Paris Web · @ParisWeb
552 followers · 705 posts · Server mamot.frMerci à @balsamiq pour leur soutien ! 💜
#Balsamiq est le seul outil de #wireframes conçu à la fois pour les gestionnaires de projet, les profils marketing, les développeureuses… et bien sûr les spécialistes UX.
https://balsamiq.com/wireframes/
❌ Ditto · @thegreybeardofthetree
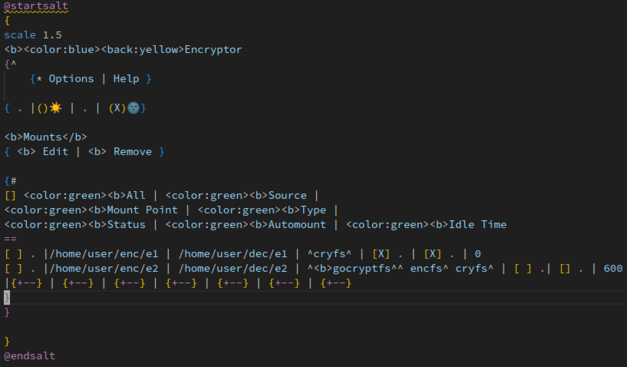
6 followers · 105 posts · Server fosstodon.orgPlaying around with #salt on #plantuml to write #wireframes out of boredom. Had been aware, but not really tried my hand at this stuff - it is pretty convenient.
I do have a shell script wrapper at the moment that I've been using locally to automount/unmount my #gocryptfs and #cryfs folders while storing the passwords in #kdewallet. I'd like to convert that to a #python UI (I'm not proficient in python or GUI design). Been reading up in my spare time on #qtquick #qml etc.
#salt #plantuml #wireframes #gocryptfs #cryfs #kdewallet #python #qtquick #qml
Dahlia 🪷 · @dahlia
50 followers · 86 posts · Server mas.toWorking on wireframes and being a perfectionist, I need everything to animate correctly at this stage 😅
Juliu · @juliu
53 followers · 435 posts · Server indieweb.socialJuliu · @Juliu
1 followers · 8 posts · Server mas.toDid a couple of updates to TinyUX this year:
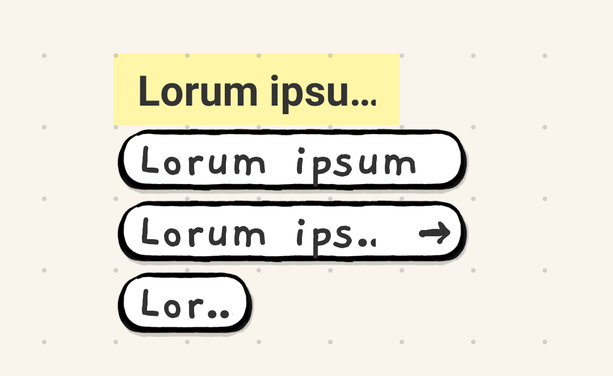
- Multi-line text
- Improved colors
- New 'surfaces', like flat rounded rectangles
- Import/export components, using 'source code'.
- Visual search (using neural net on device), by drawing with finger.
Also sharing screenshots of 'active devices' of free & paid version.
Are you using it, love to get feedback!
Https://tinyux.app
#uxdesign #uxui #ux #uxTools #tinyUX #icons #wireframes #wireframing #appDev #ux
#appdev #wireframing #wireframes #icons #tinyux #UXTools #ux #uxui #uxdesign
Juliu · @juliu
52 followers · 429 posts · Server indieweb.socialNew TinyUX update, a bit smaller icons to make the wireframes look better.
Juliu · @juliu
52 followers · 428 posts · Server indieweb.socialJuliu · @juliu
52 followers · 427 posts · Server indieweb.socialAnd another small TinyUX update with some visual tweaks, like improving how merged icons (like arrows) are rendered on buttons.
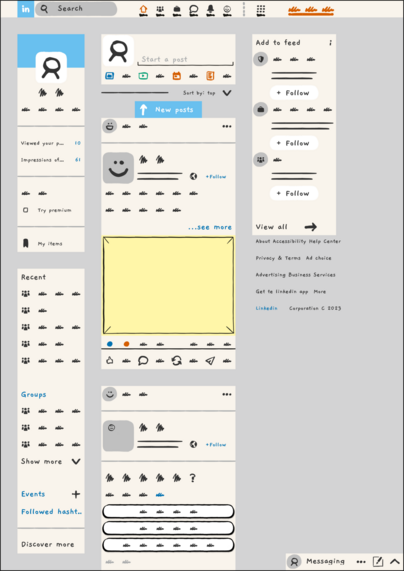
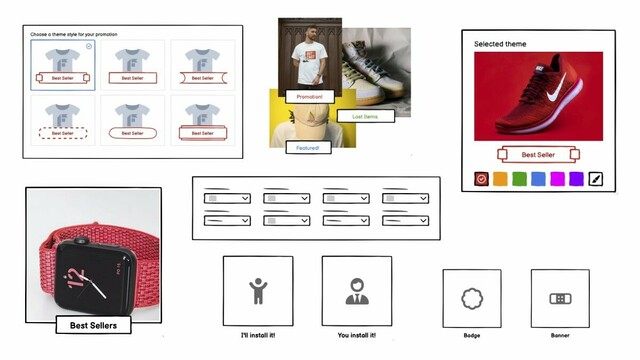
With TinyUX you can create wireframes on your phone. It's grid based, and larger shapes 'merge' depending on how you place them. No fiddling with dragging and alignment.
