Matthias Andrasch · @mandrasch
262 followers · 676 posts · Server social.tchncs.dehey #phpstorm #webstorm #ddev #docker users, please vote for "CSS class auto-completion for Tailwind does not work when using a remote Node.js interpreter (Docker/ssh)" 😭 🤓 #tailwind https://youtrack.jetbrains.com/issue/WEB-53172/CSS-class-auto-completion-for-Tailwind-does-not-work-when-using-a-remote-Node.js-interpreter-Docker-ssh
#phpstorm #webstorm #ddev #docker #tailwind
AK Ritter · @critter_in_flux
64 followers · 76 posts · Server fluffs.auSo apparently I hadn't updated #Jetbrains #WebStorm for over a year and while I love the new look and the fact that the Nuxt3 project actually resolves import paths properly now...
Does anyone know how I can bring back this active file ancestry and sibling tree selector at the top of the editor?
I have just gone back to classic mode for the time being as this element missing was very disruptive!
wombatDaiquiri · @wombatDaiquiri
20 followers · 411 posts · Server mas.to@davetron5000
can you give me an example? I'm pretty sure #webstorm handles #css file suggestions quite well. with #copilot enabled it's probably even more amazing.
I'll try tomorrow and let you know if maybe I can solve your problems for you~
GENKI · @nibushibu
513 followers · 8720 posts · Server social.vivaldi.netJason Raimondi · @jasonraimondi
44 followers · 145 posts · Server indieweb.socialI use :vim: · @asteroidrainfall
74 followers · 919 posts · Server fosstodon.orgRecently, I have decided to use #ComicSans as my UI font for all my IDEs, while keeping my code font #Ubuntu Mono. I have great eyesight, but even so the default #webstorm #font was to lightweight and hard to read. This change has definitely helped my eye strain. :blobcatcheer: :garfield: #unironic
#comicsans #ubuntu #webstorm #font #unironic
Attila Vágó · @attilavago
30 followers · 70 posts · Server me.dmDave Mackey · @davidshq
773 followers · 1176 posts · Server hachyderm.iothoughts on the new #JetBrains #IDE #UI? I tried it for around ten seconds and then switched back to the current UI. 😂
It isn't bad, I just don't feel like I'm getting anything by using the new UI except some aesthetic improvements...which don't outweigh the significant learning curve to move to it.
Would love to hear from anyone, especially if you are using the new UI and love it!
#jetbrains #ide #ui #webstorm #phpstorm #idea #pycharm
Konstantin Denerz · @konstantindenerz
4 followers · 28 posts · Server mastodon.worldKonstantin Denerz · @konstantindenerz
4 followers · 26 posts · Server mastodon.worldKonstantin Denerz · @konstantindenerz
4 followers · 14 posts · Server mastodon.worldHere is my #Angular WebStorm dev tip💡 for you. Use #WebStorm live-templates to increase your coding performance.
Checkout my gist for the pri live template:
https://gist.github.com/konstantindenerz/de6694dbb9f06838cc9bdbc71c41fc40
Just type "pri", [Tab], {ServiceName}, [Tab], [Enter]
Pete Gonzalez · @octogonz
22 followers · 21 posts · Server mastodon.socialAre you using @rushstack with #webstorm? Consider voting for this feature request: 😉
https://youtrack.jetbrains.com/issue/WEB-56289/Add-support-for-Rush.js-monorepo-management-tool
🇺🇸 Peter 🇳🇱 · @petervanderdoes
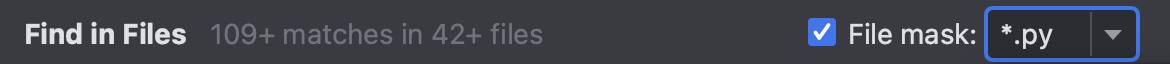
7 followers · 24 posts · Server mas.toTo update the file mask entries for Find in Files in JetBrains applications, you must edit the file files.xml. On mac the file for PyCharm is located in: ~/Library/Application Support/JetBrains/PyCharm2022.3/options
#pycharm #webstorm #phpstorm #jetbrains
#jetbrains #phpstorm #webstorm #pycharm
Khalid ⚡ · @khalidabuhakmeh
1963 followers · 3228 posts · Server mastodon.socialA new #FirstFive with @pauleveritt discussing @vitest. It's a sneak peek at some of the style of work we're doing with @eleventy
#firstfive #javascript #typescript #webstorm
dominikg · @dominikg
10 followers · 6 posts · Server m.webtoo.lsI'm going to be a guest in a Jetbrains live webminar about using @vitest with #webstorm.
