesse Jurman · @jrjurman
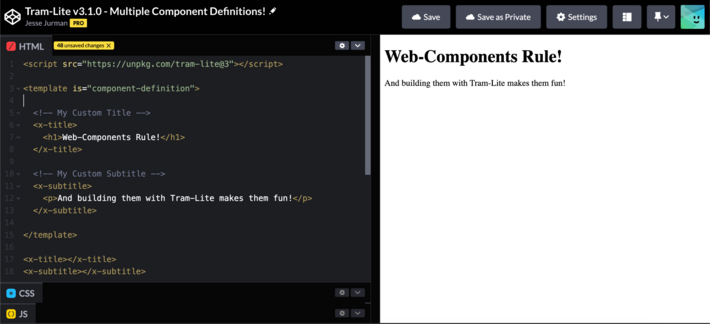
31 followers · 69 posts · Server fosstodon.orgJust pushed a release yesterday, now you can define multiple web-components all in a single ComponentDefinition tag in Tram-Lite! This makes defining a lot of tags all at once much easier!
https://codepen.io/JRJurman/pen/xxmOQpy?editors=1000
I added this after seeing someone want to do this with their own project using Tram-Lite. If there's anything you'd like to do with Tram-Lite, reach out, and I'd be happy to discuss and help!
#tramlite #webcomponents #html #webdev
Jesse Jurman · @jrjurman
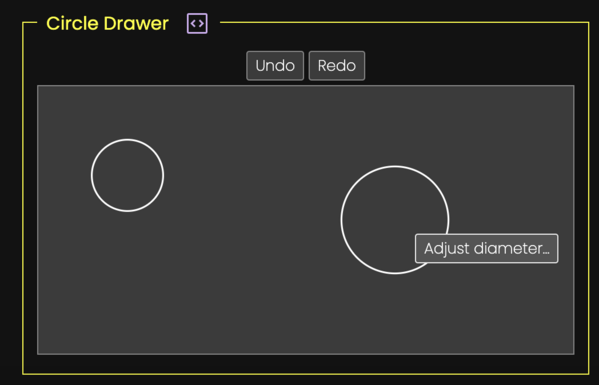
31 followers · 66 posts · Server fosstodon.orgFor a while now I've been working on the 7GUI Tasks outlined in https://7guis.github.io/7guis/
It's been a great way to vet what is easy and what is difficult to do in Tram-Lite, and a big part of the changes that led to the v3 API.
With all that said, here it is, the 7GUI tasks, in Tram-Lite: https://jrjurman.com/Tram-Lite-7GUIs/
And if you'd like to build something in Tram-Lite, check out the site here: https://tram-one.io/tram-lite/
#TramLite #Frontend #WebDev #7GUIs #Javascript #HTML #WebComponents
#tramlite #frontend #webdev #7guis #javascript #html #webcomponents
Hasan Ali · @hasanhaja
25 followers · 285 posts · Server fosstodon.org@chris_hayes @khoi @zachleat Astro is incredible! I’ve yet to try the view transitions/island persistence feature, but I’ve been using it for a while for both my personal website and as a sandbox tool to test out UI framework features and differences.
I just got on the 11ty, #WebComponents and WebC hype train a few weeks ago, and I’m loving it! I’m in the process of rewriting my personal site with it and it’s been nothing but bliss so far
Jesse Jurman · @jrjurman
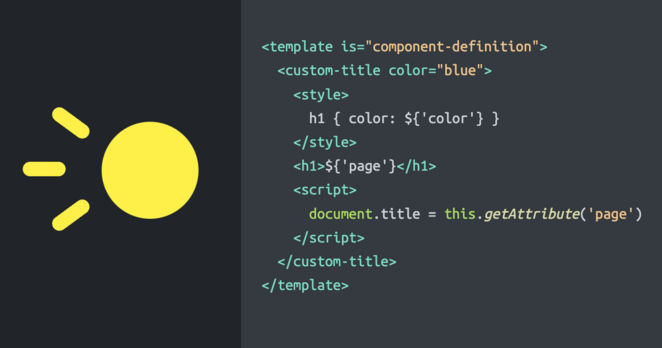
31 followers · 66 posts · Server fosstodon.orgSuper excited to post about the release of Tram-Lite, v3! 🎉
This release is super exciting because it includes a way to make native web-components right in your HTML template! 🥳
No build tools, no compliers, no custom server language. You can even ditch Javascript, if that's your jam 😅.
