Łukasz Wójcik 👨💻 📷 · @lukem
492 followers · 704 posts · Server hachyderm.ioqueryLocalFonts - avoid loading expensive custom fonts by getting insight into what fonts the user has available (as long as the user grants permission to do so)
Currently supported only in Chrome and Eddge.
#javascript #webdevelopment #webfonts
v_i_o_l_a · @v_i_o_l_a
988 followers · 6617 posts · Server openbiblio.social"La typographie etait regardée, elle était lue, et aujourd'hui c'est elle qui te regarde, ça fait un effect de mirroir" – #Datentracking gibt es auch bei Google-Web-#Fonts oder über Adobe-Programme, lernt man im Podcast « La typographie : ce qu'on voit, ce qu'on ne voit pas » von france culture: https://www.radiofrance.fr/franceinter/podcasts/le-code-a-change/la-typographie-ce-qu-on-voit-ce-qu-on-ne-voit-pas-6729837 (Thema Tracking ab 35:32)
#typography #typografie #webfonts #tracking
#Datentracking #fonts #typography #typografie #webfonts #tracking
TypeCon · @typecon
38 followers · 37 posts · Server typo.socialSign up for early registration! #TypeCon2023: Portland will be held at Revolution Hall. Register now for a 3 day pass that includes #EdForum on Thursday, Aug 16th. Followed by the main conference on Friday and Saturday.
https://www.typecon.com/typecon-registration
#typecon #edforum #conference #type #typematters #tickets #registration #creative #designconference #lettering #webfonts #typespire #typography #handlettering #design #fonts #graphicdesign #typedesign #designinspiration #thedailytype #customtype #print
#typecon2023 #edforum #typecon #conference #type #typematters #tickets #registration #creative #designconference #lettering #webfonts #typespire #typography #handlettering #design #fonts #graphicdesign #typedesign #designinspiration #thedailytype #customtype #print
Otter · @otterbot
1 followers · 63 posts · Server botsin.spaceNew #link: "System Font Stack" - CSS font-stacks for system fonts
https://systemfontstack.com/
#Css #WebFonts
Zander :jquery: · @zander
100 followers · 1427 posts · Server toot.cafeNew liked #link: "System Font Stack" - CSS font-stacks for system fonts
https://systemfontstack.com/
#Css #WebFonts • #Otter
· @nicod
55 followers · 2053 posts · Server diaspodon.frReuben Walker · @mobileatom
45 followers · 456 posts · Server me.dmGreat resource: System font stack CSS organized by typeface classification for every modern OS. The fastest fonts available. No downloading, no layout shifts, no flashes — just instant renders. https://modernfontstacks.com/ #CSS #WebFonts
🍄🌈🎮💻🚲🥓🎃💀🏴🛻🇺🇸 · @schizanon
290 followers · 3846 posts · Server mas.toYou can now use #WebFonts with less layout shift! They cause layout shifts due to #font swapping the local fallback w/diff dimensions. New #CSS size-adjust & font-metric overrides fix this: http://bit.ly/font-fallbacks #web #webDev #frontend #fonts
#fonts #frontend #webdev #web #css #font #webfonts
Reuben Walker · @mobileatom
42 followers · 375 posts · Server me.dmHow to Host Fonts Locally in WordPress (Classic & Block Themes!) .
https://torquemag.io/2023/03/host-fonts-locally-wordpress/ #WordPress #WebFonts
Morten Bech · @bech
182 followers · 655 posts · Server mstdn.dkDo you really need that custom web font? Do users actually care?
There are many benefits from using system fonts, among which
👉 Nothing to load. System fonts are already available
👉 Reducing page weight and load times
👉 Preventing layout shifts and flash of unstyled text
If you want to give your web design that special treat, there are a lot of nice font stacks already available:
https://modernfontstacks.com/
#webdev #webdesign #webfonts #fonts #typography #frontend
Reuben Walker · @mobileatom
30 followers · 151 posts · Server me.dmGood resource -> Fonts Knowledge is a library of original guides to the world of typography, which the Google Fonts team is producing in collaboration with typographic experts from around the world. https://fonts.google.com/knowledge #Typography #WebFonts
Timo Tijhof · @krinkle
637 followers · 606 posts · Server fosstodon.org"Saving the internet 2000 terabytes a day" by Roel Nieskens @pixelambacht.
A dive into optimising font files, especially icon fonts. We don't see these a lot anymore, but the lessons remain relevant.
Timothy Swan · @timswan
14 followers · 184 posts · Server mastodon.socialToo much personality in a body font is generally best avoided. It diverts attention away from the text. #typography #webfonts
Dohány Tamás · @iamdtms
87 followers · 614 posts · Server uiuxdev.socialDo you know any real comparison of 'Roboto Serif' vs. 'IBM Plex Serif'?
https://fontsinuse.com/typefaces/48060/ibm-plex-serif
#typography #serif #webfonts
pablolarah · @pablolarah
128 followers · 960 posts · Server mastodon.social🔺 Coding Fonts I’d Actually Use
by Chris Coyier @chriscoyier @chriscoyier
#typography #webfonts #coding #webdev
https://chriscoyier.net/2023/01/18/coding-fonts-id-actually-use/
#typography #webfonts #coding #webdev
Angie Radtke · @AngieRadtke
143 followers · 204 posts · Server mastodon.socialpablolarah · @pablolarah
122 followers · 917 posts · Server mastodon.socialMatthias Ott · @matthiasott
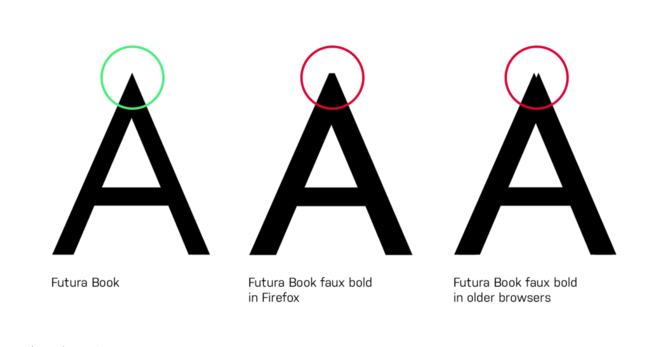
1825 followers · 933 posts · Server mastodon.socialBecause I just stumbled upon it again in a design review: if you implement web fonts the wrong way, you will end up with faux bold or faux italic text. You need to add the font-weight (or -style) to the @font-face declaration as well!
This post from the archives explains it:
https://matthiasott.com/notes/the-right-way-to-use-fonts-com-web-fonts
#css #basics #typography #webfonts
#css #basics #typography #webfonts