https://blog.jetbrains.com/webstorm/2023/02/live-webinar-getting-started-with-vitest-in-webstorm/
Khalid ⚡ · @khalidabuhakmeh
1963 followers · 3229 posts · Server mastodon.socialGetting started with @vitest in #WebStorm webinar. #javascript #typescript #development #jetbrains
https://blog.jetbrains.com/webstorm/2023/02/live-webinar-getting-started-with-vitest-in-webstorm/
#webstorm #javascript #typescript #development #jetbrains
James Wynn 🧐 · @jameswynn
117 followers · 392 posts · Server mastodon.socialMy only complaint with the new #IntelliJ UI was how bulky it looked, but I just figured out how to scale it down. Add this to the JVM parameters and restart it:
-Dide.ui.scale=0.75
#intellij #idea #jetbrains #programming #webstorm #pycharm
Khalid ⚡ · @khalidabuhakmeh
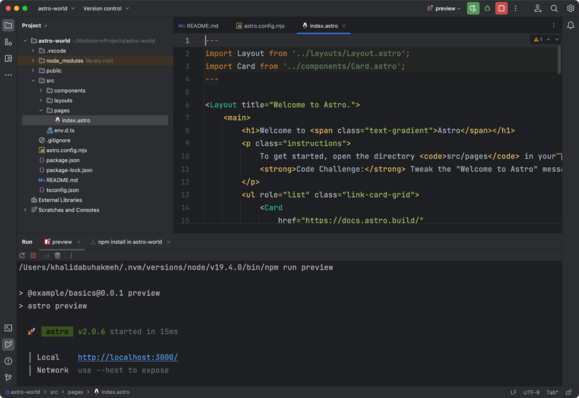
1963 followers · 3232 posts · Server mastodon.socialTrying out @astro support in #JetBrains #WebStorm. This is really impressive. 🚀
I use :vim: · @asteroidrainfall
59 followers · 807 posts · Server fosstodon.orgWhen using #babel to #transpile a #nodejs library, is there something you must configure for editor #IntelliSense to work when importing the library? The actual import map is working (I can use modules in my project) but class properties and methods don’t have any IntelliSense in #vscode and in #webstorm class properties are highlighted as “undefined“ (even though they work just fine).
#webdev #question #SoftwareDevlopment #development #bundler #webpack #javascript #typescript #vanillajs
#babel #transpile #nodejs #intellisense #vscode #webstorm #webdev #question #softwaredevlopment #development #bundler #webpack #javascript #typescript #vanillajs
Joseph Hall · @groundh0g
4 followers · 5 posts · Server mastodon.gamedev.placeMy (re) #introduction to mastodon ...
I've been a software developer for 30+ years at some big-name companies and some small shops. I convert coffee into bad puns. (mostly #fauxcabulary)
Father of three ladies, husband to another. Based in the greater #atlanta area.
Most of my free time is spent in #WebStorm, using #typescript targeting #node and #electron, usually related to #gamedev. Otherwise, I #amdrawing or #amwriting.
Most places, I'm @groundh0g. (born Feb 2nd)
#amwriting #amdrawing #gamedev #electron #node #typescript #webstorm #atlanta #fauxcabulary #introduction