Check out the documentation, examples, and guides at https://tram-one.io/tram-lite/ 📓
#webdev #webcomponents #tramlite #javascript #html
enhance · @enhance_dev
452 followers · 130 posts · Server fosstodon.orgWelcome new followers 👋
Please let me know if you have any questions about #enhance #WebComponents or #webdev in general.
#enhance #webcomponents #webdev
Dan Ryan :dryan: · @d
188 followers · 431 posts · Server social.dryan.comJust posted part two of my Web Components Can Be Simple series about adding interactive
https://dryan.com/articles/web-components-can-be-simple-part-2/
#frontendweb #css #webcomponents
Pierre Lindenbaum · @yokofakun
955 followers · 1353 posts · Server genomic.sociallearning #webcomponents https://gist.github.com/lindenb/3ac9e7539f7d3900577e92fb7e6282ec #javascript #html #bioinformatics #web
e.g:
<bio-anchor>rs25</bio-anchor> , <bio-anchor >ENSG00000005108</bio-anchor>, <bio-anchor build="hg38">chr1:1234-1235</bio-anchor>
#webcomponents #javascript #html #bioinformatics #web
smallcircles (Humane Tech Now) · @smallcircles
5784 followers · 4626 posts · Server social.coopRunning WASI binaries from your HTML using Web Components
https://runno.dev/articles/wasi-web-component
#webassembly #wasi #webcomponents
Jesse Jurman · @jrjurman
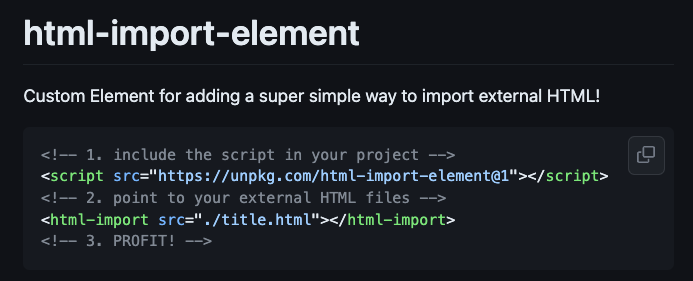
31 followers · 66 posts · Server fosstodon.orgI've been doing some searching, and it just didn't seem that there were any dead-simple options for importing external HTML content. So, here's my hat in the ring, super simple, and uses native web-components 👏
And for all the people who don't want to bloat with another dependency (no matter how small), I hope this is just a great template for people to copy into their own repos!
#webcomponents #html #javascript #webdev
Hyzual · @Hyzual
85 followers · 3357 posts · Server mastodon.xyzhttps://nolanlawson.com/2023/08/23/use-web-components-for-what-theyre-good-at/
Web components and when you should (or shouldn't) use them. Something in the writing style of the author itched me in a wrong way, but I agree with their points about stability (as opposed to breaking changes in web frameworks) and "it just works", regardless of your preferred framework. Fortunately for me, we don't need server-side rendering, so that's one downside we don't care about ✌️.
#web_dev #webcomponents #html #frontend
#web_dev #webcomponents #html #frontend
Nicolas Hoizey · @nhoizey
908 followers · 8183 posts · Server mamot.fr🔗 “Enhance vs. Lit vs. WebC…or, How to Server-Render a Web Component” by @jaredwhite
Nolan · @nolan
9433 followers · 12499 posts · Server toot.cafeNew blog post: "Catching errors thrown from connectedCallback" https://nolanlawson.com/2023/08/25/catching-errors-thrown-from-connectedcallback/
Probably only interesting to folks who are really working deeply with #webcomponents, but I thought it might be useful to someone.
Doug Wade · @dougwade
84 followers · 688 posts · Server mastodon.xyzNew blog post day: https://open.substack.com/pub/dougwade/p/creating-your-tybalt-website?utm_campaign=post&utm_medium=web