#appdevelopment #uxdesign #UXTools #TinyUX #wireframes
Juliu · @juliu
52 followers · 420 posts · Server indieweb.socialNew TinyUX update, now you can import components from my online library.
More about TinyUX: https://tinyux.app
The online page:
https://www.tinyux.app/ux-content-library/
I'll be adding more items to the library later :).
#wireframes #uxui #UXTools #uxdesign #wireframing #TinyUX
Juliu · @juliu
53 followers · 405 posts · Server indieweb.socialNew TinyUX update (1.1.6), now you can import components via text.
Next I'll be adding export to 'ux source code'. So you could then send someone a component/page that they can import in their app.
Also it should be possible to write a script that turns 'ux source' to HTML, or perhaps some other format you might want to use.
Https://tinyux.app
#ux #wireframes #uxdesign #tinyUX #wires #app #sourceCode #uxsource
#uxsource #sourcecode #app #wires #TinyUX #uxdesign #wireframes #ux
Juliu · @juliu
53 followers · 393 posts · Server indieweb.socialLatest TinyUX update (1.1.2) includes text search.
You can search in a bunch of languages like English, French, German, Chinese, Russian.
Earlier update included the option to search by drawing with your finger.
#ux #uxdesign #wireframes #textsearch #search #icons #uxd #app #update #TinyUX
#TinyUX #update #app #uxd #icons #search #textsearch #wireframes #uxdesign #ux
Juliu · @juliu
50 followers · 377 posts · Server indieweb.socialCreating training data for the neural net that will enable visual search in #TinyUX.
About 220 icons, 100 drawings / icon.
I've been doing this for many many hours in the evening while watching a football match or something.
I don't know if the feature will be used much, but wanted to get experience in embedding a neural net in an app that was actually used. Not just a demo.
Https://tinyux.app for more about the app.
#reactnative #icons #neuralnet #ai #wireframes #wires #ux #TinyUX
DennisL · @dennisl
406 followers · 315 posts · Server mastodon.socialThe Many Benefits of Annotating Your Wireframes
https://xd.adobe.com/ideas/process/wireframing/benefits-of-annotating-wireframes/
#webdesign #wireframes #uxd #ixd #uiDesign
#webdesign #wireframes #uxd #ixd #uidesign
Juliu · @juliu
47 followers · 351 posts · Server indieweb.socialNext update of TinyUX, icons will be svg, so when you enlange them, they are still sharp.
Juliu · @Juliu
3 followers · 11 posts · Server mastodon.socialIn TinyUX you create wireframes based on a grid. It's a bit like paint with large pixels. You tap your buttons, icons, etc, and it merges them to create larger shapes.
Now adding that text won't overflow the shapes. Will be in next version later this week.
Feature requests? Let me know!
#UXtools #TinyUX #wireframing #app #UXD #ellipse #buttons #Wireframes #uxdesign #uxui #ux
#UXTools #tinyux #wireframing #app #uxd #ellipse #buttons #wireframes #uxdesign #uxui #ux
Juliu · @juliu
45 followers · 334 posts · Server indieweb.socialIn TinyUX you create wireframes based on a grid. It's a bit like paint with large pixels. You tap your buttons, icons, etc. And it merges the buttons/etc to create larger shapes.
Now making the improvement so text will be cut if it wouldn't fit the button.
#UXtools #TinyUX #wireframing #app #UXD #ellipse #buttons #Wireframes
#wireframes #buttons #ellipse #uxd #app #wireframing #TinyUX #UXTools
Nathan Powell · @Nathan
11 followers · 56 posts · Server mastodon.worldNo matter how you choose to work, planning is critical. And even then it requires iteration, patience and consensus.
#productdesign #design #wireframes #UX #UI
#productdesign #design #wireframes #ux #ui
Juliu · @juliu
43 followers · 315 posts · Server indieweb.socialWas working on refactoring code in TinyUX, accidentally created a dark mode. It does seem to make the canvas look smaller, so not sure if I like it..
Also now I have to figure out UI for to toggls on/off dark mode. I might not release the dark mode yet in next release so I can first get the cleaner, slightly better performant code live first.
#darkmode #UXTools #wireframes #TinyUX #ux
Juliu · @juliu
38 followers · 270 posts · Server indieweb.socialNext TinyUX mobile app update (1.0.22) allows for 'split surfaces'.
Or in other words, you can have buttons and large rectangles next to each other without auto-merging to form one large button/rectangle.
Seems obvious, but was a bit of a ux puzzle.
#ux #wireframing #uxDesign #uxTools #uxd #app #wireframes #split #tinyUX
#TinyUX #split #wireframes #app #uxd #UXTools #uxdesign #wireframing #ux
Juliu · @juliu
38 followers · 253 posts · Server indieweb.socialFairly happy with the swipe gesture and animation now. Tomorrow will try something to speed up switching icon groups (tapping bottom bar buttuns). Then will put out a new release.
#ux #uxdesign #gestures #reactNative #animation #swipe #wireframes #tinyux
#TinyUX #wireframes #swipe #animation #reactnative #gestures #uxdesign #ux